设计和开发者社区发展飞快,以致于我们的步伐很难跟上发生在我们身边的这一切。这就是为什么我喜欢聚集最新发布的优秀资源和工具,以使我们的工作和生活更轻松。这篇文章也是这样的,从文本编辑器到帮助你构建网格系统的插件,我敢肯定这些你会发现这些工具非常有用。
1.Emmet
Emmet 项目的前身是前端开发人员熟知的 Zen Coding(快速编写 HTML/CSS 代码的方案)。和一般的编辑器中使用的“代码片段”概念不同,Emmet 使用动态的类似 CSS 表达式的语法来生成代码,这意味着你不需要自己去编辑并创建固定的代码片段,大大的提高了代码编写效率。
Emmet 结合优秀的编辑器使用,可以让你代码飞起来!支持的编辑器包括:
- Sublime Text 2
- Eclipse/Aptana
- TextMate 1.x
- Coda 1.6 and 2.x
- Espresso
- Chocolat
- Komodo Edit/IDE
- Notepad++
- PSPad
- <textarea>
- CodeMirror2/3
- Brackets

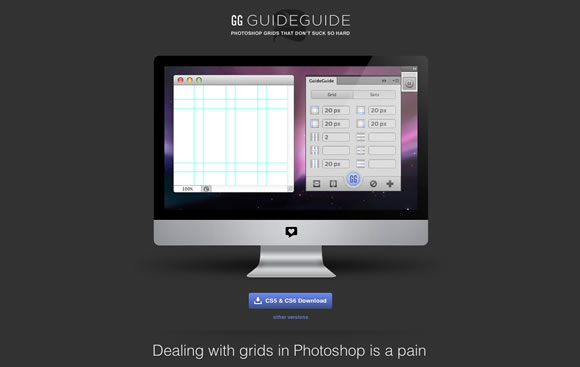
2.GuideGuide
GuideGuide 可以帮助你在 Photoshop 中处理网格,该工具是免费的,将帮助您创建准确到像素的列,行,中点和基线。

3.CodePen
CodePen 就像 Web 前端实验室,关于创意,技术和共享,也是分享他们的项目,展示自己的技能的地方。

4.CodeVisually
网络社区巨大,经常有新的东西诞生,例如新的工具,资源和解决方案等。CodeVisually 收集了最新出炉的开源项目。

5.Less Framework 4
Less Framework 是一个用于设计自适应网站的 CSS 网格系统,包含4个布局和3套预设的排版。

6.-prefix-free
-prefix-free 帮助你从 CSS 前缀的地狱中解脱出来,-prefix-free 会帮助你自动添加当前浏览器需要的前缀。

7.Pictaculous
Pictaculous 以一款与众不同的调色板,会根据你上传的图像生成图像所包含颜色的调色板。

8.Dash
Dash 是一个 API 文档浏览器和代码段管理器(适用于Mac),对于需要经常检索文档的开发者来说超级有用。

未经允许不得转载:爱前端网 » 值得一试的8个 Web 开发工具和资源

 爱前端网
爱前端网
 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 jQuery事件循环滚动的时间轴插件
jQuery事件循环滚动的时间轴插件 程序猿必备的10款web前端动画插件十五
程序猿必备的10款web前端动画插件十五 程序猿必备的10款web前端动画插件十四
程序猿必备的10款web前端动画插件十四 程序猿必备的10款web前端动画插件十三
程序猿必备的10款web前端动画插件十三 2018年十大轻量级的CSS框架为构建快速网站
2018年十大轻量级的CSS框架为构建快速网站 程序猿必备的9款web前端动画插件十二
程序猿必备的9款web前端动画插件十二 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
