本周开始,你也许想静下心来学些什么新的东西,或者提高一下你在一门特殊计算机语言或者技术的能力。
1.Adobe Web Platform Team(Adobe Web Platform团队)
新设计的Adobe Web Platform站点的网页平台上有很多新技术的信息和示例。包括SVG的内容,CSS Regions的内容,Filters的内容,Web Extensions的内容和其他的内容。它们产生的很多新的标准都被Adobe team 添加进了参考手册里,因此该站点罗列了一些,你可以通过点击它们链接到参考手册和代码示例。

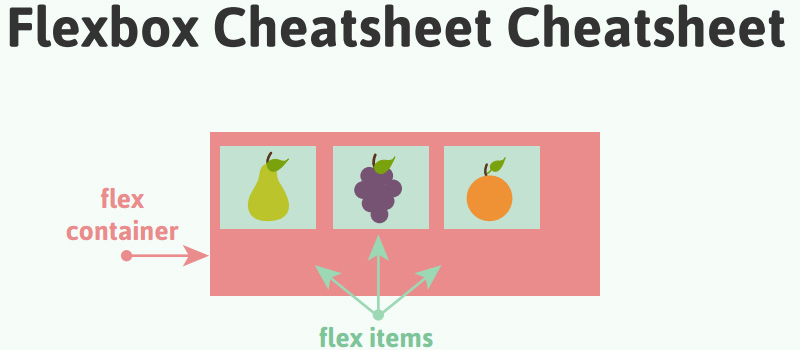
2.Flexbox Cheatsheet Cheatsheet(Flexbox(伸缩布局盒)参考手册)
Joni Trythall的参考手册是在多个参考手册基础上制作的,它可以帮助你理解Flexbox(伸缩布局盒)。它是一个覆盖了Flexbox(伸缩布局盒)不同方面的流程图决策树,因此通过扫一眼这个图你就能得到形象化的一切Flebox的知识。在页面上可以作为一个PNG格式的图片或者一个全尺寸的PDF文件使用。

3.Flexy Boxes(玩转布局盒)
它是Flebox(伸缩布局盒)展示的地方,并且可以生成相应的代码。我喜欢这个上面的所有附加的选项。每一个功能的下面都有一个帮助说明,并且你也可以选择使用RTL编写模式,生成旧代码,同时也可以不用前缀来观察只有标准CSS版本的代码。
RTL介绍链接地址: http://baike.sogou.com/v4890574.htm?fromTitle=RTL

4.Grid by Example
它是由Rachel Andrew制作的拥有大量资源的文档,它覆盖了CSS Grid Layout Module(CSS网格布局模块)的可用示例。包括很多相关的外部链接,同时罗列了覆盖了说明书的不同部分,并且有可视的示例。

5.CSS Guidelines(CSS指南)
Harry Roberts制作的,它的目标是“为理性编写可管理和可扩展的CSS代码而提供有用的建议和指导”。这里有适合不同CSS开发者水平的很多内容。

6.Foundation 5 Cheat Sheet
它是只有一页(虽然是一个很长的页)的参考站点,可以快速地查看到类名在ZURB流行的前端框架的不同部分的使用。我喜欢它在页面上直接包括示例部分,并且在每个部分旁边都有必要的预先定义好的类列出来。


7.Cheetyr
“它是一个便利的手册和快捷方式的集合,可以用来提高设计者和开发者的工作效率。”这个项目还在继续进行,但是目前该站点包括可以被搜索到的CSS手册,Git手册,Vim手册,Photoshop手册,Illustrator手册和InDesign手册。

8.keyCod.es
一个简便快速的手册,可以帮助你在键盘上获取不同键的正确键值。如果你在你的脚本里使用event.keyCode或者event.which来判断哪个键被用户按了,该手册迟早会有用的。

9.AngularJS Style Guide(AngularJS样式指南)
“它的出发点是,通过最佳实践来为AngularJS开发团队提供融合性。”它实际上有很多的文档,覆盖了AngularJS语法超过20个类别。

10.Poor Man’s Styleguide
“它是一个应急式的前端样式指南,它可以直接被copy(复制),然后粘贴到你的CMS项目里。”它提供了在HTML和Markdown里的所有不同的元素的代码,并且在页面上有所有样式的显示效果。
Markdown介绍链接地址: http://baike.sogou.com/v7868944.htm?fromTitle=markdown

11.Web Fundamentals(Web 基础)
它是Google(谷歌)开发者的”现代开发的最佳实践”。它覆盖了很多不同的领域,包括多策略的布局、表单,并且它甚至有一部分还盈利了。

12.CSS PRE(CSS 预处理)
一份“一站式的手册”,它用来对照不同的CSS预处理。它包括了一个博客部分,一张对照图表,和一些Less,Sass,和Stylus的转化工具的集合。
Less介绍的链接地址: http://lesscss.cn/
Sass介绍的链接地址: http://baike.sogou.com/v73912368.htm?fromTitle=SASs
Stylus介绍的链接地址: http://blog.fens.me/nodejs-stylus-css/

13.GitHub Cheat Sheet(GitHub参考手册)
“它是Git和GitHub非常棒的一些功能的列表”。即使你是一个高级的Git/GitHub用户,在这里你也可以清楚地找到一些你之前从没有看到过的东西。

14.HTML Vocabulary(HTML词汇表)
在最后收集里出现的文档和”CSS Vocabulary”类似,这个主要关注HTML的不同部分。

15.iOS Human Interface Guidelines(iOS人机界面指南)
它在iTunes商店里可以免费使用。它主要是为iOS app开发者服务的,但是在它上面也有一些常用的UI设计原则的讨论,这些对web平台开发者或者设计者来说可能会有些利用价值。遵循设计原则对构建基于web的响应式站点非常有帮助,它可以使你制作的native(本地)app更加可用。

16.HTML5 Cheat Sheet(HTML5参考手册)
它是设计的很漂亮的HTML5标签的参考手册。如果你想有一份方便的复印件,它可以以PNG格式的文件或者PDF格式的文件打印出来。

17.jQuery Coding Standards & Best Practices(jQuery编码标准&最佳实践)
它是开发者编写jQuery最佳实践的集合。你或许不赞同描述的所有东西,但是毫无疑问你会找到一些值得思考的的建议。

18.HTML5 Game Engines(HTML5游戏引擎)
它真的很棒。它比较了用来创作基于HTML5游戏的不同库。每一个条目都提供了大量的说明,花费的成本(如果有的话),过滤的标签,并且在网页上甚至还有和Amazon网站类似的用户星评级和评论。

19.You Might Not Need jQuery(你或许不需要jQuery)
你也许已经看过这个,因为当它问世的那一刻它就相当地受欢迎。它是大量vanilla JavaScript的综述,相当于多种多样的jQuery方法。但是在后续文档里将会有一些有经验的jQuery开发者作注释,他们会指出为什么你不应该那么快地抛弃jQuery。
Vanilla中文社区链接地址: http://vanillaforums.cn/

20.Airbnb JavaScript Style Guide(Airbnb JavaScript样式指南)
它是一份由受欢迎的国际酒店的站点开发者制作的样式指南。你没必要完全去遵循上面的某些东西,但是像其它的样式指南一样,你或许可以挑选出一些内容来应用到你自己的工作中。

未经允许不得转载:爱前端网 » 20个为前端开发者准备的文档和指南二

 爱前端网
爱前端网
 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 SVG超酷动画Tab菜单栏
SVG超酷动画Tab菜单栏 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 纯CSS3实现的无限级垂直手风琴菜单
纯CSS3实现的无限级垂直手风琴菜单 基于 D3.js 的 SVG化学元素周期表动画
基于 D3.js 的 SVG化学元素周期表动画 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
