1.jQuery饼状图表数据分布插件
之前我们分享过很多基于HTML5和CSS3的网页图表应用,很多都包含饼状图,非常实用。今天我们要再来分享一款jQuery饼状图表插件,我们可以自定义图表数据,并且还可以定义饼状图每一个数据区域的颜色。

2.纯CSS3实现质感发光动画按钮
之前我们分享过很多漂亮的网页按钮动画,大家可以移步至CSS3按钮分类下查看各种各样的CSS3按钮。这次要分享的这款CSS3按钮有着质感的背景,并且鼠标滑过按钮时按钮边框还会发光,呈现出3D立体的视觉效果。

3.HTML5 SVG世界地图 地图可拖拽和缩放
之前我们已经向大家分享过一些基于HTML5的地图应用,比如jQuery矢量SVG地图插件JVectorMap,以及这款HTML5/CSS3带区域地图的联系表单。今天要分享的这款HTML5地图应用是一张世界地图,地图元素是使用SVG绘制的,并且地图可以拖拽和局部缩放,效果非常不错。

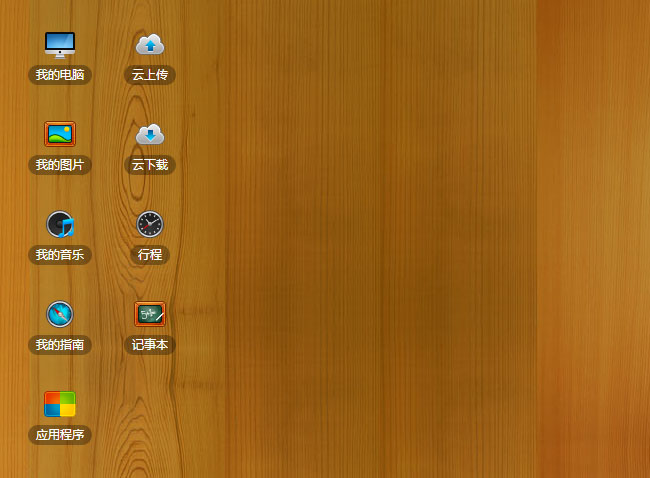
4.基于jquery tool实现的windows桌面效果
今天给大家分享一款基于jquery tool实现的windows桌面效果。这款实例适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。

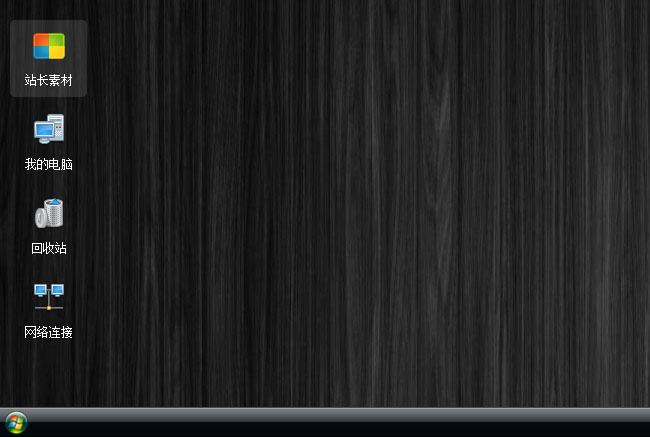
5.基于EasyUI实现windows桌面
之前为大家介绍了 基于jquery tool实现的windows桌面效果,今天给大家带来一款基于EasyUI实现windows桌面。这款桌面适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。

6.6to5 – 让你即刻体验 ECMAScript 6 编程
ECMAScript 6 是下一代的 ECMAScript 标准。ECMAScript 6 的目标是让 JavaScript 可以用来编写复杂的应用程序、函数库和代码的自动生成器。 ES6 是这门语言的重大更新,也是自2009年ES5标准化之后的第一个更新。目前主流的 JavaScript 引擎正在努力实现 ES6,但是还需一段时间,而6to5可以将 ES6+ 的代码转换为 ES5,让你现在就能使用下一代的功能。

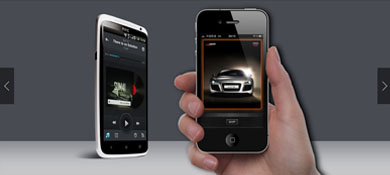
7.jquery实现的通栏素材图片左右立体平滑动态切换
jquery实现的通栏素材图片左右立体平滑动态切换特效源码,是一款支持手动左右切换和自动切换两种切换效果的通栏图片效果代码,此段代码是的切换效果是左右立体平滑动态切换,此段代码适用于所有网页使用,有兴趣的朋友们可以前来下载使用。

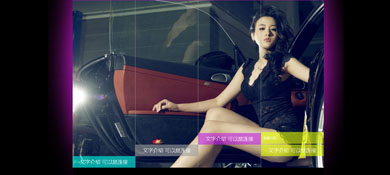
8.jQuery实现的4图组合全屏广告动态切换
jQuery实现的4图组合全屏广告动态切换特效源码,是一段实现了鼠标悬浮在不同的4个表格区域后则动态切换出不同的4张图片布满4歌表格区域形成一张图片的效果代码,同时在图片上还拥有图片所对应的标题和表述链接,本段代码适用于所有网页使用,有兴趣的朋友们可以前来下载使用。

9.jQuery实现的带描述内容的全屏图片幻灯片上下按钮控制切换幻灯片播放
jQuery实现的带描述内容的全屏图片幻灯片上下按钮控制切换幻灯片播放特效源码,是一段实现了全屏垂直切换图片幻灯片播放的效果代码,在此段实例中,拥有当前图片幻灯片的的标题及内容描述,本段代码适用于所有网页使用,有兴趣的朋友们可以前来下载使用。

10.jQuery基于jGravity插件模拟重力物体下落后散开
jQuery基于jGravity插件模拟重力物体下落后散开效果源码是一款国外网站上找到的一款重力下落效果图,比较逼真,点击后整体下落,并折断成好几节,以此来模拟重力滑落效果。

未经允许不得转载:爱前端网 » 10款jQuery饼状图表数据分布插件

 爱前端网
爱前端网
 程序猿必备的10款web前端动画插件十五
程序猿必备的10款web前端动画插件十五 程序猿必备的10款web前端动画插件十四
程序猿必备的10款web前端动画插件十四 程序猿必备的10款web前端动画插件十三
程序猿必备的10款web前端动画插件十三 2018年十大轻量级的CSS框架为构建快速网站
2018年十大轻量级的CSS框架为构建快速网站 程序猿必备的9款web前端动画插件十二
程序猿必备的9款web前端动画插件十二 程序猿必备的9款web前端动画插件十一
程序猿必备的9款web前端动画插件十一 程序猿必备的14款web前端动画插件十
程序猿必备的14款web前端动画插件十 程序猿必备的8款web前端动画插件九
程序猿必备的8款web前端动画插件九 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
