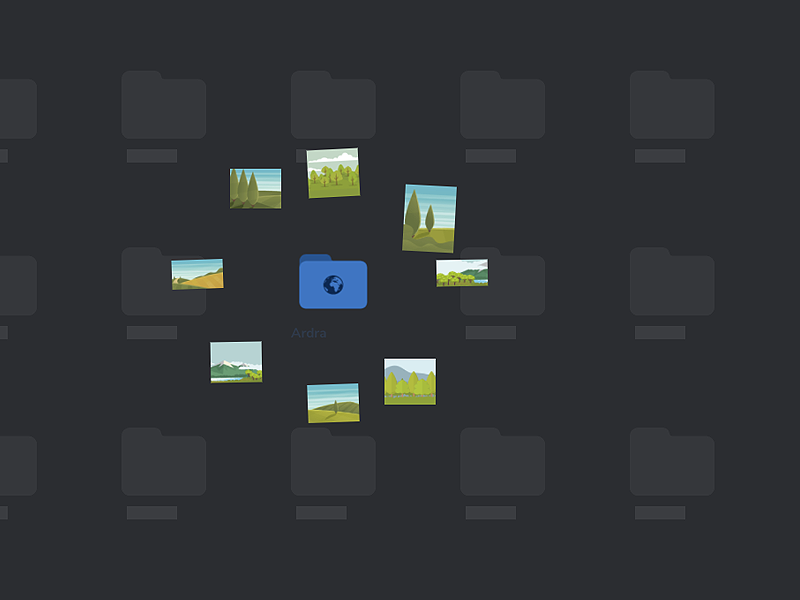
1.一些想法预览或只是在悬停的文件夹上播放
这个想法是在悬停文件夹图标时显示一些动画,并显示某种内容的预览。我们想与你分享一些有趣的小悬停效果。这个想法是显示文件夹的预览动画。动画旨在作为一个有趣的微观互动,给用户一些暗示内部文件夹内的暗示。

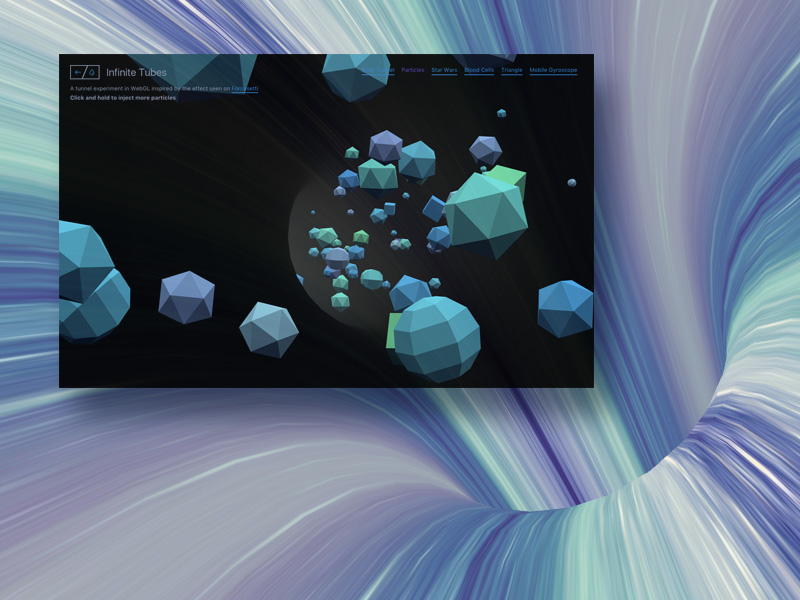
2.观看者似乎穿过纹理隧道
我们开始看到一大堆使用它的网站用于出色的创意设计。品牌Fornasetti最近使用WebGL的强大功能发布了他们的网站,效果非常好:让我们看起来像是在变化的模式中穿越隧道的动画。这个经验中最有趣的部分是通过隧道的运动是由鼠标的移动来控制的。今天我们将和大家分享一些类似的Three.js动力隧道实验。

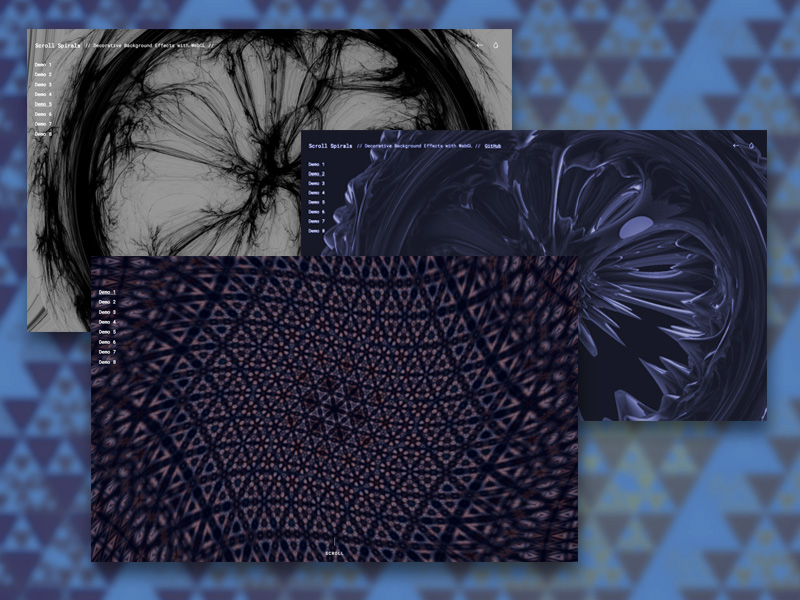
3.一些装饰和鼓舞人心的WebGL背景滚动效果
这个想法是扭曲一些图像和六角网格图案滚动,创造一个有趣的效果。我们要向您展示一些使用WebGL制作的着色器艺术。这个想法是通过在页面滚动上平滑地扭转图像和六边形网格图案来创建装饰背景效果。效果旨在尽可能在桌面或移动设备上尽可能轻。

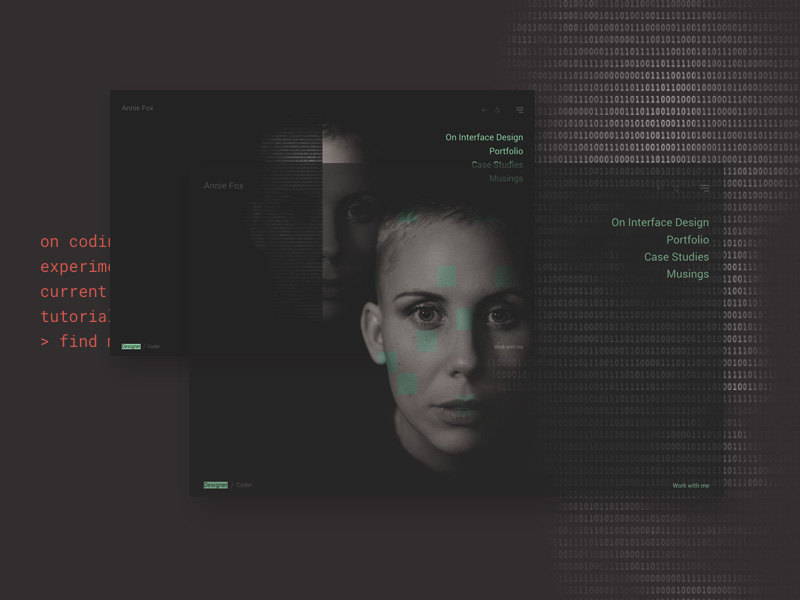
4.开发者/设计师页面布局概念
具有开发者/设计者主题和特殊图像的实验页面布局概念显示效果。我们希望与您分享一个简单的页面布局概念。该页面的主题是一个开发人员/设计师组合,我们添加一个特殊的效果来揭示设计师的“其他”质量。当你打开演示,你会发现一些“小故障”的影响,对一些单词和肖像。小故障揭示了“编码方”。当点击左下角的“编码器”开关时,图像将被拆开,并带有小矩形的动画,显露出另一个图像。此时,所有内容都将切换到开发人员(或编码人员)视图。

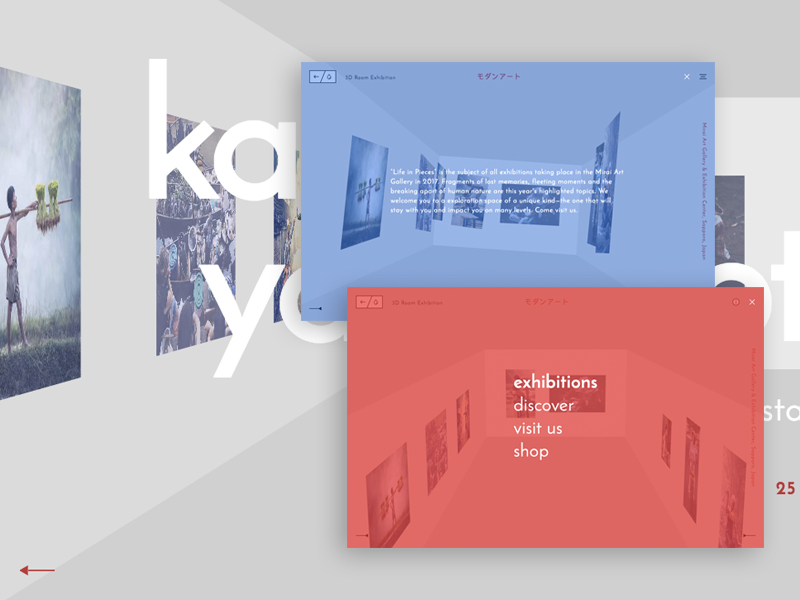
5.高度实验性的三维空间布局
一个高度实验性的三维空间布局,旨在以有趣的方式展示展览细节。我们希望与您分享一个实验性3D布局。这个想法是以一个有趣的方式显示一些画廊的展览信息。每个艺术家在画廊里都有一个“房间”,显示展览的时间安排。当点击其中一个导航按钮时,我们离开当前房间,并进行下一个(或之前)的动画。

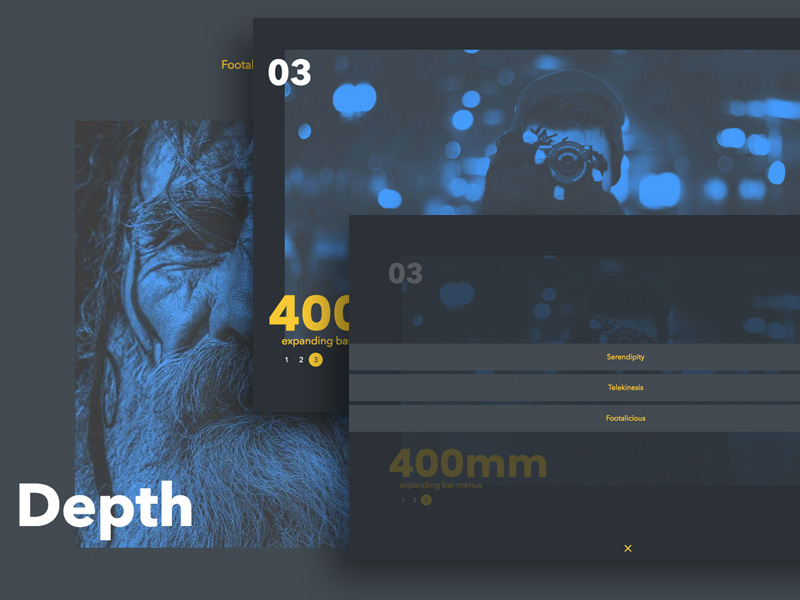
6.一个实验性的标签式导航概念
其中一个内容区域在点击一个项目后用动画打开。我们希望与您分享一个实验性的标签式导航。主要思想是以一种扩展的方式为导航栏添加动画,以显示更多内容。导航可以以垂直或水平方向显示。

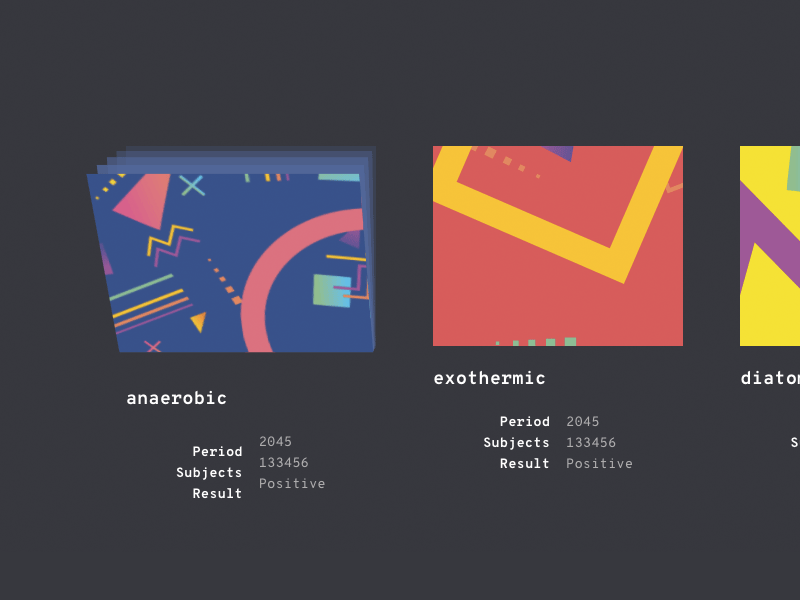
7.堆栈运动悬停效果
实验悬停效果揭示了悬挂物品后面的多个彩色卡片堆叠。我们希望与您分享一些微不足道的效果。这个概念源于Merci-Michel上的悬浮效果,由于它的流畅性,它具有非常好的感觉。这个想法是在与图像具有相同主色彩的悬停缩略图后面显示一个堆栈,然后以快速运动对元素进行动画处理。

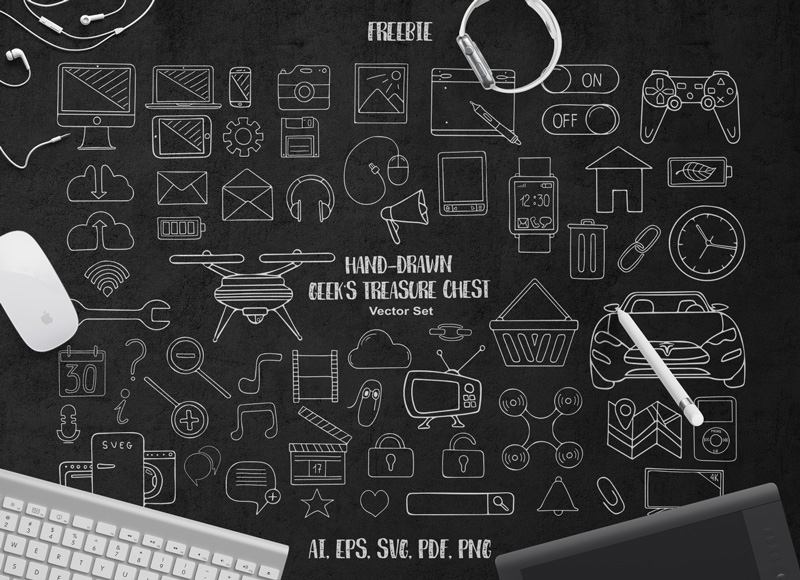
8.免费使用:手绘极客宝箱(AI,EPS,PDF,SVG,PNG)
一套60个手绘,俏皮的插图,围绕着技术和网络,非常适合为您的下一个项目提供独特的触感。我们希望与您分享一个特别的小免费赠品:一套60件手绘的三种现代风格的怪异插图。该系列具有轻松的触感,非常适合为任何技术相关的项目提供独特而有趣的特性。

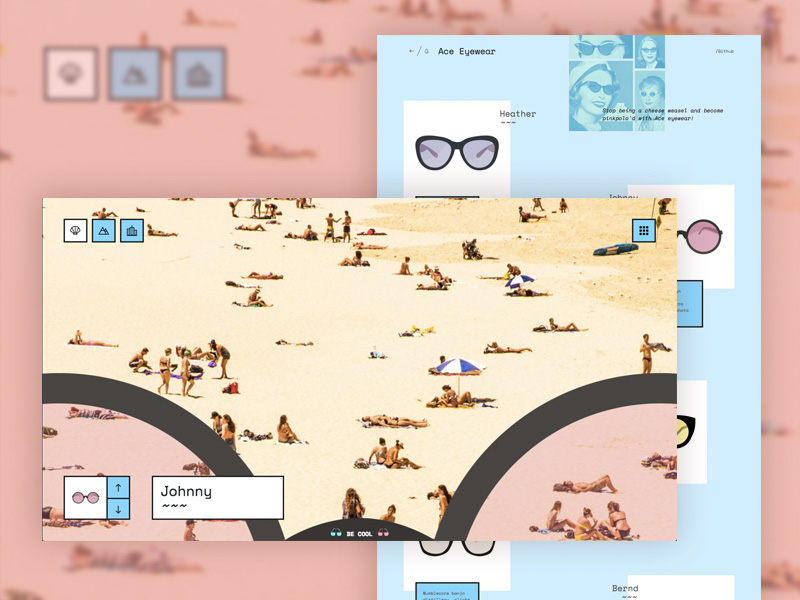
9.第一人称太阳镜试穿实验
一个有趣的“试穿”实验,通过太阳镜的彩色镜头显示第一人称视角,模仿上下移动。我们想与你分享一个有趣的小实验:一个令人讨厌的“试穿”太阳镜效果。在预览太阳镜如何看待一个人的过程中,这并不是一种“试穿”,而是戴上太阳镜并通过它们观看时的视图。为此,我们使用简单的叠加效果和一些动画来模仿您从第一人称角度尝试眼镜时所做的动作。

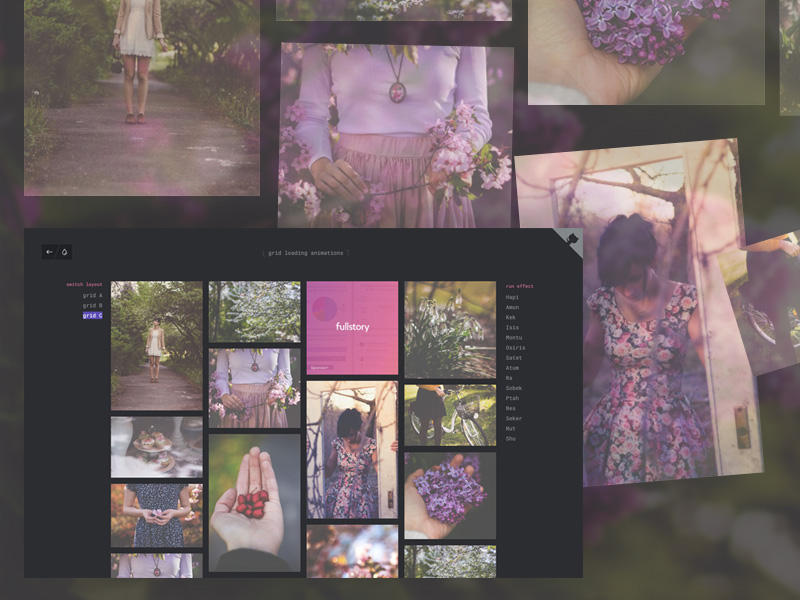
10.网格加载动画的启示
一组网格加载动画为您的灵感。这个想法是一旦他们加载显示网格项目有一个有趣的效果。我们希望与您分享一组简单的,鼓舞人心的加载动画的网格物品。这个想法是在加载完成后显示一些带有(微妙)动画的图像网格项目。对于演示,我们有三个略有不同的网格布局,不同的排水沟和列号。

未经允许不得转载:爱前端网 » 程序猿必备的10款web前端动画插件三

 爱前端网
爱前端网
 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 SVG超酷动画Tab菜单栏
SVG超酷动画Tab菜单栏 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 纯CSS3实现的无限级垂直手风琴菜单
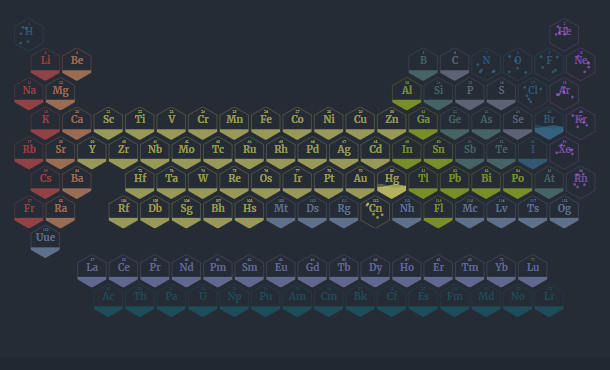
纯CSS3实现的无限级垂直手风琴菜单 基于 D3.js 的 SVG化学元素周期表动画
基于 D3.js 的 SVG化学元素周期表动画 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
