我们知道Svg可以构造任意的路径,绘制出任意的平面图形甚至是类3D的图形画面。今天我们要介绍的就是一款利用SVG路径遮罩实现图片颜色的任意替换功能。这里我们以沙发图片为例,我们可以任意更改沙发的颜色及其背景颜色。原理是利用SVG绘制沙发的路径结构,然后用选择的颜色填充路径即可。如果你要换一款沙发或者别的产品,那么这个路径就需要重新计算。这款应用比较适合一些电子商务平台的商品展示,我们不需要为每一款颜色都提供图片。当然如果商品图片有不同的色块,那也不太适合这个工具。

未经允许不得转载:爱前端网 » SVG路径遮罩实现图片颜色任意替换

 爱前端网
爱前端网
 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 SVG超酷动画Tab菜单栏
SVG超酷动画Tab菜单栏 基于 D3.js 的 SVG化学元素周期表动画
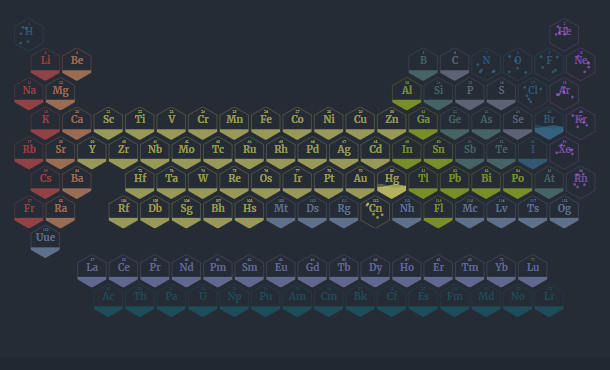
基于 D3.js 的 SVG化学元素周期表动画 CSS3和SVG实现的水中映月的动画效果
CSS3和SVG实现的水中映月的动画效果 CSS3和SVG实现的圆环菜单动画
CSS3和SVG实现的圆环菜单动画 CSS3 SVG实现带表情的投票打分插件
CSS3 SVG实现带表情的投票打分插件 程序猿必备的10款web前端动画插件十五
程序猿必备的10款web前端动画插件十五 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
