1.分享10种风格迥异的全屏遮罩层效果
今天,我们想给大家分享一些全屏遮罩效果的灵感。像任何其它的UI组件一样,网页设计不断有新的趋势和风格出现,我们想尝试的遮罩有一些微妙的,还有奇特的效果。这些遮罩的特别之处在于,他们没有像模态窗口那样固定大小而是占据整个屏幕,因此创建效果时,人们必须考虑到这一点。

2.基于jQuery实现苹果Dock样式的菜单
之前我们分享过相当数量的jQuery菜单了,今天要给大家带来一款Dock样式的jQuery菜单,用过苹果的朋友都知道,它的Dock菜单非常酷,配合漂亮的图标就更加绚丽了。

3.30款css3实现的鼠标经过图片显示描述特效
今天给大家分享30款css3实现的鼠标经过图片显示描述特效,鼠标经过这些图片的时候以非常炫的方式显示图片的描述。

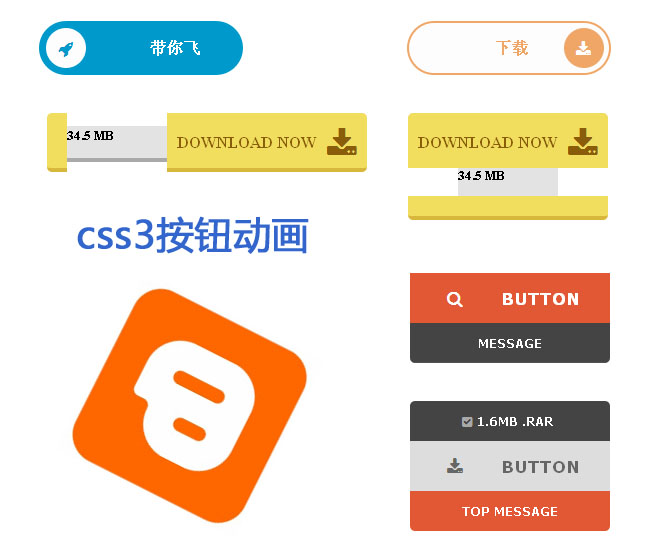
4.5个基于css3超炫的鼠标滑动按钮动画
今天给大家分享5个基于css3超炫的鼠标滑动按钮动画。这5个按钮鼠标经过的时候有超炫的动画效果。

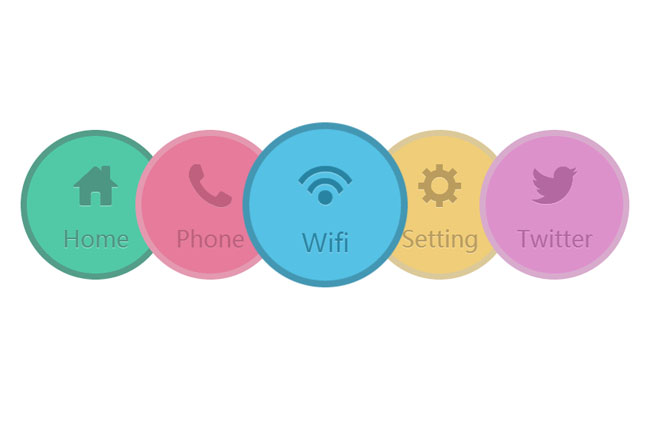
5.基于CSS3制作的鼠标悬停动画菜单
之前分享了好多款css3实现的鼠标悬停效果。今天再给大家带来一款基于CSS3制作的鼠标悬停动画菜单。

6.jquery实现的左右透明遮罩图片切换效果
这是一款基于Jquery实现的左右透明遮罩图片切换效果源码,可实现左右透明遮罩图片按钮控制图片左右切换的效果。鼠标悬浮于图片上可出现对应的文字说明,图片标题也会随着图片一起滚动,切换效果流畅自然。

7.jquery实现的给图片加网格效果
这是一款基于jquery实现的给图片加网格效果源码,是一款基于jquery实现的图片网格插件。运行时可见16个网格中显示图片不同部分,并且呈现定时切换的效果。且切换效果流畅自然,是一款非常优秀的特效源码。

8.jQuery实现的智能新闻速递插件
这是一款基于JQuery实现的智能新闻速递插件源码,是一款基于jquery实现的多条分类响应式标题新闻滚动效果代码。运行时可以看到新闻标题呈现出不同风格的滚动播出,用户可以根据自身需求选取需要的样式。

9.jQuery实现的迷宫自动寻路特效
这是一款基于JQuery实现的迷宫自动寻路特效源码,是一款类似一张二维码效果的迷宫特效。点击“solove”按钮即可实现自动寻路的动画效果。

10.div+CSS3实现的30个鼠标经过悬停图片动画显示
div+CSS3实现的30个鼠标经过悬停图片动画显示特效源码,是一段实现了30个目前最流行的鼠标经过悬停图片动画显示效果代码,看起来非常的高大上,截图上的只是小编选择展示的两种效果,其它的一些效果,朋友们可以点击页面中的演示地址查看,这些代码适用于所有网页使用,有兴趣的朋友们可以前来下载使用。

未经允许不得转载:爱前端网 » 10款jquery实现的左右透明遮罩图片切换效果

 爱前端网
爱前端网
 纯CSS3实现的无限级垂直手风琴菜单
纯CSS3实现的无限级垂直手风琴菜单 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 CSS3卡片3D翻转动画 卡片带3D按钮
CSS3卡片3D翻转动画 卡片带3D按钮 jQuery事件循环滚动的时间轴插件
jQuery事件循环滚动的时间轴插件 程序猿必备的10款web前端动画插件十五
程序猿必备的10款web前端动画插件十五 程序猿必备的10款web前端动画插件十四
程序猿必备的10款web前端动画插件十四 程序猿必备的10款web前端动画插件十三
程序猿必备的10款web前端动画插件十三 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
