今天把一些常用的CSS Hack整理了一下,包括常用的IE hack以及火狐、Chrome、Opera浏览器的Hack,并把这些CSSHack综合的一起,写了一个小的浏览器测试器
现在的浏览器IE6-IE10、Firefox、Chrome、Opera、Safari。。。数量众多,可谓百家争鸣,对用户来说有了很多的可选择型,不过这可就苦了Web前端开发人员了。
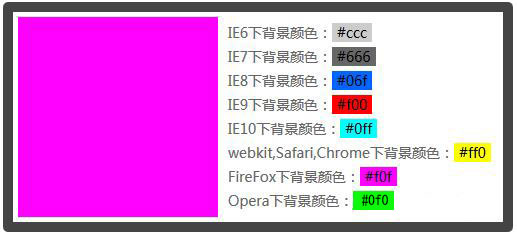
今天把一些常用的CSS Hack整理了一下,包括常用的IE hack以及火狐、Chrome、Opera浏览器的Hack,并把这些CSS Hack综合的一起,写了一个小的浏览器测试器。如图所示:

下面就来看一下代码吧:
html部分:
代码如下:
<div class=”content”>
<div class=”test”></div>
<div class=”txt”>
<p>IE6下背景颜色:<span class=”ie6″ style=””>#ccc</span></p>
<p>IE7下背景颜色:<span class=”ie7″ style=””>#666</span></p>
<p>IE8下背景颜色:<span class=”ie8″ style=””>#06f</span></p>
<p>IE9下背景颜色:<span class=”ie9″ style=””>#f00</span></p>
<p>IE10下背景颜色:<span class=”ie10″ style=””>#0ff</span></p>
<p>webkit,Safari,Chrome下背景颜色:<span class=”webkit-safari-gg” style=””>#ff0</span></p>
<p>FireFox下背景颜色:<span class=”firefox” style=””>#f0f</span></p>
<p>Opera下背景颜色:<span class=”opera” style=””>#0f0</span></p>
</div>
</div>
CSS部分,此部分就只贴Hack部分的代码吧,布局的就不贴了:
代码如下:
.content .test {
width: 200px;
height: 200px;
background: #f60; /*all*/
background: #06f9; /*IE*/
*background: #666; /*IE6,7*/
_background: #ccc; /*IE6*/
}
/* webkit and opera */
@media all and (min-width:0){
.content .test {
background: #0f0;
}
}
/* webkit */
@media screen and (-webkit-min-device-pixel-ratio:0) {
.content .test {
background: #ff0;
}
}
/*FireFox*/
@-moz-document url-prefix() {
.content .test {
background: #f0f;
}
}
/*IE9+*/
@media all and (min-width:0) {
.content .test{
background: #f009;
}
}
/*IE10+*/
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.content .test {
background: #0ff;
}
}
未经允许不得转载:爱前端网 » CSS Hack大全-教你如何区分出浏览器的版本

 爱前端网
爱前端网
 程序猿必备的10款web前端动画插件十五
程序猿必备的10款web前端动画插件十五 程序猿必备的10款web前端动画插件十四
程序猿必备的10款web前端动画插件十四 程序猿必备的10款web前端动画插件十三
程序猿必备的10款web前端动画插件十三 2018年十大轻量级的CSS框架为构建快速网站
2018年十大轻量级的CSS框架为构建快速网站 程序猿必备的9款web前端动画插件十二
程序猿必备的9款web前端动画插件十二 程序猿必备的9款web前端动画插件十一
程序猿必备的9款web前端动画插件十一 程序猿必备的14款web前端动画插件十
程序猿必备的14款web前端动画插件十 程序猿必备的8款web前端动画插件九
程序猿必备的8款web前端动画插件九 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
