Node.js越来月流行,这个基于 Google V8 引擎建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。在本文中,我们列出了2015年最佳的15个Node.js 开发工具。这些工具对于刚刚开始学习Node.js的新手开发者非常有帮助。如果你知道任何其他有用的 Node.js 资源,请让我们知道。
1.IO.js

JavaScript的I / O是最初基于Node.js的,并建立在浏览器&rsquo的一个NPM兼容的平台; S V8 Runtime.It旨在提供更快的和可预测的发布周期。
2.Math.js

Math.js是JavaScript和Node.js.It丰富的数学函数库具有灵活的表达式解析器,并提供了一个集成的解决方案,数字,大号码,复数,单位和matrices.Powerful,易use.It支持工作链operations.It大局;容易扩展。
3.Cyclon.js

Cylon.js是机器人和物理计算建立在Node.js.It之上的JavaScript框架提供了一个简单,但功能强大的方式来创建一个包含多个不同的硬件设备concurrently.Cylon使用戈特命令行界面解决方案(CLI)这样你就可以直接从line.You可以扫描,连接,更新设备固件和more.Cylon也有自己的CLI能够生成新的机器人,适配器和驱动程序的命令来访问重要的功能。
4.Migrat

Migrat是一个可插入Node.js的迁移工具,它不依赖任何特定的数据库引擎,并且支持多节点environments.It大局;针对不同的堆栈和流程,并允许迁移进行一次全球范围内运行,或者每一次服务器。
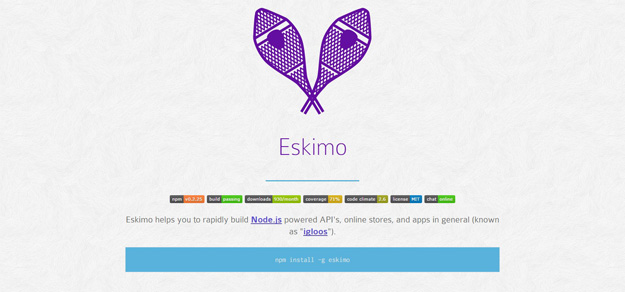
5.Eskimo

爱斯基摩人可以更容易地快速构建Node.js的应用程序,网上商店,API和more.It大局;建有开放源代码包,可用于一切从即将推出的网页转诊系统,CDN托管的资产。
6.Taunus

陶努斯是一个微型同构MVC引擎节点,JS,专注于提供一个逐步增强的体验到user.It集中在可用性和性能,以及。
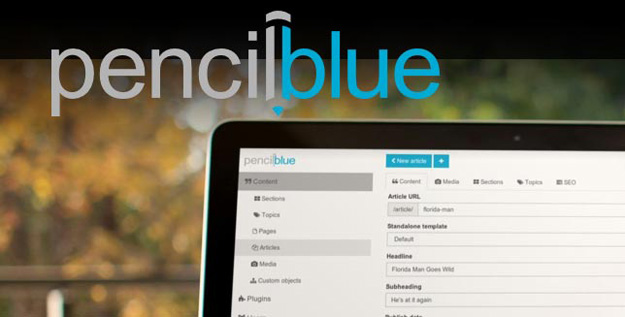
7.PencilBlue

PencilBlue是一个开源Node.js的内容管理系统,大局;充分响应和完全scalable.It大局;可扩展,易于使用,而且是伟大的不仅仅是博客。
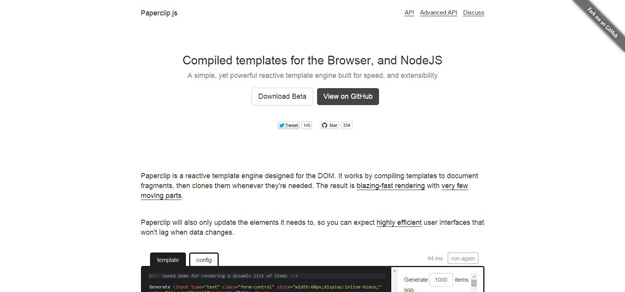
8.PaperClip

Paperclip.js是一个强大的模板引擎,大局;内置可扩展性及speed.It将创建编为浏览器和node.js中的模板。
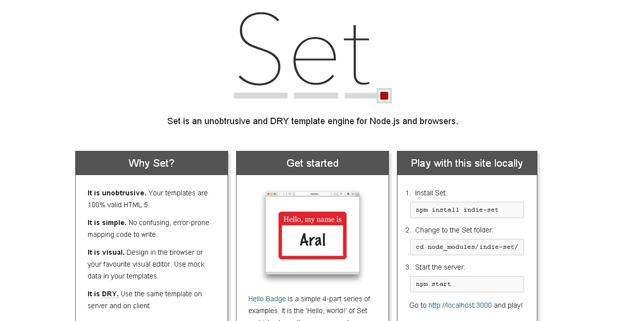
9.Set

Set是一个不显眼的,干的模板引擎的Node.js和浏览器,让你100%有效的HTML5 templates.It大局;可视化,这样你就可以设计出自己喜欢的可视化编辑器,甚至在你的模板中使用模拟数据。
10.Passwordless

无密码是基于令牌的密码认证中间件Express和Node.js.It大局;更快的部署,只是一个单一的形式,文本域,而无需单独注册,登录,以及丢失的密码页面。
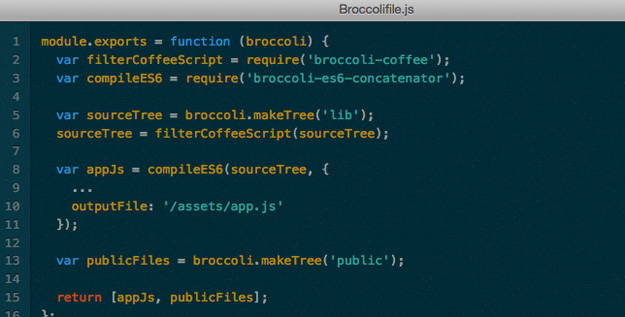
11.Broccoli

Broccoli是一种新的后端无关,Node.js的构建工具,堪比scope.It滑轨资产管道提供可链接的插件,快速重建,和几个插件蓄势待发。
12.Sails.js

Sails.js在设计上类似于从喜欢的Ruby on Rails框架的MVC架构,但用于创建企业级的Node.js apps.It具有更现代化,面向数据的Web应用程序开发的支持,用于创建实时像聊天功能特别有用。
13.NodeOS

节点操作系统是第一个操作系统搭载npm.It大局;建立在Linux内核之上,用Node.js的运行时间。
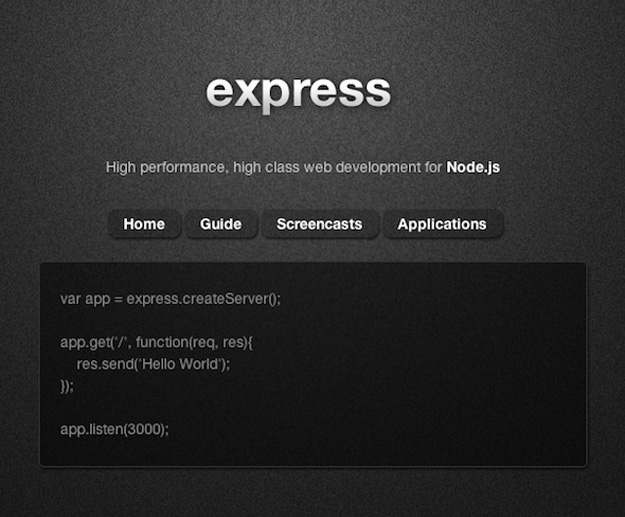
14.Express

Express是一种高性能,最小的Web开发框架Node.js.The快递理念是为小,功能强大的工具用于HTTP servers.Making它的单页应用程序,网站,混合动力车,或公共HTTP APIs.Built一个很好的解决方案在连接你可以仅在需要时使用,仅此而已,只要你喜欢,甚至一个单一的文件应用程序可以是大或小。
15.Flatiron

Flatiron为node.js.It一个不显眼的框架主动促进组织码和可持续性通过明确区分发展concerns.Each分量有或无的组分其counterparts.Many工作在为它们在服务器上的浏览器相同的工作原理典雅。这是一项倡议建立的分离工具的集合质量和性能相同的标准,你会期望从任何受nodejitsu建(智能和放大器;可扩展的Node.js)。
未经允许不得转载:爱前端网 » 2015年最佳的15个 Node.js 开发工具

 爱前端网
爱前端网
 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 纯CSS3实现的无限级垂直手风琴菜单
纯CSS3实现的无限级垂直手风琴菜单 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 CSS3卡片3D翻转动画 卡片带3D按钮
CSS3卡片3D翻转动画 卡片带3D按钮 jQuery事件循环滚动的时间轴插件
jQuery事件循环滚动的时间轴插件 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
