无论你是新开发者还是经验丰富的老程序员,前端框架可以有效地在开发的早期阶段提升开发效率。在这篇文章中,我们选择了15个新框架分享给开发人员,你肯定会想尝试一下这些新鲜的框架。
1.RAD.js

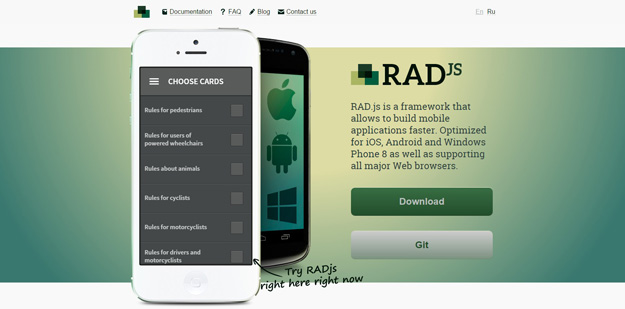
RAD.js是一种更快速开发移动应用程序的框架。这是优化的iOS,Android,Windows 8,加上所有主要的Web浏览器。
2.SpaceBase

SpaceBase是一个基于CSS框架响应萨思。它的建成将加入和定制适合你的需要。建立你的SASS架构和规范你的CSS和原生的HTML元素。它提供了应用程序的结构基础。
3.Blackhole

Blackhole是一个简约的组合/ CSS框架,灵活的和强大的。它是模块化的,侧重于语义,并鼓励用户写代码清晰。尽管能力和灵活性,它提供的,它有一个简单的学习路径,你将开始使用它在任何时间。
4.Centurion

Centurion是一个敏感的Web框架,是建立在CSS3和HTML5语义。它也非常适合快速原型。百夫长是建立能反应。发展沿着相同的路线960网格的弥敦史密斯建成,网格是使用一个简单的Sass mixin是高度可定制的设计桌面默认的容器。集to1100px宽完全流体下面的平板电脑和智能手机768px。
5.Kickoff

Kickoff是一个轻量级的用于创建可扩展的,响应的网站前端框架。作为前端开发人员,项目的类型我们的工作变得越来越多样化,启动旨在帮助保持一致的结构和风格的所有项目,无需增加其他框架会导致膨胀。
6.Kiwi.js

Kiwi.js是一个开源的HTML5游戏框架。它包括二维画布和WebGL渲染,支持多点触控,灵活的游戏对象,和更多。
7.Konva.js

Konva是一个二维创建桌面和移动应用HTML5画布的框架。它有一个面向对象的API,分层支持,吐温和动画的支持,过滤器,和自定义形状,除其他功能。
8.Mojolicious

Mojolicious是新一代的Perl的Web框架。它是强有力的正确的命令,框插件,Perl ISH模板、会话管理、协商内容、测试框架、表单验证,以及更多。
9.The Swarm Framework

The Swarm Framework允许你通过一个便携式的延续方法创建透明的可扩展性的Web应用程序。这是最终的平台作为一种服务,缓解了云计算的困难的程序员。
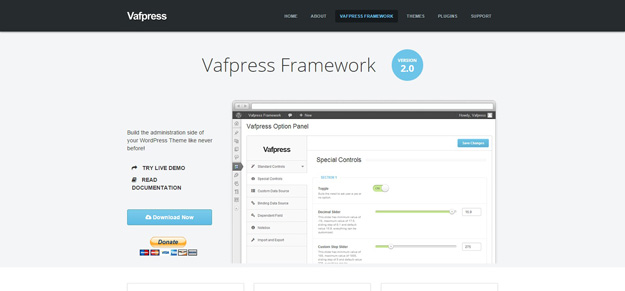
10.Vafpress

vafpress框架是WordPress的管理员侧框架。它包括客户端验证,特殊领域吨,主题选项生成器,metabox生成器,和更多。
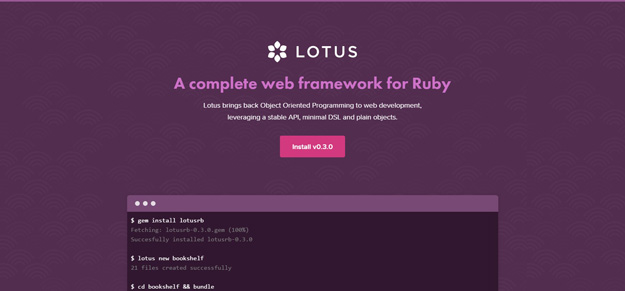
11.Lotus

Lotus是开放源代码的软件,它力求简单,更少的DSL,最小的惯例,更多的物体,零猴修补和MVC层之间的关系分离。建议的最佳实践,但它把所有的自由给你,开发商建立自己的体系,有自己的目标。莲花是由独立的框架(控制器、视图等),每一个都是运来强调关注分离独立的宝石。
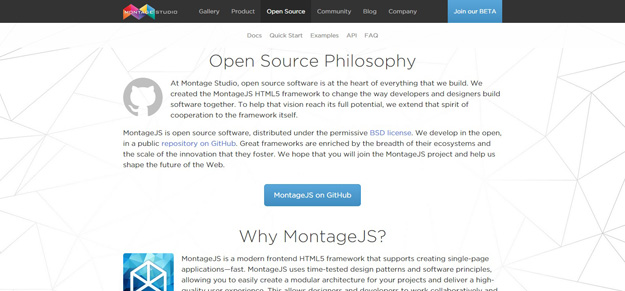
12.Montage.js

Montage.js是一种新的HTML5前端框架创建单页应用快。它使用了设计模式和软件原理,让你轻松为你的项目创建一个模块化的架构。
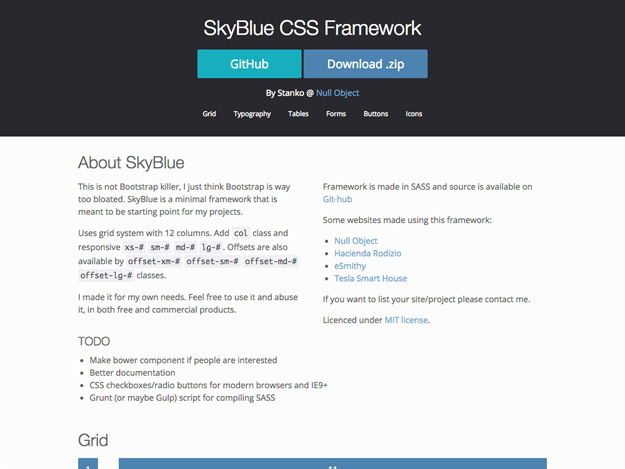
13.SkyBlue

SkyBlue是一个CSS框架,提供了一个网格,排版,表格,表格,按钮和图标。
14.Open UI 5

Open UI 5让您建立企业准备、响应的网页应用程序,它将在任何设备上工作。它具有丰富的用户界面控件,提供了一个统一的用户体验,当然,它是免费和开源的。
未经允许不得转载:爱前端网 » 14款值得开发者一试的前端开发框架

 爱前端网
爱前端网
 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 纯CSS3实现的无限级垂直手风琴菜单
纯CSS3实现的无限级垂直手风琴菜单 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 CSS3卡片3D翻转动画 卡片带3D按钮
CSS3卡片3D翻转动画 卡片带3D按钮 jQuery事件循环滚动的时间轴插件
jQuery事件循环滚动的时间轴插件 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
