1.基于jQuery实现的倒计时插件
这是一款基于jQuery实现的倒计时插件效果源码,可以实现自定义倒计,可自定义白色,图片等。时间显示部分有倒影效果,动态显示时间切换富有立体效果,是一款非常优秀的插件源码。该源码基于jQuery实现,具有很好的兼容性,可兼容目前最新的各类主流浏览器。

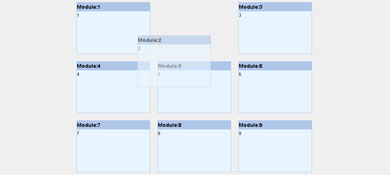
2.jquery实现的拖动排列布局效果
这是一款基于jquery实现的拖动排列布局效果源码,是一款基于jQuery ui drag插件实现的浮动div拖动排列布局代码。可以通过鼠标拖动div层至其他位置,是一款非常优秀的代码。

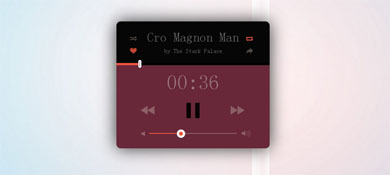
3.jquery音乐播放器插件jplayer
这是一款基于jquery实现的音乐播放器插件jplayer源码,是一款界面简洁漂亮的jplayer播放器特效。页面美观大方,功能实用,可实现播放音乐的功能。

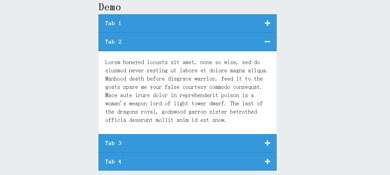
4.jquery实现的纵向折叠手风琴特效
这是一款基于jquery实现的纵向折叠手风琴特效源码,是一款蓝色风格样式的jquery手风琴效果代码。点击标题部分即可实现手风琴特效的折叠与展开效果。并且右侧伴随折叠与展开改变相应的+与-。

5.jquery+css3实现的点击触发循环高亮显示特效
这是一款基于jquery+css3实现的点击触发循环高亮显示特效源码,是一款jQuery+css3动画鼠标悬停遮罩图片高亮显示代码。当鼠标滑过图片的时候会出现遮罩层的高亮渐变显示,并出现文字提示。整体效果平滑自然。

6.jquery标签自动补全特效
这是一款基于 jquery实现的标签自动补全特效源码,代码功能很简单,非常实用。

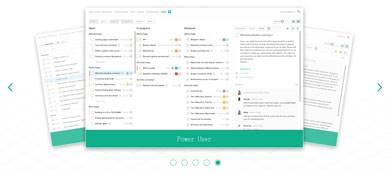
7.CSS Sprites实现图片分组动画效果
CSS Sprites就是可以将许多图片集成在一张大图上,然后利用CSS的图片定位技术将其分割开来。这款CSS3图片效果就是可以将分割完的小图片实现分组的动画效果,我们只需要点击按钮即可切换到相应的分组状态,并伴随动画的效果。且切换效果平滑自然,具有很好的动感与立体感。

8.jquery实现的图片倾斜层叠切换效果
这是一款jquery实现的图片倾斜层叠切换效果源码,是一款基于jQuery.roundabout.js制作的CSS3图片倾斜层叠切换效果代码。点击左右切换按钮可实现图片的层叠切换,具有很好的立体效果与层次感,是一款非常优秀的源码。

9.可全屏浏览的baguettebox相册效果
这是一款可实现全屏浏览的baguettebox相册效果源码,简单易用,不依赖jquery等第三方库,支持一个页面多个相册。运行时点击图片即可实现相册浏览的效果,左右切换按钮可实现图片的切换。

10.jQuery实现的悬浮窗口点击checkbox选中给text文本功能
这是一款基于jQuery实现的悬浮窗口点击checkbox选中给text文本选择排序顺序功能源码。可实现点击选择checkbox本文的功能。

未经允许不得转载:爱前端网 » 10款基于jQuery实现的倒计时插件

 爱前端网
爱前端网
 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 纯CSS3实现的无限级垂直手风琴菜单
纯CSS3实现的无限级垂直手风琴菜单 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 CSS3卡片3D翻转动画 卡片带3D按钮
CSS3卡片3D翻转动画 卡片带3D按钮 jQuery事件循环滚动的时间轴插件
jQuery事件循环滚动的时间轴插件 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
