1.jQuery带缩略图的焦点图特效源码
这是一款基于jQuery实现的带缩略图的焦点图特效源码,鼠标滑过下方的缩略图可实现上方的大图对应切换显示,且滑动显示效果流畅自然,右侧对应显示该图片的相关文字说明,非常实用。整体效果华丽大气,是一款非常优秀的特效源码。

2.jquery Easyform表单验证插件实现的简易注册表单验证特效
jquery Easyform表单验证插件实现的简易注册表单验证特效源码,是一段我们在大型网站中经常见到的注册表单代码,效果为可以提示,我们的输入错误及未输入的情况,并且用户将无法注册帐号。

3.jQuery Tagbox插件实现的快速添加标签在下方的可删除
jQuery Tagbox插件实现的快速添加标签在下方的可删除特效源码,是一款可以实现输入添加标签机下拉框选择添加标签的两种效果代码,其中,不论是输入添加标签还是选择添加的标签都是可以删除的。

4.基于jQuery实现的网站滑动导航菜单
jQuery网站滑动导航菜单特效是一款非常实用的带有滑动效果的jquery导航菜单。

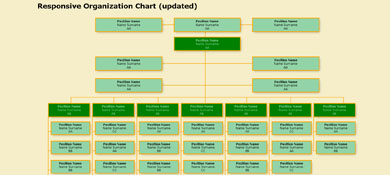
5.jquery modernizr.js实现的组织机构示意图
jquery modernizr.js实现的组织机构示意图效果源码,是一段可以实现组织机构示意图的代码,适合所有需要此功能的网站使用。

6.基于jQuery+css3实现的飘动的云动画
jQuery+css3制作飘动的云动画特效是一款蓝天上飘动的白云动画效果。

7.jquery多张叠加的图片上下切换特效源码
这是一款基于jquery实现的多张叠加图片上下切换代码,点击左右的“上一张”与“下一张”按钮即可实现图片的层叠切换效果,画面立体感强,过度效果流畅自然,是一款非常优秀的特效源码。

8.css3实现加载loading特效小动画效果
css3代码与js插件一同实现的loading效果,原理比较简单,效果也比较好看,因使用较少,本案例暂只提供观赏。

9.纯css3实现螺旋状动态旋转导航下拉菜单
css3实现的导航菜单代码,不需要额外的js实现的动态效果,占用客户端内存极低,当鼠标悬停在一级导航上,二级导航呈现螺旋状效果下拉展示。

10.百度图片搜索页的图片展示列表模块jquery效果
jQuery实现的图片放大效果,模仿现在的百度图片搜索结果的一款效果,用户体验较好,鼠标悬停在图片列表上后,当前图片以当前位置固定居中,然后逐渐向外变大。

未经允许不得转载:爱前端网 » 10款web前端jquery+css3实现图片特效

 爱前端网
爱前端网
 程序猿必备的10款web前端动画插件十四
程序猿必备的10款web前端动画插件十四 程序猿必备的10款web前端动画插件十三
程序猿必备的10款web前端动画插件十三 2018年十大轻量级的CSS框架为构建快速网站
2018年十大轻量级的CSS框架为构建快速网站 程序猿必备的9款web前端动画插件十二
程序猿必备的9款web前端动画插件十二 程序猿必备的9款web前端动画插件十一
程序猿必备的9款web前端动画插件十一 程序猿必备的14款web前端动画插件十
程序猿必备的14款web前端动画插件十 程序猿必备的8款web前端动画插件九
程序猿必备的8款web前端动画插件九 程序猿必备的12款web前端动画插件八
程序猿必备的12款web前端动画插件八 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
