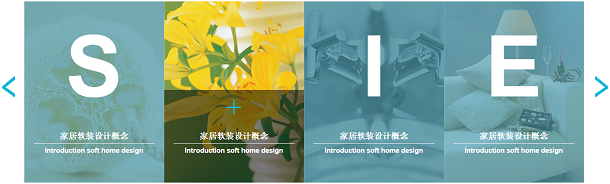
1.基于jQuery的图片左右滑动焦点图
今天给大家分享一款基于jQuery的焦点图插件,这款jQuery焦点图插件的特点是可以多张图片左右滑动切换,可以点击切换按钮进行图片滑动,同时也支持图片自动切换。另外,这款jQuery焦点图是宽屏的,看上去十分大气,很适合产品图片的展示

2.基于jQuery的全屏广告图片焦点图
之前为大家分享了很多jQuery焦点图插件。今天我们要介绍的这款jQuery全屏广告图片焦点图插件也非常不错,图片切换时有淡出淡出的动画效果,并且也相当流畅

3.基于jQuery和HTML5全屏焦点
给大家分享一款非常绚丽的jQuery焦点图插件,同时这款焦点图也利用了HTML5和CSS3的相关特性,使图片切换效果更加丰富多彩。另外,这款jQuery焦点图插件的特点是全屏的效果,因此看上去也非常的大气和整体

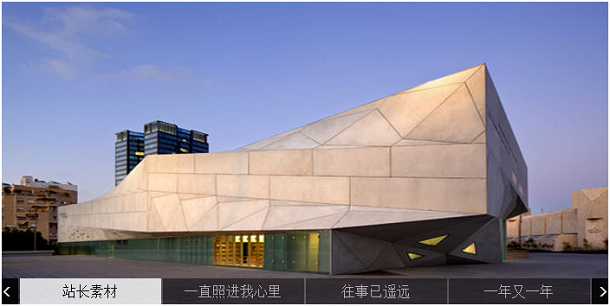
4.基于jQuery的带文字标题上下切换焦点
今天给大家分享一款很实用的jQuery焦点图插件,它的最大特点就是使用非常方便,而且实现相对比较简单。焦点图的图片下方悬浮文字链接,鼠标滑过文字时即可切换至相应的图片,在图片切换的过程中出现淡入淡出的动画效果,简单而不乏韵味

5.基于jQuery底部带缩略图的焦点图
之前我们已经分享过不少实用的jQuery焦点图插件了,今天我们要介绍的这款jQuery焦点图插件是带有缩略图的,我们只需点击缩略图即可切换至相应的图片,图片切换的时候出现淡入淡出的动画效果

6.基于CSS3图片可倾斜摆放的动画相
基于CSS3图片可倾斜摆放的动画相

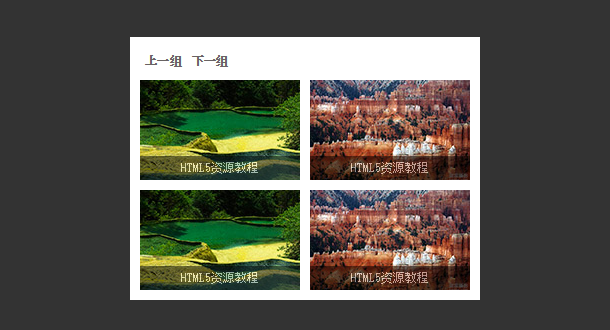
7.基于jQuery的图片分组切换焦点图插件
这是一款基于jQuery的图片切换焦点图插件,这款jQuery焦点图插件的特点是图片可以分组切换,也就是说一次可以切换多张图片,相比其他焦点图插件,它能节省更多的空间,可以向用户展示更多的图片,非常实用

8.jQuery实现的模仿flash的橘红色二级下拉导航菜单动态特
jQuery实现的模仿flash的橘红色二级下拉导航菜单动态特效源码,是一段实现了二级下拉导航菜单的背景是橘红色的flash动态效果二级菜单导航代码,虽说是橘红色背景,背景颜色是可以根据实际情况进行修改的,鼠标悬浮在导航上是,一级导航下面有图标显示,二级导航则是更换了背景颜色,本段代码适应于所有网页使用,有需要的朋友们可以前来下载使用

9.jquery实现的上方固定位置下拉缩小显示的特色导航菜单
jquery实现的上方固定位置下拉缩小显示的特色导航菜单源码,是一段实现了下拉网页时,在页面的上方缩小显示固定的导航菜单效果的代码,有个这种效果,我们就算浏览到了网页的最低端也同样可以切换页面,是不是很不错,此段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用

10.基于jQuery实现的内容层叠滚动切换动画效
这是一款很有创意的jQuery内容滚动切换特效插件,我们可以设置任意数量的文字层,让其层叠在一起,然后点击按钮让其出现层叠滚动切换的效果,当然,它也支持自动滚动切换,另外,你也可以自己设置滚动切换的速度

未经允许不得转载:爱前端网 » 10款基于jQuery实现的内容层叠滚动切换动画

 爱前端网
爱前端网
 程序猿必备的10款web前端动画插件十四
程序猿必备的10款web前端动画插件十四 程序猿必备的10款web前端动画插件十三
程序猿必备的10款web前端动画插件十三 2018年十大轻量级的CSS框架为构建快速网站
2018年十大轻量级的CSS框架为构建快速网站 程序猿必备的9款web前端动画插件十二
程序猿必备的9款web前端动画插件十二 程序猿必备的9款web前端动画插件十一
程序猿必备的9款web前端动画插件十一 程序猿必备的14款web前端动画插件十
程序猿必备的14款web前端动画插件十 程序猿必备的8款web前端动画插件九
程序猿必备的8款web前端动画插件九 程序猿必备的12款web前端动画插件八
程序猿必备的12款web前端动画插件八 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
