1.Hashslider – 带有 Hash 标签功能的 jQuery 内容滑块
Hashslider 实现了常见的 jQuery 滑块的功能,特别之处在于给 URL 加上了标签,因此你能够连接到滑块的某块内容。滑块的内容也可以从外部的 HTML 文件获取。

2.Smint – 用于单页网站制作的 jQuery 导航菜单插件
Smint 是一款用于实现单页风格网站的 jQuery 导航插件,包含两部分:固定在页面顶部的精美导航条和能够在你点击的时候自动滚动到对应内容的菜单按钮。Smint 使用非常简单,只有一个参数用于设置页面滚动的速度,默认是 500 毫秒,你可以设置为需要的任何值。

3.CSS 3D Transforms 实现书本效果
这个使用 CSS 3D Transforms 实现创意书本效果的来自 Codrops 网站。你可以看到两种类型的书设计:精装书和平装书。这两个效果都可以很容易地使用 CSS 修改。

4.jQuery.swatches – 把 Div 变成可爱的调色板
jQuery.swatches 是一款开源的 jQuery 插件,能够把一个 Div 转换成漂亮的调色板。您可以自定义你想要的类,使用不同的类可以生成不同的调色板。这个功能能够帮助设计师方便的挑选设计项目的颜色组合。

5.Aristochart – 灵活的 HTML5 Canvas 折线图
Aristochart 是基于 HTML5 Canvas 的折线图功能库,具有高定制性和灵活性的特点。Aristochart 会帮助你处理图形显示,让你能够专注于业务逻辑处理。

6.基于 CSS3 的全屏网页过渡特效
向大家分享一个来自 Codrops 的基于 CSS3 实现的全屏网页过渡特效。页面初始布局是四个盒子,点击其中一个会扩张到全屏,其它的会淡出隐藏;关闭当前视图的时候又恢复到初始状态。

7.Transit – 超平滑的 CSS 过渡和变换动画效果插件
Transit 是一款 jQuery 插件,用于实现超平滑的 CSS3 过渡和变换动画效果。借助这款插件,你可以轻松实现 translate、rotate、scale 和 skew 等众多效果。

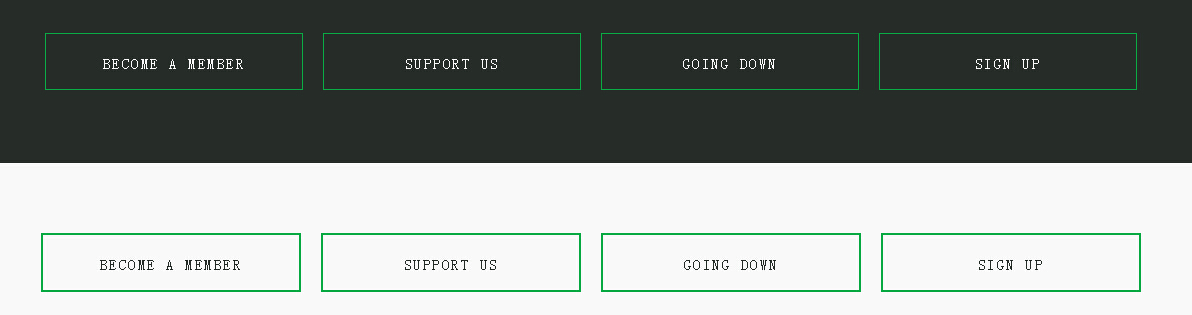
8.纯css3实现的动画按钮
今天给大家分享一款纯css3实现的动画按钮。第一排的按钮当鼠标经过的背景色动画切换,图标从右侧飞入,第二排的按钮当鼠标经过的时候边框动画切换,图标右侧飞入,效果非常好。

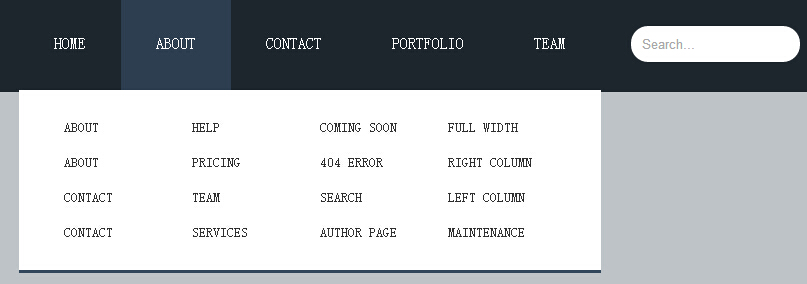
9.基于jquery和css3的响应式二级导航菜单
今天给大家分享一款基于jquery和css3的响应式二级导航菜单,这款导航是传统的基于顶部,鼠标经过的时候显示二级导航,还采用了当前流行的响应式设计。

10.使用 HTML5 Canvas 绘制出惊艳的水滴效果
HTML5 在不久前正式成为推荐标准,标志着全新的 Web 时代已经来临。在众多 HTML5 特性中,Canvas 元素用于在网页上绘制图形,该元素标签强大之处在于可以直接在 HTML 上进行图形操作,具有极大的应用价值。这里分享一个惊艳的 Canvas 水滴效果,双击可以把水滴分离;拖放到一起可以融合;晃动浏览器可以让水滴跳动;键盘左右键可以切换皮肤;上下键可以变换大小。

未经允许不得转载:爱前端网 » 10款响应式的 jQuery UI 组件的代码和模块

 爱前端网
爱前端网
 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 纯CSS3实现的无限级垂直手风琴菜单
纯CSS3实现的无限级垂直手风琴菜单 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 CSS3卡片3D翻转动画 卡片带3D按钮
CSS3卡片3D翻转动画 卡片带3D按钮 jQuery事件循环滚动的时间轴插件
jQuery事件循环滚动的时间轴插件 程序猿必备的10款web前端动画插件十五
程序猿必备的10款web前端动画插件十五 程序猿必备的10款web前端动画插件十四
程序猿必备的10款web前端动画插件十四 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
