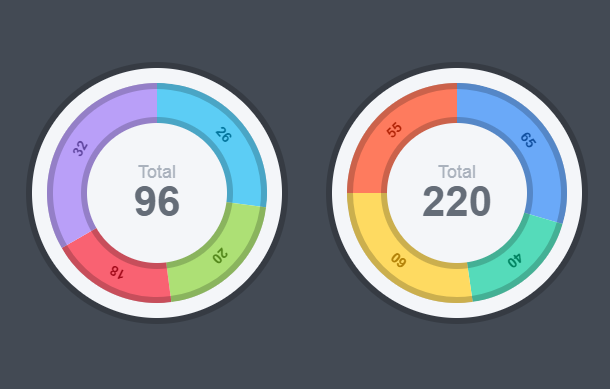
1.jQuery动态饼状图表 多色块图表数据区域
今天要为大家介绍一款非常漂亮的jQuery饼状图表,之前我们也分享过一些饼状图表,比如jQuery饼状图表数据分布插件和HTML5 Canvas饼状图表。今天这款和这些相比,它的特点是饼状图的数据区域可以动态改变,而且每个数据区域的背景颜色也可以动态改变。

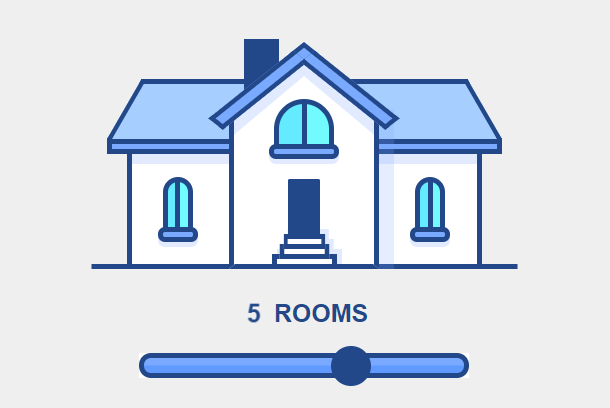
2.CSS3响应式房子布局动画
在网页上绘制各种各样的图形非常方便,只要你对CSS3的高级属性足够的熟悉,就可以绘制出很多复杂的图形。今天我们要介绍一个利用CSS3技术绘制的房子图形,当然画一个房子非常简单,并没有什么复杂的东西,但是这个动画有趣的地方在于你可以动态调整房子的布局,它是一幢响应式的房子,可以动态调整房间的数量。

3.HTML5人物关节拉伸模拟动画
这是一款非常经典的HTML5模拟人物关节动画,画面中两个人手拉手,伴随着外力在不断地跳舞和移动,人物身体的每一个关节都随着运动收缩和伸展,动画模拟非常逼真。同时,你也可以在身体任意部位利用鼠标拖动施展外力,让人物运动更加剧烈,同时也可以随时改变运动方式和力度。

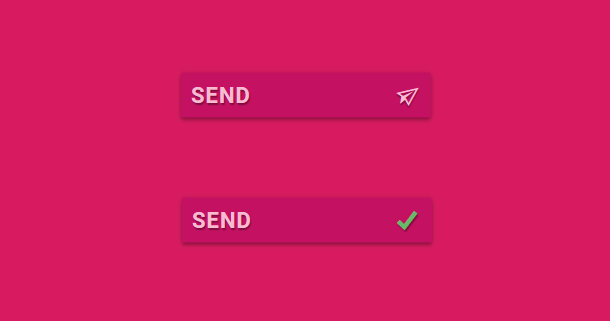
4.超炫酷的CSS3飞入飞出动画提交按钮
今天我们非常具有创意的CSS3提交按钮,首先按钮的外观已经通过高级CSS3相关属性渲染得非常漂亮,同时当点击按钮提交时,按钮上的纸飞机就会飞出去,就像是飞走送信一样,表示信息已经提交。提交成功后,按钮上又会出现绿色的打勾,表示信息提交已经完成。这款CSS3按钮非常适合在信息提交的表单中使用。

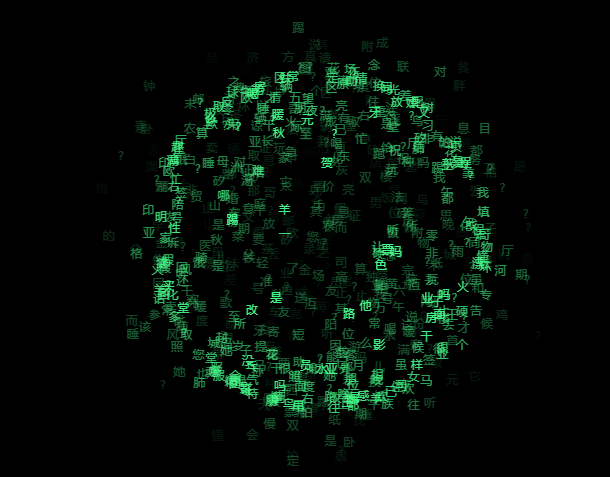
5.HTML5 Canvas 3D球形文字标签云动画
个人博客程序中经常会使用的一个功能叫标签云,就是把许多标签文字提取出来,使用云的形式将这些标签展示给读者。今天要分享的就是一款基于HTML5 Canvas的3D球形标签云动画,你可以定义任意的文字,然后调用HTML5代码初始化一个3D的球形标签云,效果非常不错。

6.jQuery垂直手风琴焦点图插件 全屏背景图片展示
这次我们要来介绍一款外观非常大气的jQuery手风琴焦点图插件,这款手风琴焦点图插件的特点是以垂直的形式展开和收拢图片,图片收拢时将会以半透明的状态显示缩略图。最大的特点是切换每一张图片时,页面上将会充满整一张图片,全屏的方式展示背景图片,十分大气和具有立体感。

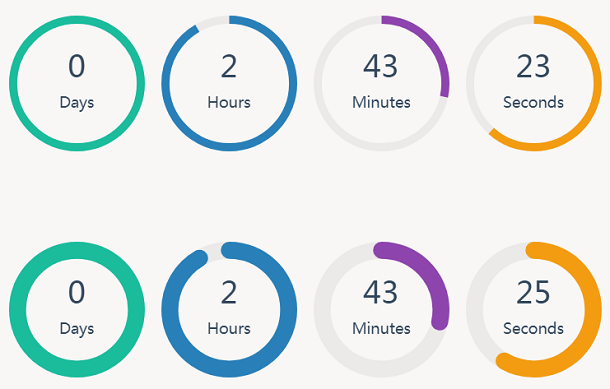
7.近20款样式的HTML5环形进度条插件
之前我们有给大家分享过很多款外观炫酷或者功能实用的jQuery/HTML5环形进度条插件,比如这款CSS3 3D环形进度条 带进度百分比;也分享过很多基于jQuery的进度条插件,这篇文章总结了很多。今天要分享的也是一款基于HTML5的环形进度条插件,一共有近20款样式,非常实用。

8.CSS3僵尸从墓穴爬出来的动画特效
还记得很早的时候我们给大家分享过一款CSS3僵尸行走动画吗?动画效果十分逼真。这次要给大家分享另外一款有关僵尸的CSS3动画,这款动画利用了CSS3特性绘制了一只僵尸从墓穴出来时的特效,应该是从植物大战僵尸游戏中模仿过来的。

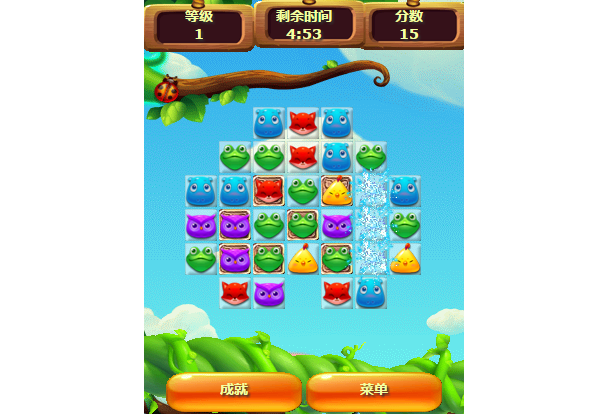
9.HTML5方块消除游戏源码
今天我们要给大家介绍一款基于HTML5的消消乐游戏,这款游戏在画面上展示了很多可爱的小动物方块,交换两个小动物的位置即可消除相应的方块。同时在游戏中会随机产生道具,会给游戏增加一定的乐趣。这款游戏是基于HTML5开发的,下载游戏源码还可以学到最前沿的HTML5技术。

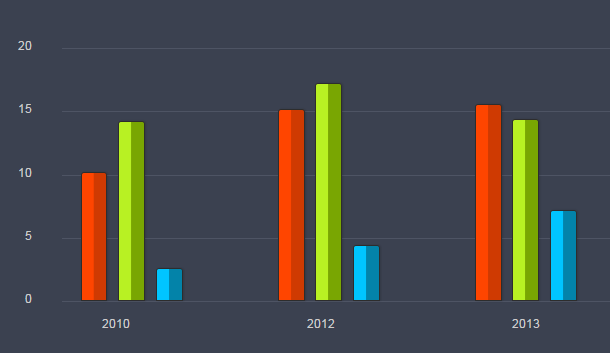
10.CSS3实现漂亮的柱形图表
这是一款简单而精美的CSS3柱形图表插件,整个插件没有使用一行JavaScript代码,都是利用CSS3的动画属性完成的。跟之前介绍的华丽的HTML5图表 可展示实时数据和HTML5 3D图表插件 可动态显示图表数据相比,这款柱形图表更显简洁,但非常实用,而且使用起来最为简单。

未经允许不得转载:爱前端网 » 10款基于Jquery的web前端动画特效

 爱前端网
爱前端网
 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 纯CSS3实现的无限级垂直手风琴菜单
纯CSS3实现的无限级垂直手风琴菜单 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 CSS3卡片3D翻转动画 卡片带3D按钮
CSS3卡片3D翻转动画 卡片带3D按钮 jQuery事件循环滚动的时间轴插件
jQuery事件循环滚动的时间轴插件 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
