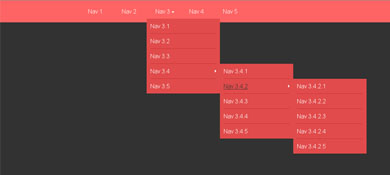
1.jQuery+HTML5实现的带链接箭头的多级下拉菜单导
jQuery+HTML5实现的带链接箭头的多级下拉菜单导航特效源码,是一段实现了拥有链接箭头及鼠标悬浮展开效果的多级下拉导航菜单代码,此段代码的实例中实现了四级菜单导航,有需要的朋友们也可以自己添加或删除一级或几级菜单导航,本段代码适应于所有网页使用,有需要的朋友们可以前来下载使用。本段代码兼容目前最新的各类主流浏览器,是一款非常优秀的特效源码

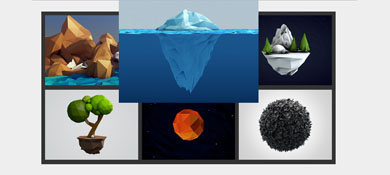
2.CSS3实现鼠标滑过图片放大特效
今天我们要来分享一款简单实用的CSS3鼠标滑过图片放大特效,我们可以将它应用在相册中,我们可以将鼠标移到图片上进行快速预览相片,你也可以扩展它,比如给图片加投影和边框等。整一个图片放大特效还是比较酷的。建议用户使用支持css3与HTML5效果较好的火狐或谷歌等浏览器预览本源码

3.jqzoom基于jquery实现的鼠标悬停图片放大器
jqzoom鼠标悬停图片放大器代码是一款适合产品图片的展示jquery放大器代码

4.基于jquery实现的鼠标经过背景滑动导航菜
jquery背景滑动导航菜单代码是一款基于jQuery实现的背景可滑动的导航,鼠标经过导航时导航背景可滑动

5.基于jQuery实现的仿天猫商品飞入购物车效
jQuery仿天猫商品飞入购物车代码是一款仿天猫商城的点击商品飞入购物车代码

6.jQuery实现的左侧垂直方向多级导航菜
jQuery实现的左侧垂直方向多级导航菜单特效源码,是一段实现了左侧垂直方向多级导航菜单效果代码,虽说是左侧方法,但是有需要的朋友们也是可以将它修改到右侧方向的,在实例中,该段代码为我们展示了四级导航,相信还可以更多的,本段代码适应于所有网页使用,有需要的朋友们可以前来下载使用

7.HTML5基于webkit实现3D立方体图片旋转滑块应
今天来分享一款HTML5 3D立方体动画,这个只是一 D效果模型,你可以用图片替换演示中的立方体4个面,这样就可以将这款HTML5立方体旋转动画改造成HTML5 3D焦点图了,由于是基于webkit的,所以有浏览器限制,其中Google的Chrome显示效果最佳

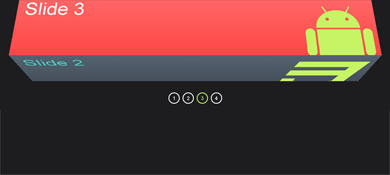
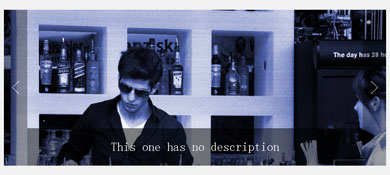
8.jQuery实现宽屏带文字描述焦点图插件
今天要分享一款jQuery实现的宽屏焦点图插件,而且每一张图片都带有文字描述,图片滑动效果也比较流畅。点击左右切换按钮可实现图片的滑动切换,是一款非常实用的焦点图特效源码

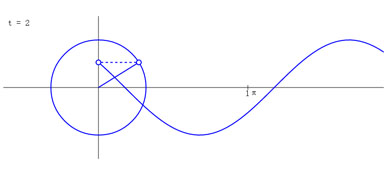
9.HTML5基于Canvas模拟三角函数sin图像生成特效
今天我们要分享一款利用HTML5 Canvas来模拟三角函数sin图像生成原理,非常直观。随着左侧圆形转动对应的绘制出三角函数sina的正玄函数曲线图像

10.纯CSS3实现的圆形拥有二级菜单的菜单导航
纯CSS3实现的圆形拥有二级菜单的菜单导航特效源码,是一款在圆形的左侧显示一级菜单导航,当鼠标悬浮在一个标题上时,在圆形的右侧就会显示出相关的二级导航菜单效果代码,此段代码是不是很有趣?本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用

未经允许不得转载:爱前端网 » 10款基于jquery实现的鼠标悬停图片放大器

 爱前端网
爱前端网
 程序猿必备的10款web前端动画插件十四
程序猿必备的10款web前端动画插件十四 程序猿必备的10款web前端动画插件十三
程序猿必备的10款web前端动画插件十三 2018年十大轻量级的CSS框架为构建快速网站
2018年十大轻量级的CSS框架为构建快速网站 程序猿必备的9款web前端动画插件十二
程序猿必备的9款web前端动画插件十二 程序猿必备的9款web前端动画插件十一
程序猿必备的9款web前端动画插件十一 程序猿必备的14款web前端动画插件十
程序猿必备的14款web前端动画插件十 程序猿必备的8款web前端动画插件九
程序猿必备的8款web前端动画插件九 程序猿必备的12款web前端动画插件八
程序猿必备的12款web前端动画插件八 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
