一个鼓舞人心的演示,用three.js探索3D空间中的粒子动画。这种类型的动画可能非常适合页面加载器。
这套演示使用three.js和easing探索三维粒子动画。这些演示中的所有粒子和形状都是由三个基本的几何体/材质/网格组成,如球体,线条和盒子。
这个概念
用很多小的移动部件制作动画是非常有趣的。对每个部件或组应用不同的时序偏移和缓冲可以使一些有趣的可视化。即使这些在2D中看起来非常棒,但在动画中添加细微的3D视角可以使它们更具视觉吸引力。拥有相机和3D网格的概念也可以帮助您调试和开发动画。您可以放大,缩小,从不同的角度查看您的动画,完美调整。
重复这样的动画对于加载器动画,背景和过渡非常有用。在这些演示中,他们被视为站点加载器动画。我希望这能激发你制作你自己的3D粒子动画!
three.js和3D环境的好处
这些动画大部分可以与SVG或2D Canvas等大致相当。但是,在3D视角中添加细微的动画和定位将使其生动起来。使用three.js / WebGL也有性能优势。这些动画只是抓住了three.js的能力。自定义的几何图形,材质,光照,阴影和着色器可以将这些提升到一个新的水平。从这个根本出发点有很大的发展空间。
我的目标是显示一组基本的粒子运动可以达到什么样的效果,而最小的三分之一。
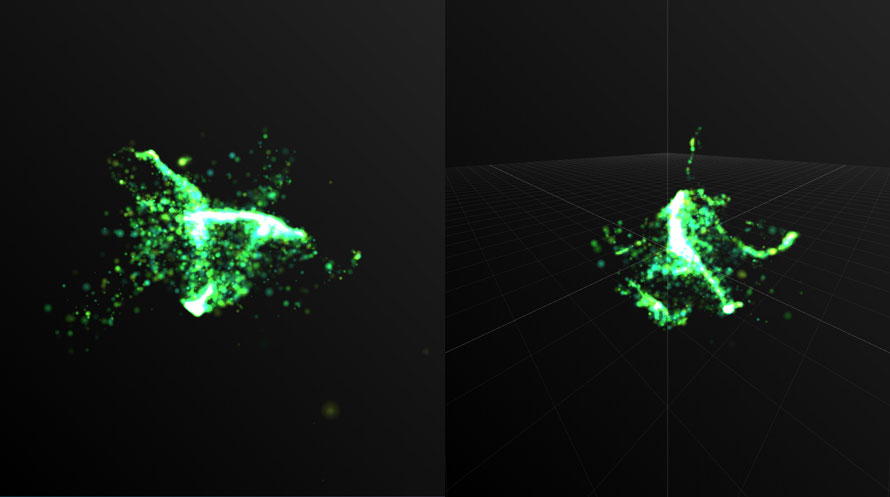
调试模式:网格,相机和时间刻度
要进入调试模式,请单击右上角的调试图标。这将在场景中添加3D网格,从而更好地感知3D空间中的一切事物。它添加了相机控件,可以让您缩放,旋转和平移。最后,添加一个时间标尺滑块以加快速度,减慢速度并暂停动画。这对于处理动画的时间和位置非常有用。
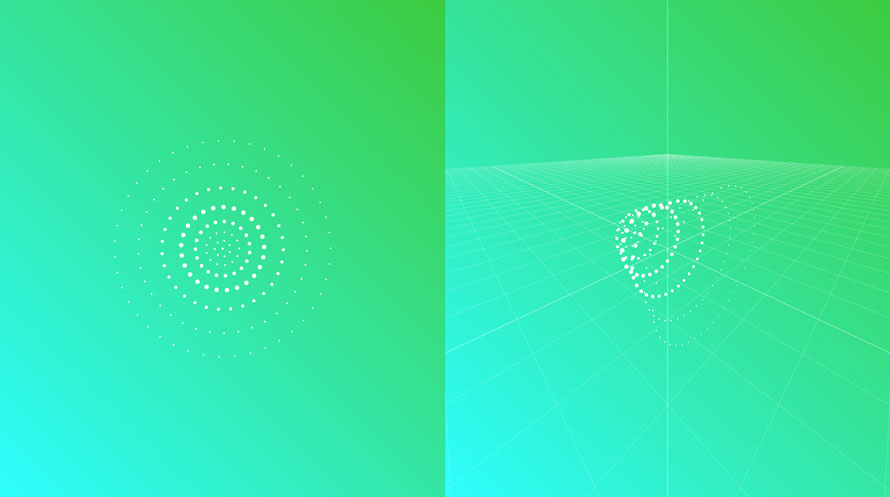
1.旋转和缩放环
这个演示展示了一系列缩放和旋转的小环。粒子也在z轴上来回移动。
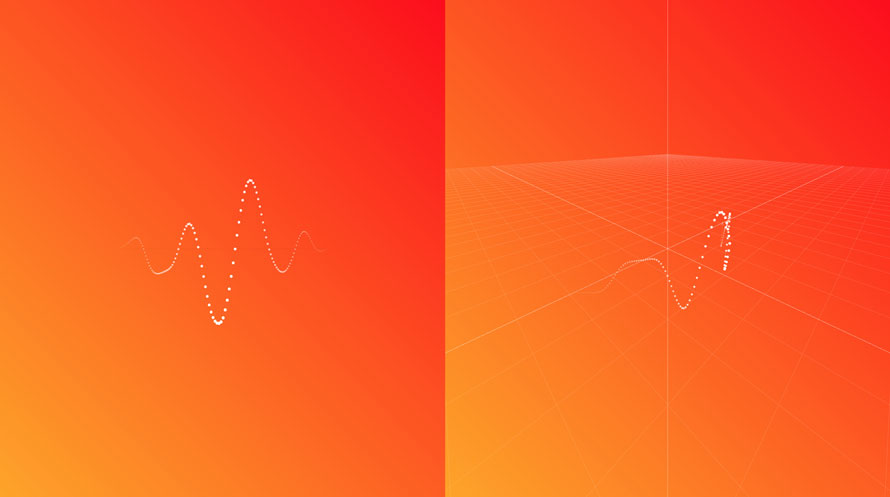
2.单纯的噪音线
这个演示显示了一系列形成两种不同颜色线条的粒子。粒子位置由单纯的噪声设置,在两个边缘附近逐渐变小。随着时间的推移,线条在z轴上旋转并前后移动。
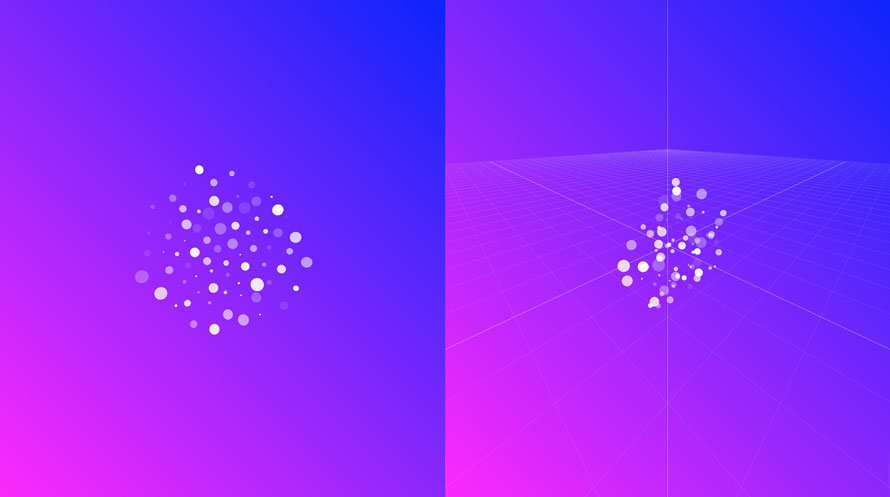
3.圆分离
这个演示将一些简单的物理应用于每个粒子。他们都在中心产卵,然后彼此推开,使他们都有自己的空间。
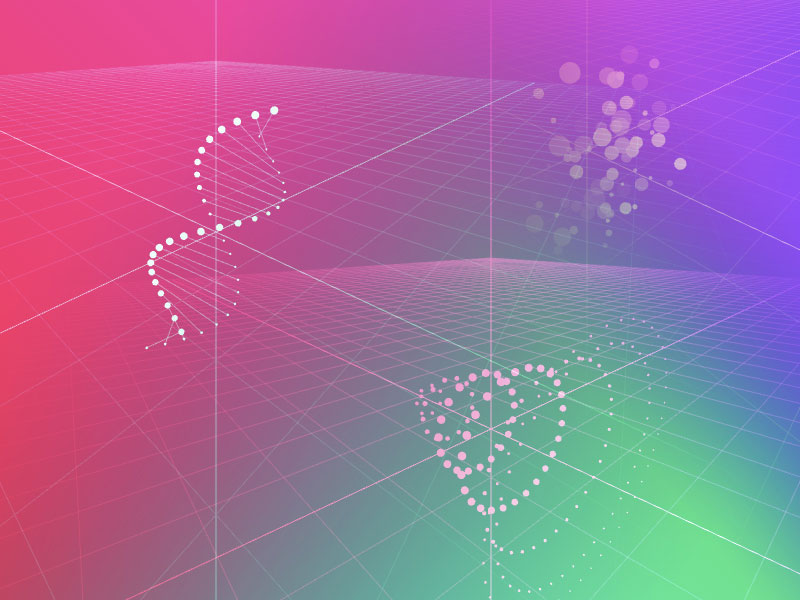
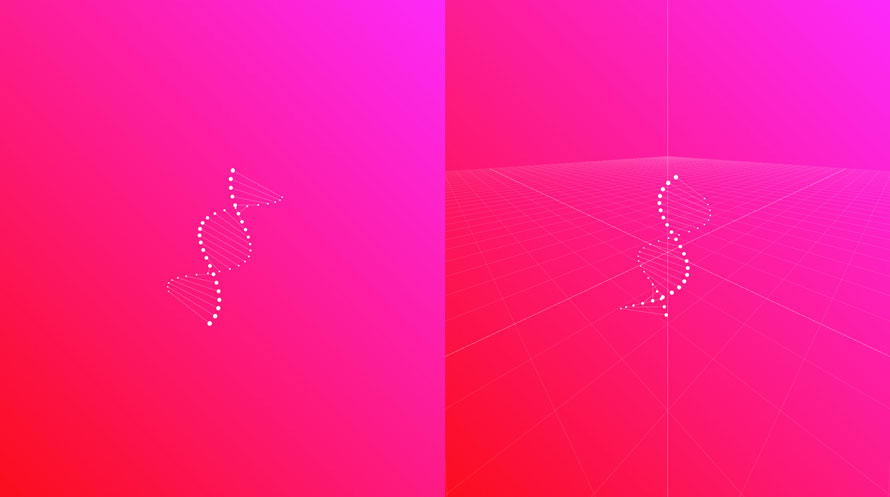
4.双螺旋
这个演示显示了一个双螺旋,就像是一个简化的DNA可视化。旋转时正在扭曲和解捻。
5.雨滴和涟漪
这个演示显示了一个雨滴效果,当它们碰到粒子表面时,会产生波纹。雨滴是由箱子在跌落的时候伸出来的。当它们撞击时,会形成一个带有环的涟漪物体,并形成一个影响粒子位置和不透明度的不可见球体。
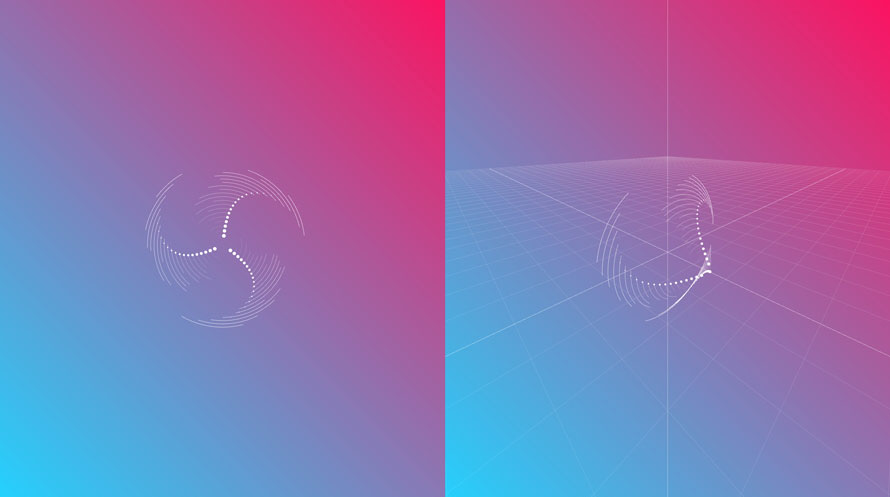
6.旋转风扇
这个演示展示了三条形成浅锥形的粒子线。每个粒子都有一条随机长度的弧线。
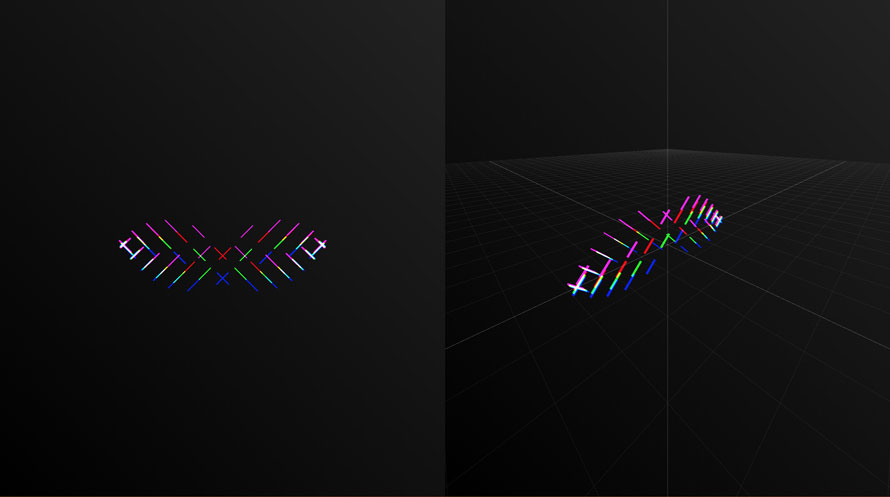
7.正方形格子混合
这个演示显示了基于它们的位置被拉伸的框。每个盒子的移动稍微偏移。四个不同的颜色盒彼此紧密放置,并与添加剂混合混合以产生白色。当盒子移动时,颜色将失去完全重叠,并显示底色(红色,绿色,蓝色和洋红色)。
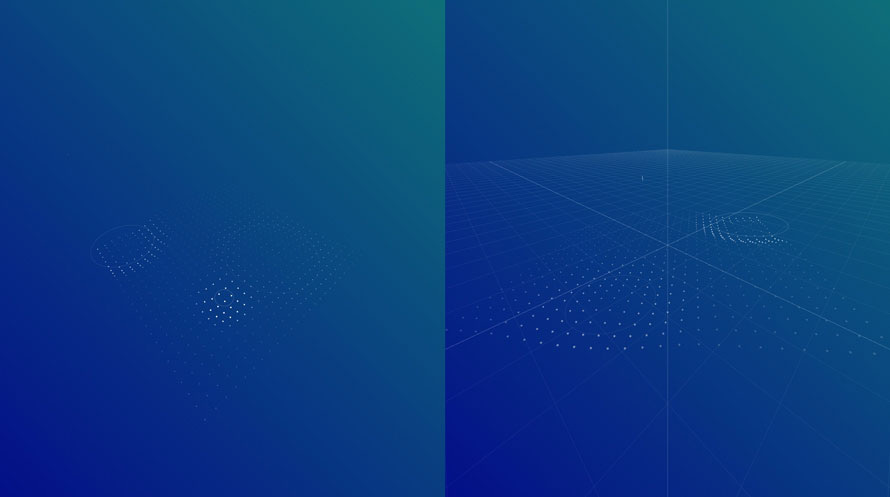
8.单纯噪声粒子系统
这最后的演示使用一个稍微不同的方法来渲染粒子比其他演示。它使用THREE.BufferGeometry()和THREE.Points(),使我们能够一次渲染更多的粒子,并保持良好的性能。粒子的运动是由单纯的噪声决定的。最后,添加剂混合用于在粒子重叠时产生更明亮的效果。
未经允许不得转载:爱前端网 » 程序员需要了解的3D粒子的探索

 爱前端网
爱前端网









 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 纯CSS3实现的无限级垂直手风琴菜单
纯CSS3实现的无限级垂直手风琴菜单 纯CSS3 3D乒乓球比赛动画
纯CSS3 3D乒乓球比赛动画 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
