CSS 代码是很难管理,尤其是在大型项目。 样式都写在一个全局作用域里,通过复杂的选择器来指向特定的页面元素。冗余、膨胀和维护可以成为前端开发人员的一场噩梦。幸运的是我们有一些 CSS 工具来帮助开发者克服这种情况。这里集合了15款个优秀的 CSS 解决方案和工具,分享给大家。
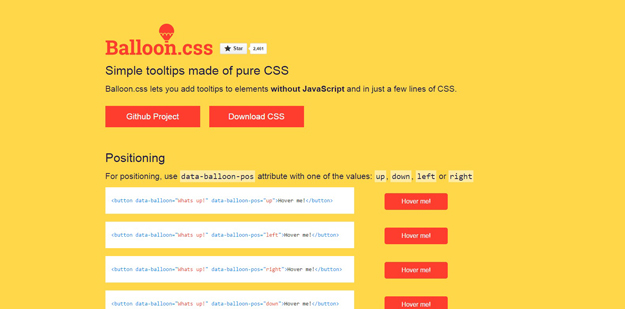
1.Ballon.css
Balloon.css可以创建纯CSS简单的提示。它只需要几行CSS工作,没有JavaScript。还要记住的是,如果伪元素已在使用中的一个元素,工具提示会有冲突导致潜在的错误。

2.Hugo
Hugo是一个静态的HTML和CSS的网站生成器写去。它是优化速度,易用性和可配置性。雨果以一个目录的内容和模板,使他们成为一个完整的HTML网站。雨果依赖于元数据的前部内容Markdown文件。你可以从任何目录运行雨果。这个效果很好共享主机和其他系统在你没有特权帐户。

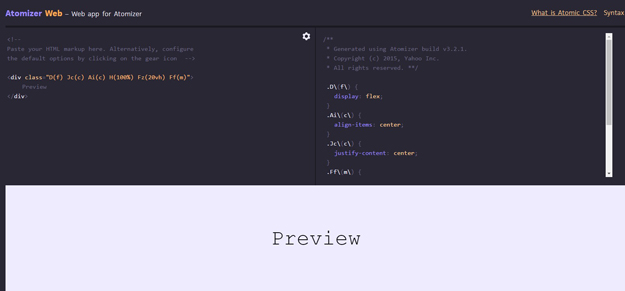
3.Atomizer Web
Atomizer是一个用于创建原子的CSS工具,动态地从你实际上在你的项目中使用的原子类生成原子样式表(没有闲置的风格!),或预先声明方式配置–悉听尊便。雾化器不固执己见,不带CSS的自己,和你最喜欢的运动员很好的集成任务。

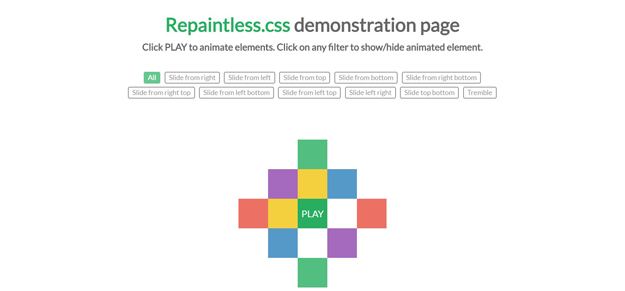
4.Repaintless
Repaintless.css在一个轻量级的动画库,只包含动画,不会造成回流和重画一个网站正确使用时,一个图书馆的想法是在看到保罗刘易斯动画和翻转技术说话。基本思想是从元素中删除不适用的过渡,同时节省了用户的一个小动画。滞后的动画开始感觉超光滑的前概念的理解更好。

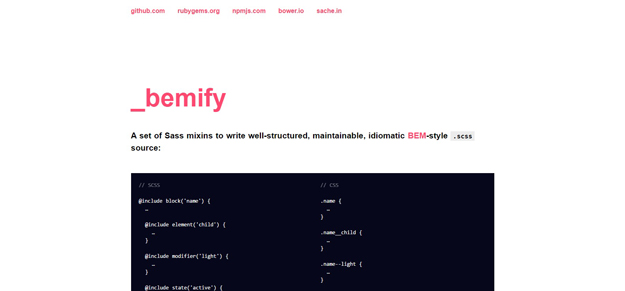
5.Bemify
Bemify是一组用于编写可维护的、地道的上海混入,良好结构的边界元法的风格。标准的源代码。它可以安装为一个红宝石的宝石,NPM模块,或via Bower.。

6.Stellar
Stellar这是一个帮助你在网络上的应用程序的图书馆,它很容易使用和支持大多数现代浏览器。

7.StringBean
StringBean是轻量响应的CSS框架基于一个24点的系统,而不是传统的12分制,其他框架使用。有时候,12个太少,特别是在高分辨率的屏幕,如4K–4K四季豆进入自己的!这给开发商能把屏幕上更多的有限段提供你在你的网站内容的宽度更大的控制,特别是在高分辨率(认为HD和UHD(2K,3K,4K以上)。

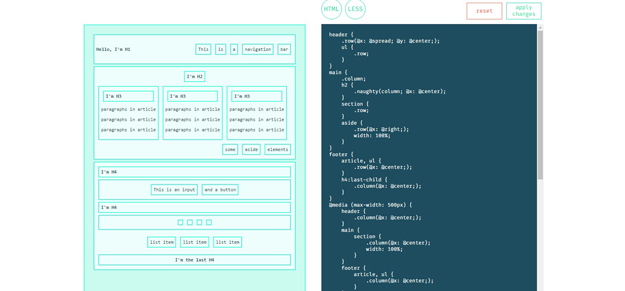
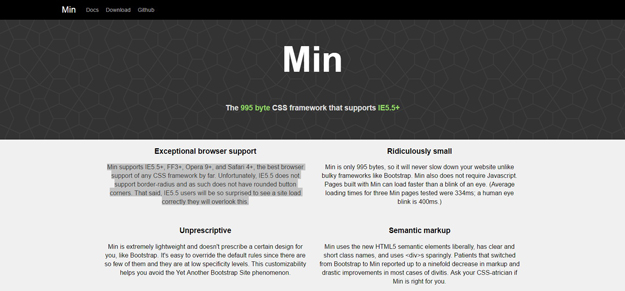
8.Min
Min是一个超级小的CSS框架,即将在只有995个字节。它有特殊的浏览器支持和语义标记。民是非常轻量级的,没有规定一定为您设计,喜欢自助。很容易覆盖默认的规则,因为有那么几个人,他们是特异性比较低的水平,这可定制帮助你避免另一个自助网站现象。

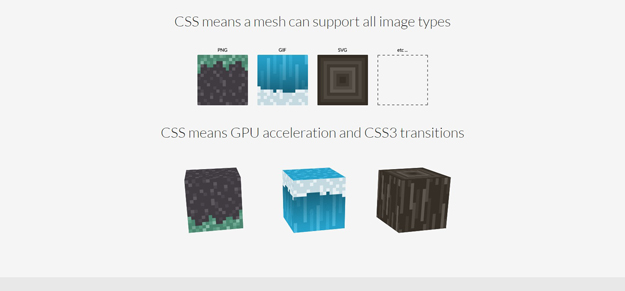
9.Voxel.css
Voxel.css可以很容易的3D渲染,它支持所有类型的图像,包括GPU加速和CSS3转换。

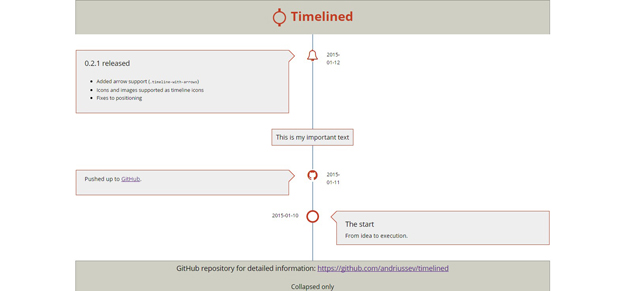
10.Timelined
Timelined是一个CSS垂直时间线是完全可定制的,你可以使用它来创建静态或动态的时间表。

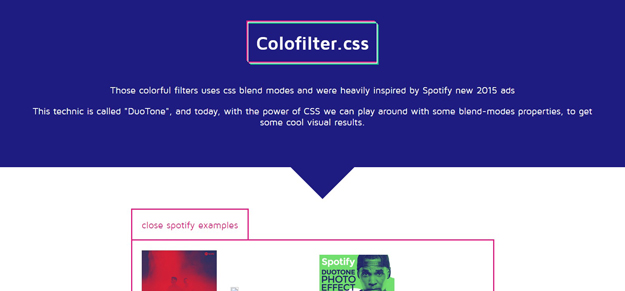
11.Colorfilter
Colofilter.css可以轻松地添加双色调滤镜照片使用CSS。这是很酷的一个效果,但并不工作在每一个浏览器,所以确保你不会在任何关键任务应用。

12.UnMQ
UnMQ删除从您的CSS媒体查询,同时保留,一个硬编码的视图匹配规则。输出CSS老年桌面浏览器,它很有用,如IE8。

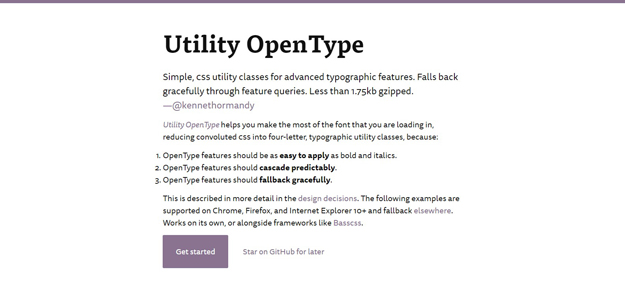
13.Utlity Open Type
Utility Open Type提供简单的,创建先进的排版功能的CSS工具类。它包括普通及酌情连字、小型大写,大小写敏感的形式,以及更多。

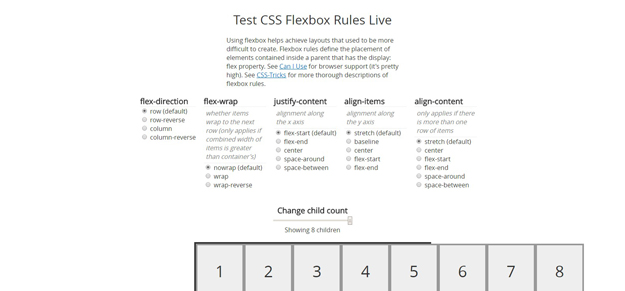
14.Flexbox.help
Flexbox.help让你flexbox测试CSS规则生活。这是一个伟大的沙箱为弄清楚如何最好地利用flexbox。

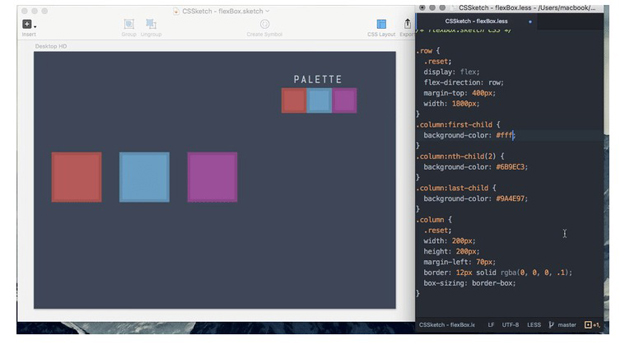
15.CSSketch
CSSketch添加CSS支持Sketch 3加快您的工作流程。只是附加样式表设计快速改变颜色和阴影,把你的设计,和更多。

未经允许不得转载:爱前端网 » 15个优秀的 CSS 解决方案和工具

 爱前端网
爱前端网
 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 纯CSS3实现的无限级垂直手风琴菜单
纯CSS3实现的无限级垂直手风琴菜单 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 CSS3卡片3D翻转动画 卡片带3D按钮
CSS3卡片3D翻转动画 卡片带3D按钮 jQuery事件循环滚动的时间轴插件
jQuery事件循环滚动的时间轴插件 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
