原生移动应用程序运行更快、更顺畅,有更好的用户体验。而同时,前端开发人员总是寻找新的 Web 技术来获得这种性能。利用现有的高质量移动框架来构建移动 Web 应用程序已成为非常容易,但是如何选择合适的框架是比较纠结的。因此在本文中,我们整理了12个很赞的移动框架。
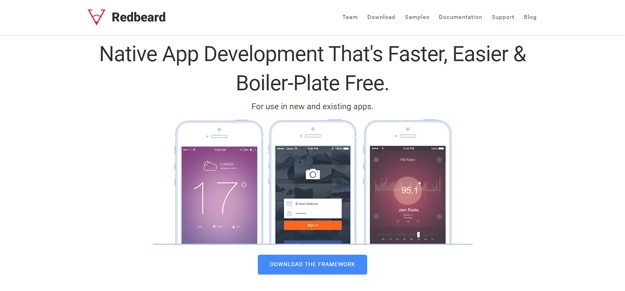
1.Redbeard

Redbeard让它来创建本地应用程序没有一个样板更快和更容易。它与吨的组成部分的一个完整的框架,有一系列的准备使用的组件的一些最常用的功能。每一个组件是完全主题化的通过我们的可怕的主题引擎,不需要包装或包装的应用程序框架。Redbeard 100%原生开发框架,整个iOS套件Objective-C和Swift。
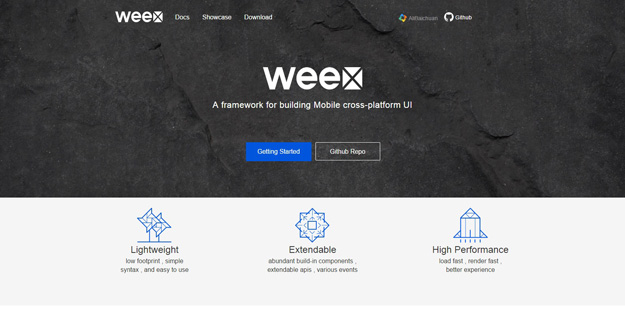
2.Weex

Weex是一款跨平台UI框架。它重量轻,高性能和可扩展性。Weex是从阿里巴巴与HTML构建移动应用程序,CSS和JavaScript,它的模块、UI组件,它自己的工具和命令,设计了对移动环境和加快发展。
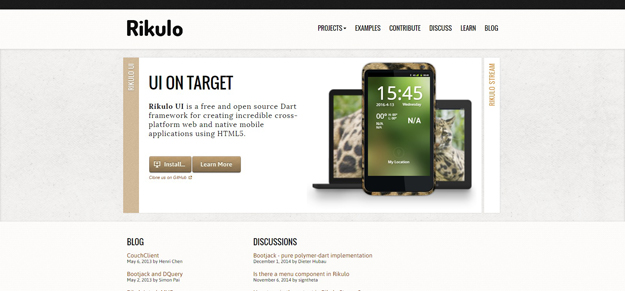
3.Rikulo

Rikulo UI是一个HTML5创建跨平台的Web和本地移动应用飞镖框架。它采用了结构化的用户界面模型和提供跨桌面和UX触摸设备的响应。
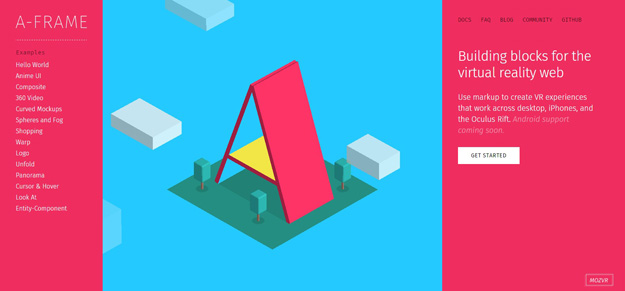
4.A Frame

A-Frame一种用于虚拟现实网页建造东西的框架。您可以使用标记来创建虚拟现实的经验在工作桌面,iPhone,和Oculus Rift。
5.Onsen UI

Onsen UI是一个移动的框架,包括HTML5、JavaScript和CSS框架PhoneGap应用程序和科尔多瓦。它提供了大量基于Web的UI组件,以及智能手机和平板电脑的响应式布局,以及其他功能。
6.Tabris.js

Tabris.js是一个移动框架,它可以简单地用JavaScript创建iOS和Android的原生应用程序。它不使用Web视图渲染UI,而是创造原生部件移动平台上通过JavaScript原生的桥。这也使您从Web开发中知道了快速开发/部署周期。
7.Rad.js

RAD.js是创建跨平台能力和母语一样的反应,应用程序的性能和可用性问题的解决。这是一个工具包,通过mobidev专家移动初创公司,企业需要有实力的企业创造的,并直接为软件开发者。
8.Konva

Kanva是一个用于创建桌面和移动应用程序的2D HTML5画布框架。它有一个面向对象的API,分层支持,吐温和动画支持,过滤器,和自定义形状,以及其他功能。
9.Mootor

Mootor是用于开发移动应用程序的HTML5框架。它是极简主义者,在多个平台上工作,包括iOS、Android等。
10.TouchstoneJS

TouchstoneJS是一个由react.js开发混合移动应用程序UI框架。它包括表单组件、导航、转换、本地触摸行为等等,还有更多的功能。
11.Pikabu

Pikabu是一个用于创建了画布弹出面板框架。它具有简单的标记,支持本地滚动,并且是完全可定制的。
12.Clank

Clank是一个开源的HTML和CSS框架,用于原型本地移动和平板应用程序。它利用现代的CSS技术,公司和指南针,和基于组件的所以你可以选择你所需要的。
未经允许不得转载:爱前端网 » 12款很赞的web前端移动开发框架

 爱前端网
爱前端网
 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 纯CSS3实现的无限级垂直手风琴菜单
纯CSS3实现的无限级垂直手风琴菜单 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 CSS3卡片3D翻转动画 卡片带3D按钮
CSS3卡片3D翻转动画 卡片带3D按钮 程序猿必备的10款web前端动画插件十五
程序猿必备的10款web前端动画插件十五 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
