1.基于jQuery实现的网站首页宽屏幻灯片
jQuery网站首页宽屏幻灯片代码是一款基于jquery+css3实现的带有弹性平滑动画切换效果的jquery特效,此段代码适应于所有想要的网页的使用,有兴趣的朋友们可以前来下载使用。本段代码兼容目前最新的各类主流浏览器,是一款非常优秀的特效源码

2.jQuery实现的带日期标注的指针时钟效
jQuery实现的带日期标注的指针时钟效果源码,是一段实现了在时钟中标注当天日期的效果代码,此段代码实现的时钟非常有质感,同时我们可以连当前时间的每分每秒都能开清楚,此段代码适用于所有网页使用,有需要的朋友们可以前来下载使用。该段实例可以自动获取本地时间,带有日期功能的jQuery时钟特效。运行流畅,反应速度灵敏,是一段非常优秀的特效源码

3.页面视差滚动切换jquery.localscroll插件
页面视差滚动切换jquery.localscroll插件是一款让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验,此段代码适应于所有想要的网页的使用,有兴趣的朋友们可以前来下载使用

4.基于jquery+css3实现的元素颤
jquery+css3实现元素颤抖特效是一款基于css3实现的抖动效果,各种鬼畜般的抖动,建议用户使用支持css3与HTML5效果较好的火狐或谷歌等浏览器预览本源码

5.jQuery实现的浮动层跟随页面上下滚动
jQuery实现的浮动层跟随页面上下滚动效果源码,是一款实现了下拉网页后浮动层也跟着向下滚动效果的代码,当然如果将网页向上拉后,浮动层也会跟着上浮

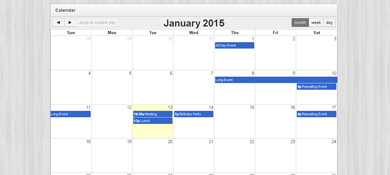
6.jQuery实现对简洁大气的日程安排日历
jQuery实现对简洁大气的日程安排日历特效源码,是一段实现了具有非常简洁大气的效果的日程安排日历代码,此段实例日历中,所有有日程安排的日期上,都标有蓝底白字的相关信息

7.OriDomi 像折叠纸张一样折 DOM 元素
Web 原本是扁平化的,但是现在你可以折起来。OriDomi 是一个开源的 JavaScript 库,使得 DOM 元素能够实现像纸折一样折叠的效果。在创建你所看到的场景背后,OriDomi 做了大量 DOM 操作。OriDomi 需要现代浏览器支持 CSS3 转换,特别是 preserve-3d 支持 您可能会注意 OriDomi WebKit 核心的浏览器中效果最佳

8.jQuery 浮动标签插件,帮助你提升表单用户体验
浮动标签模式(Float Label Pattern)是最新流行的一种表单输入域的内容提示方式,当用户在输入框输入内容的时候,原先占位符的内容向上移动,显示在输入的内容的上面。这里推荐的这款 jQuery 插件就是帮助你实现浮动标签效果

9.精致 jQuery 多层滑出菜单插件
想要以用户友好的方式呈现多级菜单是件不容易的事情,而且还要跨浏览器兼容就更难了。Multi-Level Push Menu 这款 jQuery 插件提供了呈现这种菜单的解决方案,能够让你无限制的展示菜单,支持常用浏览器,而且能够用于触屏设备

10.Summernote 基于 Bootstrap 的文本编辑器
Summernote 是一个简单,灵活,所见即所得(WYSIWYG)的编辑器,基于 jQuery Bootstrap 构建。Summernote 所有主要的操作都支持快捷键,有一个功能强大的 API,它提供了大量的自定义选项的设计(宽,高,有效的项目等等)和功能。对于主要的脚本语言或框架(PHP,Ruby,Django,NodeJS),该项目有提供了集成示例

未经允许不得转载:爱前端网 » 10款jQuery实现对简洁大气的日程安排日历

 爱前端网
爱前端网
 程序猿必备的10款web前端动画插件十五
程序猿必备的10款web前端动画插件十五 程序猿必备的10款web前端动画插件十四
程序猿必备的10款web前端动画插件十四 程序猿必备的10款web前端动画插件十三
程序猿必备的10款web前端动画插件十三 2018年十大轻量级的CSS框架为构建快速网站
2018年十大轻量级的CSS框架为构建快速网站 程序猿必备的9款web前端动画插件十二
程序猿必备的9款web前端动画插件十二 程序猿必备的9款web前端动画插件十一
程序猿必备的9款web前端动画插件十一 程序猿必备的14款web前端动画插件十
程序猿必备的14款web前端动画插件十 程序猿必备的8款web前端动画插件九
程序猿必备的8款web前端动画插件九 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
