1.jquery灯箱插件Lightbox
原来的lightbox脚本在最近的8年依然很火。它是100%免费使用。

2.CSS3立体3D菜单 蓝色淡雅风格菜单
今天我们要来分享一款基于CSS3的3D菜单,这款菜单式蓝色淡雅风格的,鼠标滑过菜单项时还会有淡入淡出的颜色渐变效果。菜单的整体外观比较简单,边框呈现淡淡的阴影,因此让这款CSS3菜单变得有3D立体的效果。

3.隐藏式侧滑内容特效 Slide in panel
今天向大家分享一个基于css3和jquery实现的隐藏式侧滑内容特效,该特效可用于快速显示隐藏的内容、通知或个人资料等信息。

4.可全屏展开的自适应旋转木马插件
client testimonials carousel是一款可全屏展开的自适应旋转木马插件,它不仅可以根据内容的多少进行区域的调整,而且还能够一次性展开每个区域的内容,以流瀑布布局的方式将内容展示给客户。

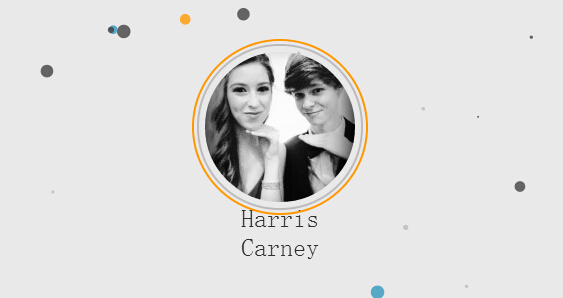
5.由html5 canvas实现五彩小圆圈背景特效
由html5 canvas实现五彩小圆圈背景特效

6.使用 jQuery & Canvas 制作相机快门效果
我们将使用 HTML5 的 Canvas 元素来创建一个简单的摄影作品集,它显示了一组精选照片与相机快门的效果。此功能会以一个简单的 jQuery 插件形式使用,你可以很容易地整合到任何网站。

7.jQuery滑块的插件
Krakatoa 是一个jQuery滑块的插件。

8.jQuery滑块插件Divas Slider
Divas Slider是一个多才多艺的jQuery滑块,容易使用和完全可定制。 充分响应和触摸启用。

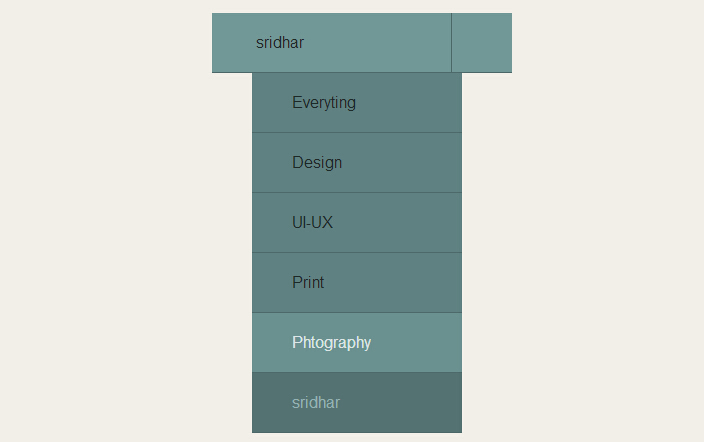
9.由css3和jquery实现的卡面折叠式菜单
今天为大家再带来一款由css3和jquery实现的卡片折叠式菜单。当菜单关闭的时候,有三维堆叠的效果。

10.jquery音乐播放器
基于Jplayer制作一款音乐播放器,界面简洁漂亮。

未经允许不得转载:爱前端网 » 十款经典的jquery实现web前端的特效预览及源码下载

 爱前端网
爱前端网
 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 纯CSS3实现的无限级垂直手风琴菜单
纯CSS3实现的无限级垂直手风琴菜单 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 CSS3卡片3D翻转动画 卡片带3D按钮
CSS3卡片3D翻转动画 卡片带3D按钮 jQuery事件循环滚动的时间轴插件
jQuery事件循环滚动的时间轴插件 程序猿必备的10款web前端动画插件十五
程序猿必备的10款web前端动画插件十五 程序猿必备的10款web前端动画插件十四
程序猿必备的10款web前端动画插件十四 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
