1.CSS3图片层叠弹性动画
之前我们分享过很多非常炫酷的CSS3和HTML5图片层叠切换动画,比如CSS3/jQuery实现移动端滑动图片层叠效果和jQuery多张图片上下叠加切换插件。今天我们要分享的是一款基于CSS3的图片层叠弹性动画,当我们将鼠标滑过图片时,图片就会展示层叠的视觉效果,并且会以弹性的动画方式放大图片,效果非常不错。

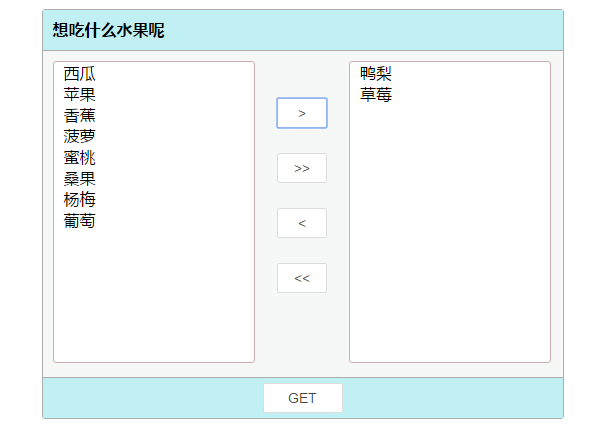
2.jQuery左右列表选中内容快速切换插件
今天来介绍一款非常实用的jQuery列表内容切换插件,我们可以通过中间的按钮将列表中的内容快速地转移到选中列表和非选中列表中,该插件支持选中单个列表项的转移,也支持所有列表项的转移,使用起来非常方便。

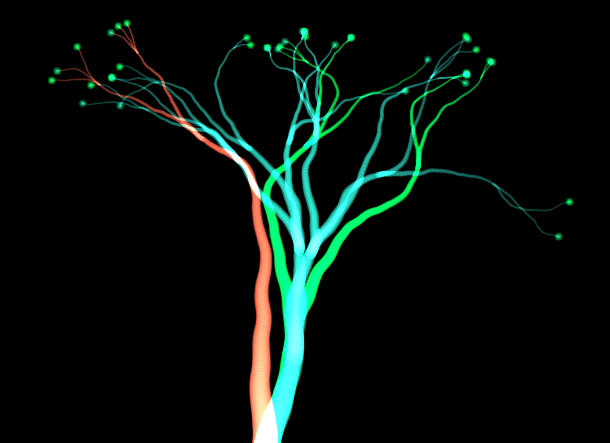
3.HTML5 Canvas 梦幻树生长动画
今天我们要为大家分享一款基于HTML5 Canvas的动画特效,它是一颗逐渐生长的梦幻大树,生长过程中树枝将会产生随机的色彩,让整一棵大树显得非常具有梦幻的效果。本实例利用了HTML5 Canvas的动画技术,实现了渐变式动画的特效。

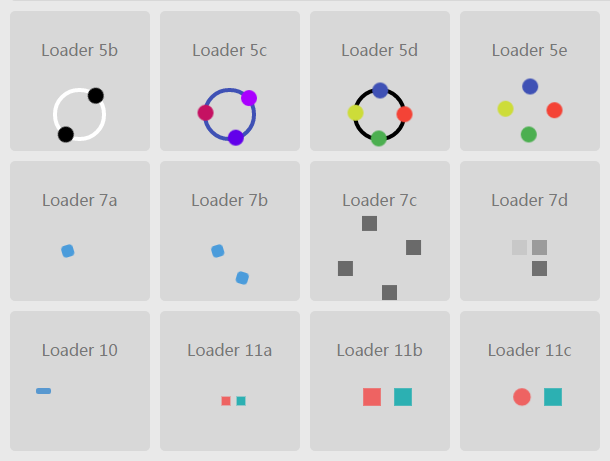
4.纯CSS3 Loading加载动画 多组超炫酷风格
之前我们为大家分享过很多款炫酷和实用的CSS3 Loading加载动画,比如这款CSS3实现的火柴燃烧Loading加载动画和5个可爱的CSS3 Loading加载动画。今天要分享的同样是一款基于纯CSS3的Loading加载动画,与其他Loading动画不同的是,它有很多种动画风格,你可以根据自己的喜好和实际项目选择一款加以应用。

5.纯CSS3实现可爱的表情动画
CSS3非常强大,我们可以利用CSS3相关特性绘制很多平面图形,并且可以制作很多简单的动画。今天要分享的是一款用纯CSS3实现的可爱表情动画。一共有7组表情动画,我们可以在文章底部将这些表情用作读者看完文章的心情。

6.jQuery Tooltip气泡提示框插件 多种漂亮主题风格
今天我们要给大家分享一款非常炫酷的jQuery Tooltip气泡提示框插件,这款气泡提示框与之前分享的一款CSS气泡提示框 可自定义配置箭头不同的是,这款气泡提示框插件拥有多种不同的漂亮主题风格,而且气泡提示框弹出的时候还可以定义各种炫酷的动画效果,非常实用。

7.jQuery/Bootstrap实现个性化Tab菜单插件
之前我们分享过许多外观漂亮而且非常实用的jQuery Tab菜单插件,比如HTML5 SVG Tab滑块菜单和CSS3/jQuery实现Tab菜单小工具都是非常不错的Tab菜单插件。今天我们再分享一款基于jQuery和Bootstrap的个性化Tab菜单插件,这款Tab菜单的菜单项非常独特,三角梯形的菜单按钮非常不错,让人印象相当深刻。

8.jQuery 3D方块散落动画
今天我们要来分享一款非常酷的jQuery动画,它是一款jQuery 3D方块散落动画,首先在一张3D的桌面上放置着随机大小的方块,然后每一个方块都会定时散落下去,最后又会自动补齐方块,周而复始的循环,3D动画非常炫酷。

9.jQuery精美的加减乘除计算器 支持存储功能
之前我们为大家分享过几款功能和样式都比较不错的jQuery/HTML5计算器,比如这款简洁美观的jQuery计算器插件和jQuery实现简易的计算器程序,使用起来都还可以。今天要介绍的这款jQuery计算器功能相对比较强大,除了可以实现常用的加减乘除以外,还支持各种存储功能,比如存储、取存、累存、积存,使用起来将更加方便。

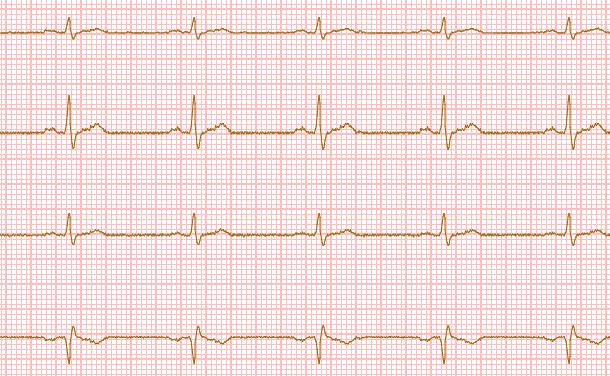
10.HTML5 Canvas心电图动画 可多参数控制
今天要给大家分享另外一个超炫酷的HTML5 Canvas动画,它是一个心电图动画效果,程序运行时就会模拟心电图在屏幕上打印当前心跳信息。同时动画中带有一些开关按钮来控制心电图中的各个参数,动画相当逼真。

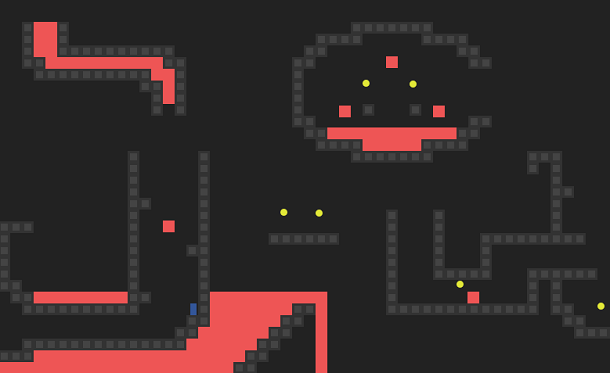
11.HTML5简易版仿超级玛丽小游戏
还记得之前给大家分享过的一款HTML5超级玛丽小游戏吗?这款游戏非常逼真的用HTML5重写了超级玛丽这款经典游戏。今天要分享的也是一款基于HTML5的游戏应用,它是一款仿超级玛丽的简易版游戏,游戏中用简单的符号替代了超级玛丽任务,游戏中个各种场景也做了简化,但是实现原理还是相似的,方便开发者学习。

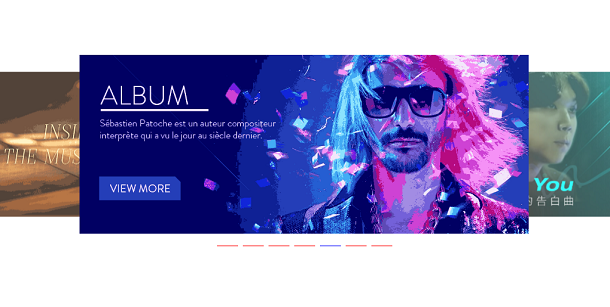
12.jQuery左右切换层叠式焦点图动画
今天我们要来分享一款非常实用的jQuery焦点图动画,它并没有绚丽的切换动画特效,但是却以层叠切换的方式展现,很适合大屏的焦点图插件应用。这款jQuery焦点图插件和之前分享的jQuery左右层叠幻灯片焦点图插件和jQuery内容层叠滚动切换动画插件有类似的动画效果。

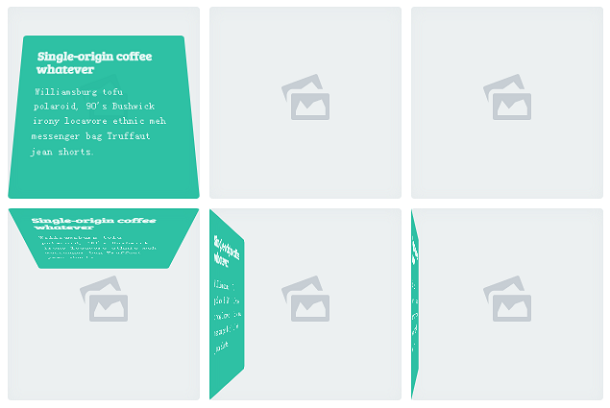
13.CSS3/SVG实现鼠标滑过3D展开文字描述图层
现在很多HTML5动画都会结合SVG来制作,因为SVG可以更方面地描述界面图形元素。今天要介绍的一款动画就是利用CSS3结合SVG实现的,它可以让我们在鼠标滑过图片时,通过3D立体的视觉效果展示文字描述图层,动画效果非常绚丽。

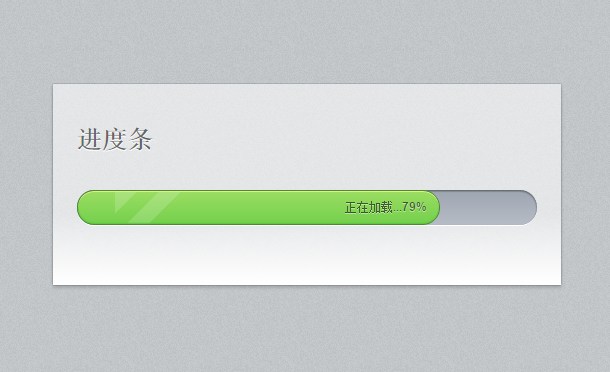
14.jQuery/CSS3彩色进度条插件 动态百分比提示
今天要为大家分享一款非常实用的jQuery/CSS3彩色进度条插件,进度条的UI风格比较漂亮,进度实体部分有发光的动画特效。另外还有一个特点是,进度百分比会动态提示,让用户实时了解当前事件的进度情况,并且在结束时提示进度完成情况。

15.HTML5 Canvas粒子数字时钟动画
还记得我们之前分享的几款HTML5粒子动画特效吗?比如这款HTML5文本输入框粒子动画特效和HTML5 Canvas生成粒子效果的人物头像,效果都非常炫酷。今天我们要给大家介绍的也是一款基于HTML5 Canvas的粒子数字时钟动画,时钟会读取本地时间,并且每变化一次均会出现粒子动画效果,这款粒子数字时钟非常适合在你的个性化博客中使用。
![]()
未经允许不得转载:爱前端网 » 15款基于Jquery的WEB前端动画特效

 爱前端网
爱前端网
 SVG带小图标的Checkbox美化插件
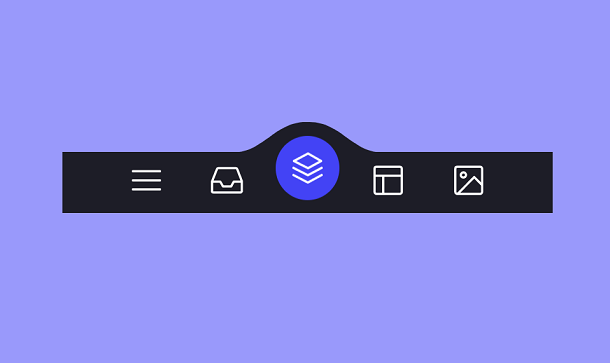
SVG带小图标的Checkbox美化插件 SVG超酷动画Tab菜单栏
SVG超酷动画Tab菜单栏 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 纯CSS3实现的无限级垂直手风琴菜单
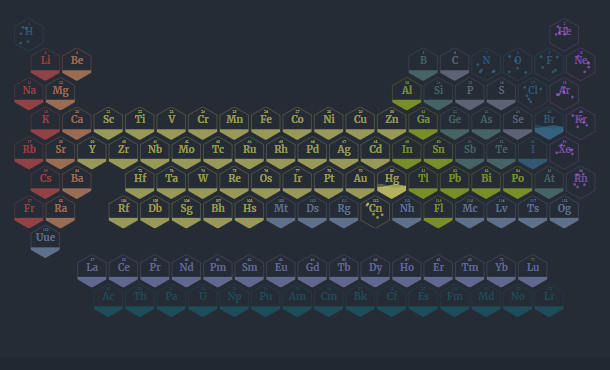
纯CSS3实现的无限级垂直手风琴菜单 基于 D3.js 的 SVG化学元素周期表动画
基于 D3.js 的 SVG化学元素周期表动画 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
