1.jQuery实现的拥 5种雪花效果的圣诞节雪花飘落动态特
jQuery实现的拥 5种雪花效果的圣诞节雪花飘落动态特效源码,是一段实现了25种不同形状的雪花飘落动态背景效果的代码,此款代码适用于所有网页使用,如果有朋友们觉得实例中的雪花数量很少的话,也是可以自己设置调节的哦,有需要的朋友们可以前来下载使用。本段代码兼容目前最新的各类主流浏览器,是一款非常优秀的特效源码

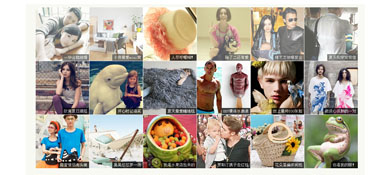
2.jQuery实现的图片异步加载和预加载特
如果网页中有很多图片,比如相册列表,那么如果一次性读取图片将会瞬间加重服务器的负担,所以我们用jQuery来实现图片的异步加载和预加载功能,这样在页面的可视范围内才会加载图片,当拖动页面至可视界面时,其他图片才会加载,改插件很好地实现了图片异步加载功能

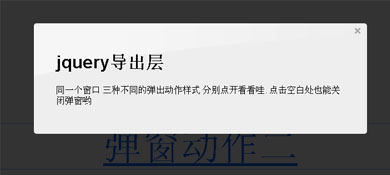
3.jquery实现的点击链接在当前页面弹窗显示详细内容
jquery实现的点击链接在当前页面弹窗显示详细内容特效源码,是一款可以实现在当前页面点击链接是无刷新弹出该链接的相关详细内容的效果代码,弹窗出来的遮罩层有关闭按钮,同时安装键盘上的[Esc]键也可实现关闭效果,此段代码适用于所有网页使用,有需要的朋友们可以前来下载使用

4.jQuery实现的动画垂直时间轴特效
jQuery动画垂直时间轴特效代码是一款带有动画效果慢慢显示出来的jQuery时间轴特效,此段代码适应于所有想要的网页的使用,有兴趣的朋友们可以前来下载使用

5.jQuery实现带Tooltip表单验证的注册表
这是一款基于jQuery的注册表单,这款注册表单的特点是确认提交注册信息时,表单会自动验证所填写的信息,如果信息填写有误,即会在相应的字段内以Tooltip提示框的形式显示错误信息。这款jQuery表单实现非常简单,使用起来相对比较轻巧

6.纯CSS3实现 D折叠翻转文字动画特效
今天我们再来分享一款CSS3文字特效应用,和之前分享的这款HTML5/CSS3文字特效类似,它也是一款CSS3 3D折叠翻转文字动画,只要将鼠标滑过文字,文字的另一面即可像翻页一样翻转开来,呈现3D立体的视觉效果,这一切都是CSS3实现的 建议用户使用支持css3与HTML5效果较好的火狐或谷歌等浏览器预览本源码

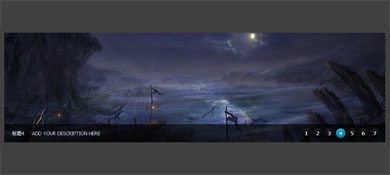
7.jQuery横向图片焦点图滚动特效源
这是一款基于jQuery实现的横向图片焦点图滚动特效源码,切换时标题有打字机横向打印出现的效果,图片切换平滑自然,是一款非常优秀的特效源码,该源码兼容目前最新的各类主流浏览器

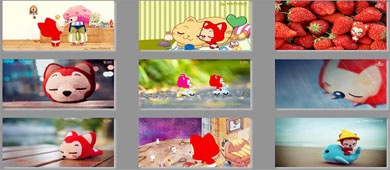
8.jQuery实现的大屏多行图片滚动特
jQuery实现的大屏多行图片滚动特效源码,是一段实现了多行图片滚动效果的代码,此段实例中显示的是三行图片滚动效果,当然三行图片没有同时滚动,而是错开时间,当鼠标悬停在图片上时,该行图片除当前选择的图片之外,其它的图片都被遮罩层遮罩了,同时,每行图片一次只滚动一张图片。此段代码适用于所有网页使用,有兴趣的朋友们可以前来下载使用。本段代码兼容目前最新的各类主流浏览器,是一款非常优秀的特效源码

9.jQuery卡片式图片轮换特效源
这是一款基于jQuery实现的卡片式图片轮换特效源码,点击后可左右任意切换图片,顶部彩虹导航效果也不错,可兼容目前最新的各类主流浏览器,是一款非常优秀的特效源码

10.Jquery实现的隐藏网站右下角页面下拉上浮固定显示在线客服
Jquery实现的隐藏网站右下角页面下拉上浮固定显示在线客服特效源码,是一款实现了下拉上浮显示在线客服效果的代码,此款代码实现了固定位置显示在线客服功能的效果,实例中展示的时,一开始就将在线客服固定在了网页的右下角,然后随着网页的下拉,就显示了在线客服的功能,同时在线客服就固定在右侧位置了,此段代码适用于所有网页使用。本段代码兼容目前最新的各类主流浏览器,是一款非常优秀的特效源码

未经允许不得转载:爱前端网 » 10款纯CSS3实现折叠翻转文字动画

 爱前端网
爱前端网
 程序猿必备的10款web前端动画插件十四
程序猿必备的10款web前端动画插件十四 程序猿必备的10款web前端动画插件十三
程序猿必备的10款web前端动画插件十三 2018年十大轻量级的CSS框架为构建快速网站
2018年十大轻量级的CSS框架为构建快速网站 程序猿必备的9款web前端动画插件十二
程序猿必备的9款web前端动画插件十二 程序猿必备的9款web前端动画插件十一
程序猿必备的9款web前端动画插件十一 程序猿必备的14款web前端动画插件十
程序猿必备的14款web前端动画插件十 程序猿必备的8款web前端动画插件九
程序猿必备的8款web前端动画插件九 程序猿必备的12款web前端动画插件八
程序猿必备的12款web前端动画插件八 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
