1.基于HTML5+CSS3实现的古典纸扇动画
今天要给大家分享一款很有意思的HTML5动画,它是一把古典的纸扇动画,纸扇可以自动展开和收拢,并且厉害的是,利用CSS3和HTML5特性,纸扇还可以模拟扇动的效果,非常有意思,建议用户使用支持css3与HTML5效果较好的火狐或谷歌等浏览器预览本源码。

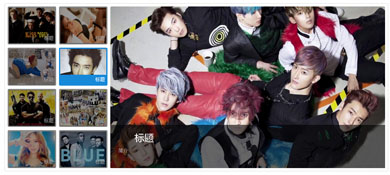
2.jQuery实现的多缩略图焦点图切换动态
jQuery实现的多缩略图焦点图切换动态特效源码,是一段实现了左边有带有标题的图片缩略图,而右边是焦点图的切换区域,每张图片上都带有相关的标题和描述的效果代码,并且此段代码实现了自动切换图片和将鼠标悬浮在左侧缩略图上后右侧自动切换到相关图片上的两种焦点图切换效果,本段代码适用于所有网页使用。有兴趣的朋友们可以前来下载使用。本段代码兼容目前最新的各类主流浏览器,是一款非常优秀的特效源码。

3.基于HTML5实现的DNA螺旋立体动画
今天分享的这款HTML5 DNA螺旋动画效果就非常不错了,不仅具有更为立体的视觉效果,而且螺旋的效果也带有3D的动画特效,大家可以在DEMO演示中看到精彩的效果。

4.jquery实现的可兼容ie6并带左右切换按钮的幻灯片
jquery实现的可兼容ie6并带左右切换按钮的幻灯片切换效果源码,是一段实现了可以在IE6浏览器中预览使用的带有左右切换按钮的幻灯片特效代码,同时该段代码还支持自动切换,本段代码适用于所有网页使用,有兴趣的朋友们可以前来下载使用。

5.Squire – 简洁的 HTML5 富文本编辑器
Squire 是一个简洁的 HTML5 富文本编辑器,它提供了强大的跨浏览器的标准化,超级轻巧灵活。它是建立在现在和未来并作为研究,因此并不支持那些古老的浏览器。

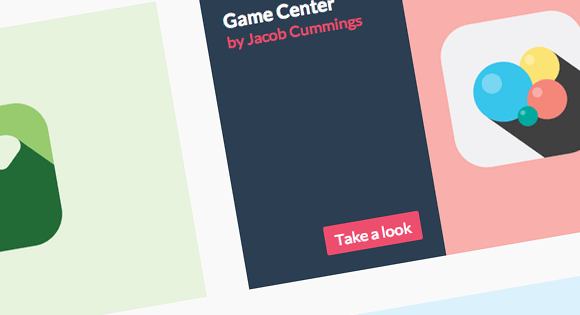
6.鼠标悬停特效,多样的图片展示
今天我们要为您展示如何创建一些简单又不失时尚的图片说明悬停效果。我们的想法应用悬停效果来显示图片对应的标题,作者和链接按钮。对于一些的效果,我们将使用3D变换。这样做的目的是保持奇妙的效果,并为许多不同的变化提供了灵感。

7.jQuery星级评分插件 简单实用
这次我们要来分享一款很实用的jQuery星级评分插件,我们可以自定义每个五角星代表的分值,鼠标滑过五角星时即可计算当前的分值。本例中我们一共列出了10个五角星,两种方式一种是10分制,另一种是100分制,你可以滑动鼠标进行评分,这款jQuery评分插件非常简单而且实用。

8.jQuery自动轮播图片焦点图插件
今天我们要继续来分享一款非常实用的jQuery焦点图插件,和其他的jQuery焦点图插件一样,它同样支持多张图片的任意跳转切换,同时,焦点图切换方式是水平的,而且相当流畅,因为这款jQuery焦点图实现很简单。

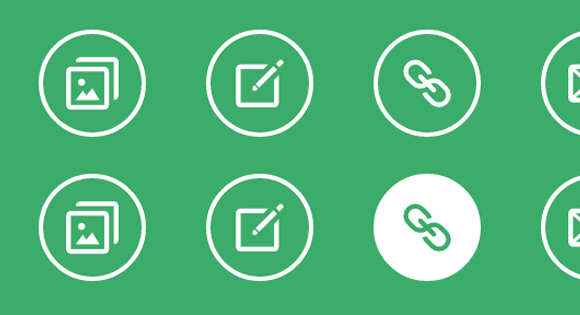
9.基于CSS3 Transitions实现的鼠标经过图标悬停特效
之前给大家分享了很多css3实现的按钮特效。今天给大家分享9款基于CSS3 Transitions实现的鼠标经过图标悬停特效。

10.漂亮的图片鼠标悬停特效
之前为大家分享了 30款css3实现的鼠标经过图片显示描述特效,今天给大家分享和这30款类似效果的插件——7款漂亮的图片鼠标悬停特效,效果也是非常炫。

未经允许不得转载:爱前端网 » 10款基于HTML5+CSS3实现的古典纸扇动画

 爱前端网
爱前端网
 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 纯CSS3实现的无限级垂直手风琴菜单
纯CSS3实现的无限级垂直手风琴菜单 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 CSS3卡片3D翻转动画 卡片带3D按钮
CSS3卡片3D翻转动画 卡片带3D按钮 jQuery事件循环滚动的时间轴插件
jQuery事件循环滚动的时间轴插件 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
