1.ProgressBar.js 漂亮的响应式 SVG 进度
ProgressBar.js 是一个借助动 SVG 路径的漂亮的,响应式的进度条效果。使 ProgressBar.js 可以很容易地创建任意形状的进度条。这 JavaScript 库提供线条,圆形和方形等几个内置的形状,但你可使 Illustrator 或任何其它的矢量图形编辑器创建自己的进度条效果

2.jquery实现 款适合产品展示详细页的变焦放大图片细节
jquery实现 款适合产品展示详细页的变焦放大图片细节特效源码,是一款实现了鼠标经过图片或点击图片两种大类变焦放大显示图片细节的效果代码,此段实例多用于产品展示页面,如:淘宝、各大商城等等

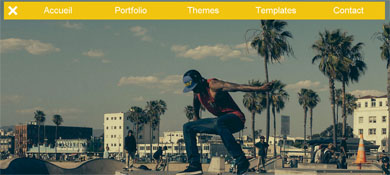
3.CSS3实现支持不同尺寸屏幕的响应式横向菜单
今天我们来介绍一款基于CSS3的响应式横向菜单,这款菜单可以折叠展开,同时菜单也支持在不同尺寸的屏幕上展现,换句话说,菜单不仅可以在PC上完美展现,也可以毫不逊色的在各种移动设备上运行

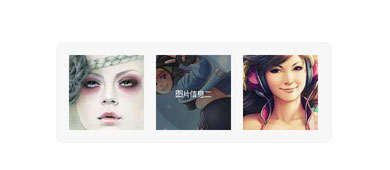
4.jQuery实现的鼠标悬停图片遮罩动
jQuery鼠标悬停图片遮罩效果,鼠标悬停后出现遮罩效果,并淡入出现文字

5.js多排图片自动滚动切换特效(jquery
js多排图片自动滚动特效是一款支持图片自动滚动切换的jquery特效,鼠标悬停在图片上带有遮罩效果

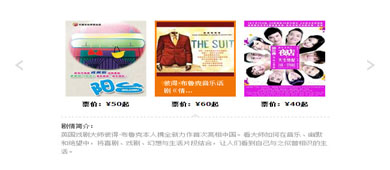
6.基于jquery实现的左右按钮控制图文切
jquery左右按钮控制图文切换代码是一款左右按钮控制图片和文字切换特效

7.Rotating Image Slider – 图片旋转切换特效
非常炫的图片旋转滑动特效,相信会给你留下深刻印象。滑动图像时,我们会稍稍旋转它们并延缓各元素的滑动。滑块的不寻常的形状是由一些预先放置的元素和使用边框创建。另外支持自动播放选项,鼠标滚轮的功能

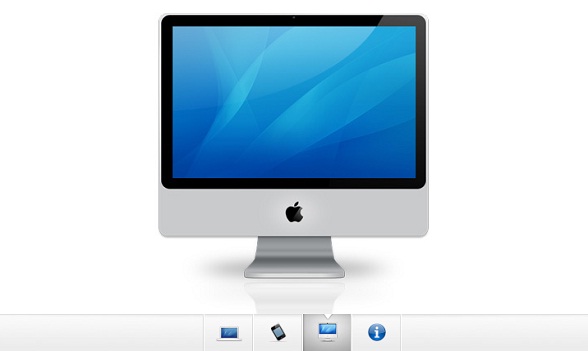
8.基于的jQuery仿苹果样式焦点图插件
这次我们要分享的这款jQuery焦点图非常特别,它的外观特别简单,但是又相当大气。焦点图的整体样式是仿苹果样式的,由于jQuery的运用,我们只要点击图片下方的缩略图即可达到图片切换的焦点图特效,这款jQuery焦点图插件非常适合在产片展示的网页上使用

9.纯css3实现的鼠标悬停动画按钮
今天给大家带来一款纯css3实现的鼠标悬停动画按钮。这款按钮鼠标经过前以正方形的形式,当鼠标经过的时候以动画的形式变成圆形

10.Julius JS 最流行的网页语音识别库
JuliusJS 是用于在网页中的语音识别库。这 Julius(由日本京都大学和日本IPA联合开发的一个实用高效双通道的大词汇连续语音识别引擎)的 JavaScript 实现。它实时侦听用户的语音并通过回调转录说的话

未经允许不得转载:爱前端网 » 10款基于的jQuery仿苹果样式焦点图

 爱前端网
爱前端网
 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 SVG超酷动画Tab菜单栏
SVG超酷动画Tab菜单栏 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 纯CSS3实现的无限级垂直手风琴菜单
纯CSS3实现的无限级垂直手风琴菜单 基于 D3.js 的 SVG化学元素周期表动画
基于 D3.js 的 SVG化学元素周期表动画 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
