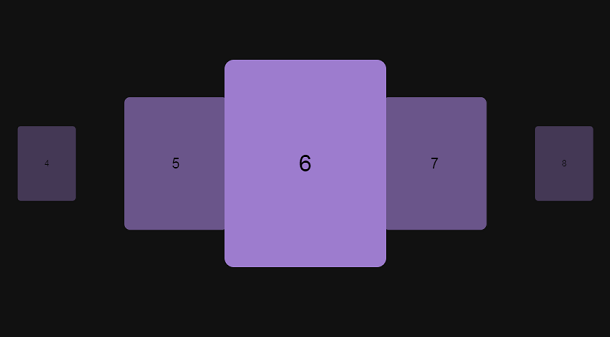
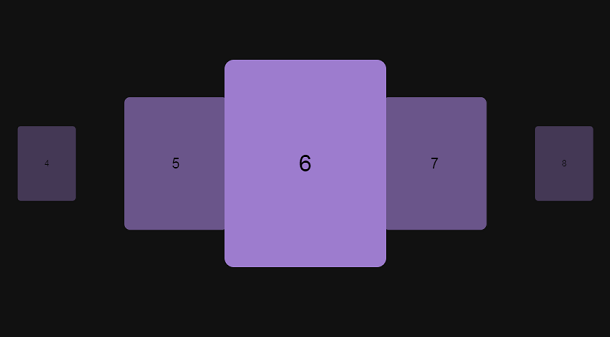
今天给大家带来一款很实用的HTML5图片播放插件,与一般的焦点图播放形式不同,这款插件是略微带有3D效果的横向无限循环滚动图片流。我们可以通过拖动滚动条、滚动鼠标滚轮、以及点击上一张下一张按钮来滚动图片,其特点是当前图片会放大高亮显示在屏幕中央,其余图片则缩小后在显示在两侧,同时图片流是无限循环的,因此不用担心滚动到最后一张照片后还需要手动倒退回去,浪费时间。

未经允许不得转载:爱前端网 » HTML5 无限循环滚动图片流
今天给大家带来一款很实用的HTML5图片播放插件,与一般的焦点图播放形式不同,这款插件是略微带有3D效果的横向无限循环滚动图片流。我们可以通过拖动滚动条、滚动鼠标滚轮、以及点击上一张下一张按钮来滚动图片,其特点是当前图片会放大高亮显示在屏幕中央,其余图片则缩小后在显示在两侧,同时图片流是无限循环的,因此不用担心滚动到最后一张照片后还需要手动倒退回去,浪费时间。

未经允许不得转载:爱前端网 » HTML5 无限循环滚动图片流

