1.jQuery可自动播放动画的焦点图插
之前我们已经分享过很多非常实用的jQuery焦点图插件,大部分对开发者来说基本上可以直接拿来使用。今天我们要分享一款可以自动播放动画的jQuery焦点图插件,它在切换图片的时候可以播放对应图片的各种动画效果

2.HTML5 Canvas实现会跳舞的时间动画
这是一款很有意思的HTML5 Canvas时间动画,总体来说,它是一个可以和客户端同步的时钟,其特点是当时间走动时,数字将会散落成一个个粒子动画,这种HTML5 Canvas动画在之前也有分享过,比如这个HTML5粒子文字特效

3.jQuery时间轴鼠标悬停动画插
这次我们要来分享一款不太常见的jQuery插件,它是一个时间轴,时间轴上的每一个点在鼠标滑过时都可以显示该点的描述信息,并且鼠标滑过时都可以产生一定的动画特效,比如鼠标划过时圆圈的展开动画

4.使用 jQuery & CSS3 制作照片堆栈效果
在这个小实验中,我们使用 jQuery & CSS3 创建了一个交互式的照片堆栈效果。提供了一些模拟现实的互动的可能性给用户。这个想法的思路是:有一些照片在桌面上可以拖放一样,堆放和删除,每个动作类似现实世界的行为

5.Walkway.js �?简约的 SVG 线条动画
Walkway.js 是一个使用线条和路径元素组成 SVG 动画图像的简单方法。只需根据提供的配置对象创建一个新�?Walkway 实例就可以了。这种效果特别适合那些崇尚简约设计风格的网页。目前, Walkway.js 仅适用于路径和线条元素

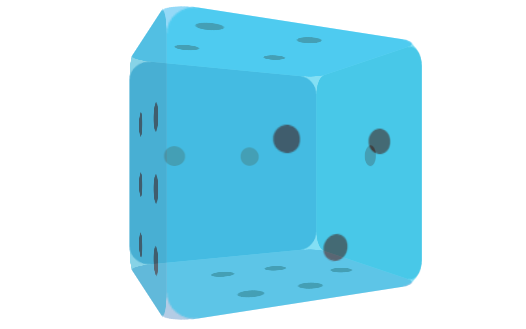
6.基于css3的散�?D翻转特效
css3使我们能够跳�?d空间,实�?维空间的动画效果,这里给出一个自动翻转的3d色子动画效果制作过程

7.Wami Map Project �?开源的 OSM API 服务
Wami 地图项目�?OSM 数据分享给所有的人,很容易使用。他们利�?MongoDB 的潜力进行大数据管理来实现从 OSM 数据来源搜索相关的数据。它们的 API 使人们有可能检索不同格式的 POI,包�?GeoJSON。OSM(OpenStreetMap)地图由用户根据手提 GPS 装置、航空摄影照片、其他自由内容甚至单靠地方智慧绘制。OSM 网站的灵感来自维基百科等网站。这可从该网地图页的”编辑”按钮及其完整修订历史获知。经注册的用户可上载 GPS 路径及使用内置的编辑程式编辑数据。目前包括苹果和微软在内都在使用 OSM

8.基于jquery超炫的弹出层提示消息
今天给大家带来一款基于jquery超炫的弹出层提示消息。这款实例页面初始时,一个go按钮。当单击go按钮时,提示强出层以动画形式出现

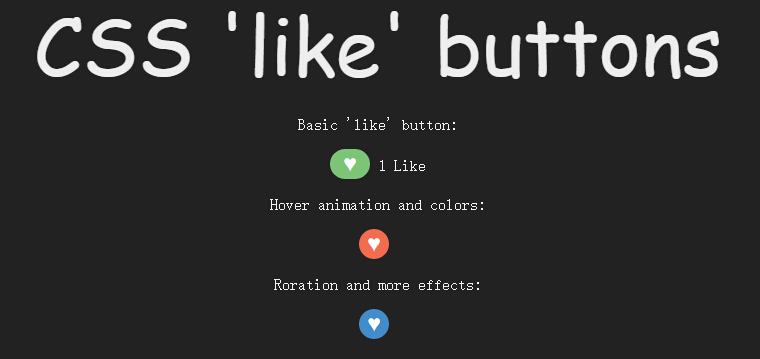
9.基于jquery的喜欢动画按
今天给大家带来一款基于jquery的喜欢动画按钮。这个实例中给了三种动画特效

10.jQuery实现的带左右切换按钮鼠标滑过图片向上弹出放大动
jQuery实现的带左右切换按钮鼠标滑过图片向上弹出放大动态特效源码,是一段实现了鼠标悬浮图片时图片突出放大的效果代码,同时该段代码还实现了,点击左右切换按钮时,切换当前的一排图片的效果,想了解更多效果,可以点击演示查看,此段代码适应于所有网页使用,有需要的朋友们可以前来下载使用

未经允许不得转载:爱前端网 » 10款基于css3的散子3D翻转特效

 爱前端网
爱前端网
 程序猿必备的10款web前端动画插件十四
程序猿必备的10款web前端动画插件十四 程序猿必备的10款web前端动画插件十三
程序猿必备的10款web前端动画插件十三 2018年十大轻量级的CSS框架为构建快速网站
2018年十大轻量级的CSS框架为构建快速网站 程序猿必备的9款web前端动画插件十二
程序猿必备的9款web前端动画插件十二 程序猿必备的9款web前端动画插件十一
程序猿必备的9款web前端动画插件十一 程序猿必备的14款web前端动画插件十
程序猿必备的14款web前端动画插件十 程序猿必备的8款web前端动画插件九
程序猿必备的8款web前端动画插件九 程序猿必备的12款web前端动画插件八
程序猿必备的12款web前端动画插件八 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
