1.HTML5 Canvas闪亮的3D蓝宝石动画
几天前,我们向大家分享过一款基于HTML5 Canvas的3D钻石动画,制作得十分逼真。今天我们要分享另外一个基于HTML5 Canvas的3D蓝宝石动画,我们可以通过鼠标的拖拽来实现蓝宝石的各个视角的观察,并且通过鼠标滚轮来缩放宝石的大小,同时蓝宝石的表面会不时地发出闪亮的光芒,不得不说,Canvas在网页绘制方面真的是无所不能。

2.SVG/CSS3 3D阴影文字 阴影线条流动特效
今天我们给大家分享另外一款基于SVG和CSS3的文字动画,它们的特点是文字有阴影特效,呈现出3D立体的视觉效果,而且这不是一般的阴影,而是借助了SVG的路径绘制功能,将阴影线条化,并且阴影线条还可以随着鼠标的滑过而呈现流动的动画特效,你也可以对文字进行加粗。

3.CSS3 3D文字拉伸发光动画
自从CSS3标准诞生以后,我们网页上的元素变得逐渐生动起来,就连最单调的文字也变得非常炫酷。这次要分享的一款基于CSS3的3D文字拉伸动画就非常不错,当我们将鼠标滑过文字时,文字就会出现拉伸发光的动画特效,看上去十分大气。

4.CSS3/SVG火焰背景遮罩文字动画
之前我们分享过一些炫酷的带遮罩的CSS3文字动画特效,比如这款基于P5.JS的HTML5文字遮罩粒子动画就非常不错。今天要分享的也是一款CSS3遮罩文字动画,这次的遮罩是动态燃烧的火焰作为背景,同时也利用了SVG的路径功能绘制文字的镂空形状,非常炫酷。

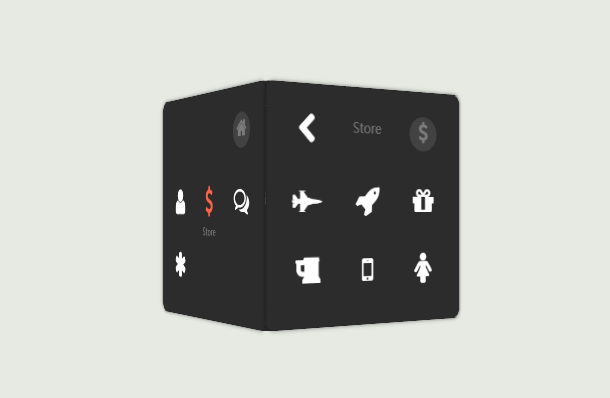
5.CSS3 3D立方体菜单导航
很早以前,我们分享过一款非常炫酷的CSS3 3D动画菜单,鼠标滑过菜单项时可以3D立体翻转。这次我们要再介绍另外一款基于CSS3的3D立方体菜单导航,这款菜单的菜单项以小图标的方式显示在立方体的各个面上,点击主菜单时就会旋转立方体,显示相应的子菜单。

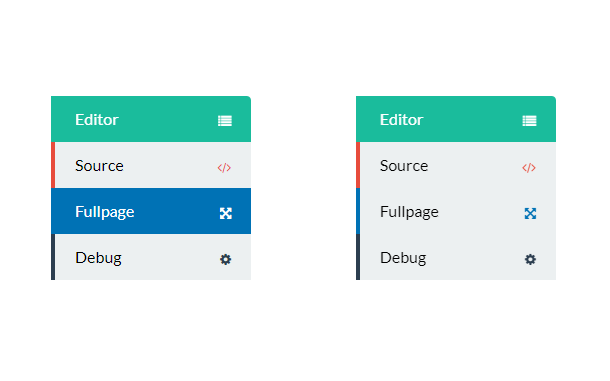
6.纯CSS3简易下拉菜单 可为菜单项定义不同颜色
我们以前分享过很多各种各样的jQuery和CSS3下拉菜单,有支持右键菜单的下拉菜单,比如jQuery自定义下拉框选择菜单 支持右键弹出菜单,也有支持多级的下拉菜单,比如jQuery左侧带小图标的多级下拉菜单。今天我们要分享的是一款基于纯CSS的建议下拉菜单,它的特点是外观非常简洁,但是由于每一个菜单项都有一条不同颜色的边框,所以看起来也非常漂亮。同时这款菜单可以默认展开菜单项,也可以点击按钮后展开,使用起来比较灵活。

7.SVG/CSS3镂空3D自行车骑行动画
之前我们分享过一些基于CSS3和SVG的自行车动画,比如这款SVG/CSS3自行车 模拟自行车行驶动画和纯CSS3 3D自行车动画都非常炫酷。今天我们要给大家介绍另外一款基于SVG的3D镂空自行车骑行动画,与前面自行车动画不同的是,这款自行车动画有一个运动员在骑行,同时自行车是镂空形状的,通过SVG线条渲染动态改变线条位置和颜色,让自行车凸显立体运动的视觉效果。

8.精美的jQuery首屏产品展示焦点图插件
这是一款非常精美而简洁的jQuery产品展示焦点图插件,首先图片的切换过渡动画采用淡入淡出的动画特效,其次图片上方左右悬浮两个切换按钮,当鼠标滑过图片时,这两个切换按钮就会显示出来。同时我们也可以点击图片下方的一排按钮切换到任意一张图片。

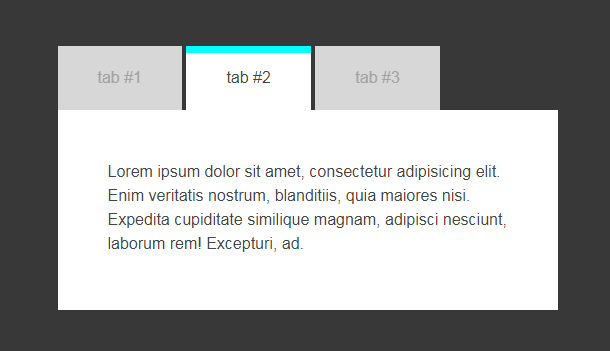
9.jQuery简易清新Tab菜单插件 可初始化多个实例
不久前我们分享过一款轻巧可爱的jQuery Tab菜单插,外观非常个性化。这次我们同样要为大家介绍一款基于jQuery的Tab菜单插件,这款jQuery Tab插件非常简单,唯一的CSS渲染就在Tab菜单项的边框颜色。另外,这款Tab插件还可以同时实例化多个菜单实例,因此比较实用。

10.8款炫酷HTML5 Canvas星空背景动画
今天我们要给大家分享一个基于HTML5 Canvas的星空背景动画,动画主要模拟了星空背景快速运动的视觉效果。只要我们将鼠标滑过星空,星空就会加速运动,看上去非常炫酷。同时,一共有8种不同的星空动画,我们可以将这款动画用作自己的博客背景。

未经允许不得转载:爱前端网 » 10款基于HTML5/CSS3的炫酷动画

 爱前端网
爱前端网
 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 纯CSS3实现的无限级垂直手风琴菜单
纯CSS3实现的无限级垂直手风琴菜单 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 CSS3卡片3D翻转动画 卡片带3D按钮
CSS3卡片3D翻转动画 卡片带3D按钮 jQuery事件循环滚动的时间轴插件
jQuery事件循环滚动的时间轴插件 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
