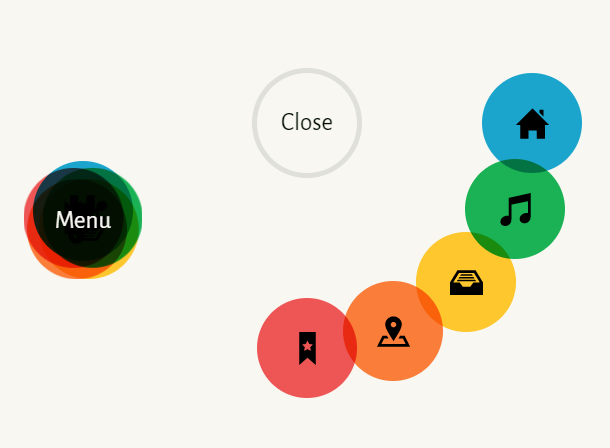
1.超酷的jQuery/CSS3五彩环形弹出菜单
今天我们要为大家分享一款非常漂亮的jQuery/CSS3五彩环形弹出菜单,一开始菜单项都聚集在一起,并且每个菜单项都微微错开,就像一个彩色团子。点击团子后,菜单项就会以弹出的形式展开,并形成一个环形,再点击Close按钮后,菜单项又会收拢,动画效果非常酷。类似的菜单我们之前也有分享过,比如这款jQuery简易时尚的圆形展开菜单和jQuery SVG高端圆形菜单导航。

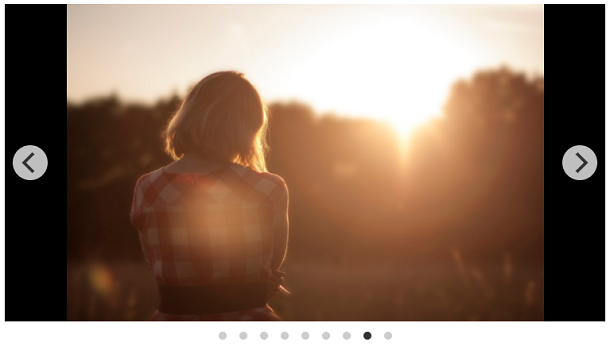
2.jQuery宽屏左右切换焦点图 支持鼠标拖拽切换
这是一款很实用的jQuery宽屏左右切换焦点图,该焦点图左右两侧均有一个切换箭头按钮,点击按钮可以逐一切换图片。另外,图片下方有一排圆形切换按钮,可以跳转到任意图片。这款jQuery焦点图还有一个特点是支持鼠标拖拽切换,因此适合移动设备上使用。

3.CSS3液体形态的Loading动画
这是一款比较特别的CSS3 Loading加载动画特效,它是一个小正方形,正方形内会产生类似液体形态的各种花样,同时花样的背景颜色也会不断变化,从而产生Loading的效果。当然我们可以在正方形内部定义其他的液体流动动画,那同样会产生另外一种Loading加载动画。

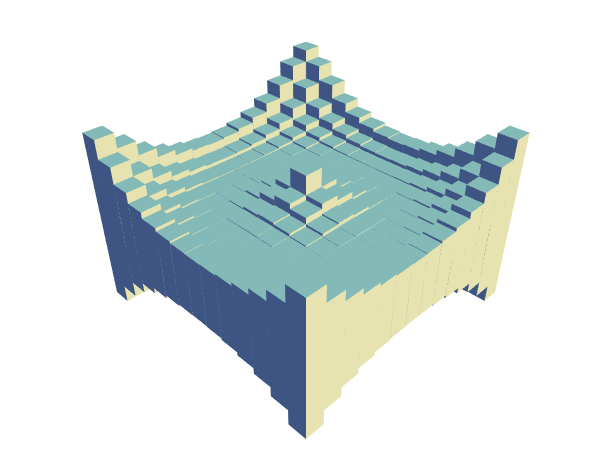
4.HTML5 Canvas 3D立方体波浪动画
之前我们分享过很多基于CSS3和HTML5 Cavans的3D立方体动画,有几款还是比较炫酷的,比如这款HTML5/CSS3 3D立方体拼图和这款CSS3 3D立方体图片墙 可拖拽360度旋转。这次我们要介绍的是一款基于HTML5 Canvas的3D立方体波浪动画,一个个小立方体组成一个立体面,立方体按一定数学规则上下浮动,形成了炫酷的波浪动画效果。

5.HTML5 Canvas 2D文字与3D图像粒子转换动画
今天我们要给大家分享一款基于HTML5的3D粒子动画,该动画主要在Canvas画布上绘制粒子形的文字和3D模型,并且实现2D粒子文字与3D粒子模型之间的转换动画。在转换过程中,粒子从被打散到重新组合,动画效果非常炫酷,并且我们可以通过鼠标滚轮来缩放3D模型。

6.CSS3士兵队伍整齐的步伐模拟动画
这是一款比较有趣的CSS3动画,动画中有一支士兵队伍迈着整齐的步伐,举着枪,一起向前进。这里每一个士兵人物都是通过CSS3绘制而成,当然这里每一个士兵都是一样的,因此使用同一套CSS3代码即可复制N个士兵人物。

7.纯CSS3绘制的可爱雪人 附雪花飘落动画
今天我们要给大家带来一款非常可爱的纯CSS3雪人动画,首先映入眼帘的是一场迷人的雪景,这里利用了CSS3的动画属性模拟了下雪的场景。同时我们又通过CSS3特性绘制了一个可爱的小雪人,胖乎乎的身体,还有双手和双脚、面部五官等都利用CSS3绘制而成。

8.纯CSS3实现的多层嵌套圆环Loading动画
之前我们为大家分享过一些炫酷实用的CSS3圆环形Loading加载动画,很多都是纯CSS3实现的。今天我们要分享另外一款CSS3圆环Loading动画,不同的是,这款Loading动画是多层嵌套圆环形的,每一层都有不同的样式,看上去更加华丽,由于是纯CSS3实现,因此整个Loading动画表现得非常流畅,使用也比较简单。

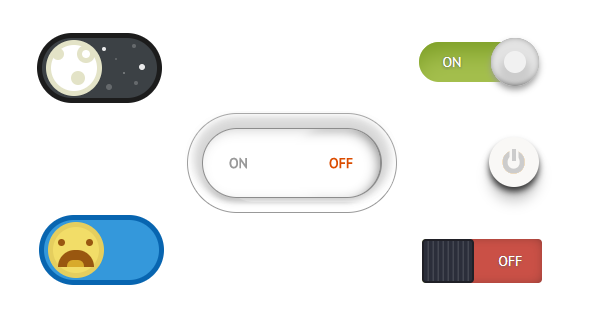
9.多组超具创意的CSS3开关切换按钮
前不久我们刚刚为大家分享过一款超清新的纯CSS3自定义Checkbox开关,非常简洁美观。今天我们要继续为大家介绍多组超具创意的CSS3开关切换按钮,一共有8款漂亮的样式。这种纯CSS3开关切换按钮非常适合一些个性化比较强的表单页面中使用。

10.CSS3 3D鼠标滑过翻转按钮
之前我们分享过很多基于CSS3和jQuery的翻转按钮,比如这款纯CSS3带图标的3D旋转立方体链接和别具创意的CSS3鼠标悬停翻转按钮都非常不错。今天要给大家带来另外一款基于CSS3的鼠标滑过翻转按钮,按钮有平面翻转动画,也有3D立体翻转动画。

未经允许不得转载:爱前端网 » 程序猿必备的10款web前端动画插件四

 爱前端网
爱前端网
 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 纯CSS3实现的无限级垂直手风琴菜单
纯CSS3实现的无限级垂直手风琴菜单 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 CSS3卡片3D翻转动画 卡片带3D按钮
CSS3卡片3D翻转动画 卡片带3D按钮 jQuery事件循环滚动的时间轴插件
jQuery事件循环滚动的时间轴插件 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
