在最近的几个月里,我收集了许多不同的学习资源,包括教程,文档,和其他有用的网站帮助在学习不同的前端技术。我把这篇文章中的一些最好的。
所以请享受 第八批我们的文档和指南系列 别忘了让我知道的任何人,我还没有包括。
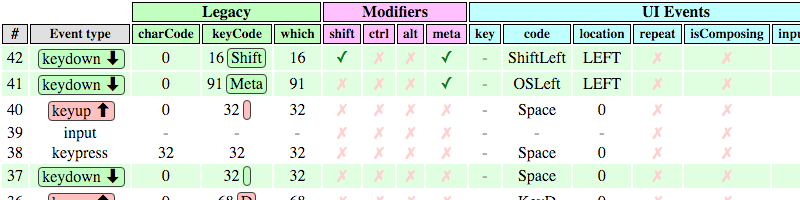
1.Keyboard Event Viewer
一个可配置的、交互的工具,允许您查看数据的键盘事件,显示原有信息以及事件信息在 UI事件规范概述。

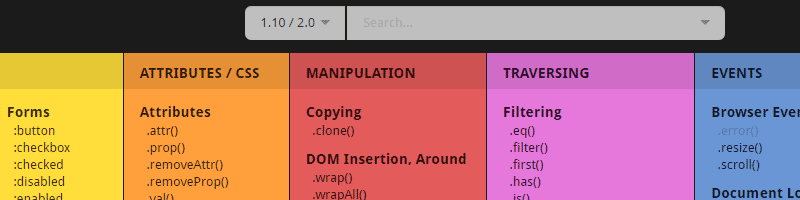
2.jQuery Quick API Reference
一页的小抄jQuery的功能,包括版本的jQuery到1.10/2.0.just点击一个特征,它将从jQuery的文档在模态窗口中打开页面。

3.BugRex
好吧,这是不是一个“doc”,但更多的互动帮助指导,你可以与一个专家聊天。作为网站解释说:“bugrex聊天是由开发商谁真正喜欢帮助他人的社区操作。用它来理解新的概念,提出问题或解决恼人的错误。”

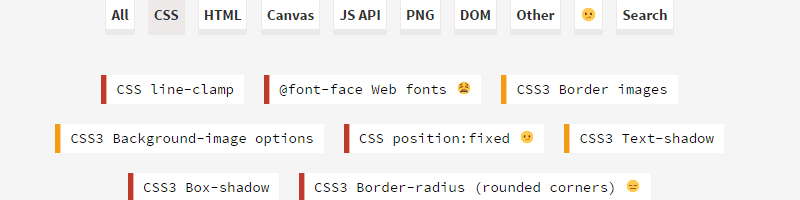
4.Global CSS Property Usage
如果你喜欢 SitePoint的CSS调查 然后你可能也会喜欢这个数据,由微软边队编制。他们扫描超过一百万网页季度编写CSS属性使用属性。它的搜索过!

5.Performance Tooling Today
一个收集的资源,以帮助您改善您的工作流程,并提供更好更快的网站。资源类别包括工具,文章,视频,幻灯片甲板,书籍,课程和绩效审计。

6.Opera Mini Tips
“他们的Opera Mini和一些众包解决方法不支持集合的前端开发的特点。”

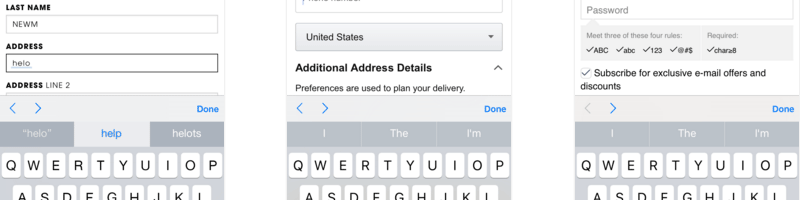
7.Touch Keyboard Type Cheat Sheet
Baymard研究所,一个做电子商务的可用性研究组织,已经建立起了一个引导鼓励开发商优化触摸键盘形式的领域。例如,如何设置合适的类型以及何时使用属性,如 更正, autocapitalize,等网页的形式可在触摸装置。

8.HTML5 Cheat Sheet
HTML5标签及其含义的一个有吸引力的和简单的小抄,提供PDF格式或PNG。

9.Diff of HTMLs
“非官方差异阅读器的HTML WHATWG标准与W3C HTML5.1。的HTML的DIFF提供的规格之间的各部分的侧面并排差异视图“。

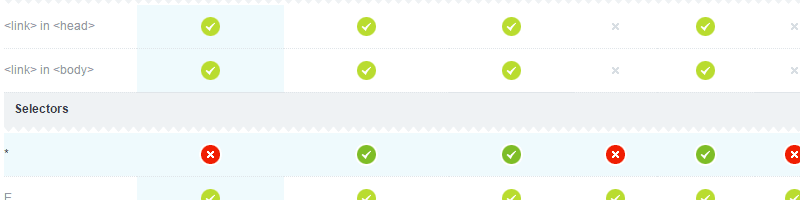
10.CSS Support Guide for Email Clients
“一个完整的细分为10大最受欢迎的移动CSS支持,这个星球上的Web和桌面电子邮件客户端。”

11.Babel User Handbook
一个全面的指南,包括由James Kyle通天写的,流行的JavaScript编译器,包括一切你需要知道使用巴别塔和相关工具。

12.The A11Y Project
不是一个新的项目,但该网站最近已重新设计。这是一个“社区驱动的努力使Web可访问性容易。”包括无障碍相关如何,神话,试验提示,在辅助技术信息,和更多。

13.Flexbox playground
一个互动的flexbox CodePen演示,可以让你轻松地测试不同的属性和值。

14.Hypertext Transfer Protocol Version 2 (HTTP/2)
HTTP / 2建议的标准规范。

15.JS Tips
由Joel Lovera提供的JavaScript提示存档项目。该项目原本提供了一个新的尖端的每一天,但它并不像是被维持。还是一个很好的资源,快速提示,虽然。

16.LMHT
一个可搜索的HTML标签参考专门设计用来帮助讲西班牙语的了解HTML术语,包括录音听英语和西班牙语的定义。它看起来像引用仍然是低的内容,但是你可以如果能。

17.ES6 Overview in 350 Bullet Points
Nicolás Bevacqua,谁写了一批ES6 (i.e.ES2015) 在他的博客,创造了这一切他以前的文章总结,作为6特征快速参考。

18.Say Yes to HTTPS
一个简单实用的指南,帮助开发者迅速掌握HTTPS -它是什么,它是如何工作的,以及如何设置它。

19.Bigcommerce’s Sass Coding Guidelines
Bigcommerce’s Sass influenced by引导的方式,为CSS和medium’的CSS。

20.WPO Stats
“案例研究和实验演示Web性能优化的影响(WPO)在用户体验和商业指标。”

未经允许不得转载:爱前端网 » 20个为前端开发者准备的文档和指南八

 爱前端网
爱前端网
 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 纯CSS3实现的无限级垂直手风琴菜单
纯CSS3实现的无限级垂直手风琴菜单 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 CSS3卡片3D翻转动画 卡片带3D按钮
CSS3卡片3D翻转动画 卡片带3D按钮 jQuery事件循环滚动的时间轴插件
jQuery事件循环滚动的时间轴插件 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
