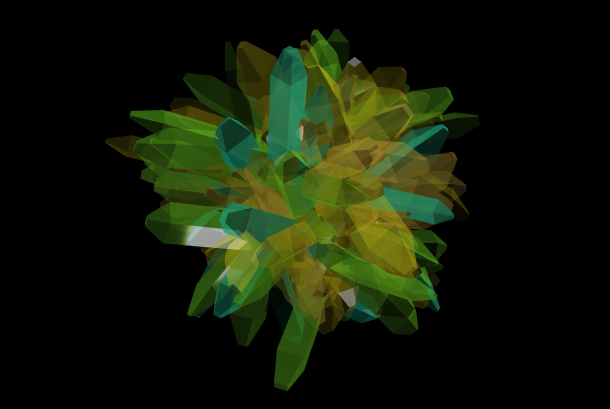
今天给大家分享一个很酷的HTML5 Canvas 3D动画,它同样是一个基于Three.js制作的动画特效。在Canvas上有一个用许多长度各异的水晶柱形组成的球体,我们还可以用鼠标拖拽球体来从不同角度观察球面,还可以用鼠标滚轮来缩放球面。还有一个特性就是,双击球面可以改变水晶面的颜色,同时水晶面上会随着旋转的角度出现亮光,更加凸显出其3D立体的视觉效果。

未经允许不得转载:爱前端网 » 基于Three.js和HTML5 Canvas的3D水晶球体
今天给大家分享一个很酷的HTML5 Canvas 3D动画,它同样是一个基于Three.js制作的动画特效。在Canvas上有一个用许多长度各异的水晶柱形组成的球体,我们还可以用鼠标拖拽球体来从不同角度观察球面,还可以用鼠标滚轮来缩放球面。还有一个特性就是,双击球面可以改变水晶面的颜色,同时水晶面上会随着旋转的角度出现亮光,更加凸显出其3D立体的视觉效果。

未经允许不得转载:爱前端网 » 基于Three.js和HTML5 Canvas的3D水晶球体

