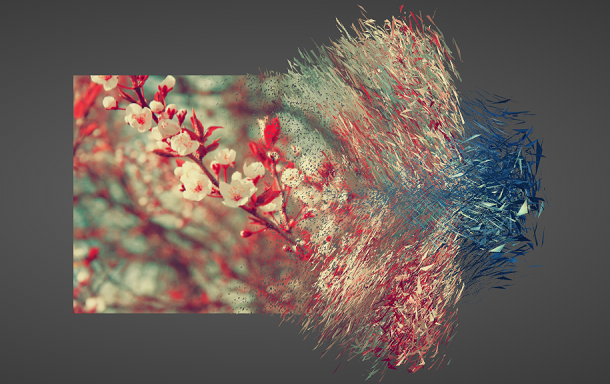
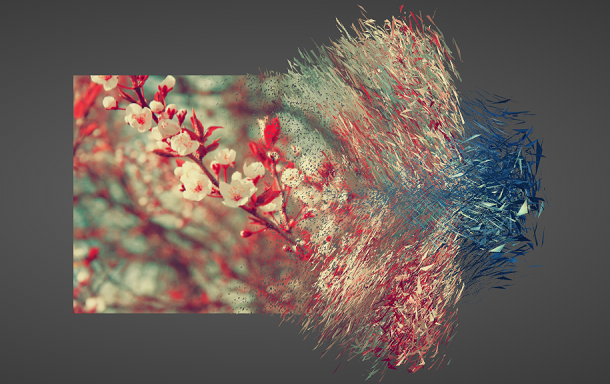
这次要给大家带来一个特别炫酷的HTML5 Canvas图片切换动画,它是基于three.js动画库实现的,主要动画是图片以撕碎的特效进行切换,相当震撼。另外,在图片切换过程中,你也可以通过鼠标拖动来查看切换时的具体细节效果。如果将它制作成一个效果非常独特而华丽的相册或者焦点图插件,相信会很不错的。

未经允许不得转载:爱前端网 » 基于Three.js的图片撕碎切换动画
这次要给大家带来一个特别炫酷的HTML5 Canvas图片切换动画,它是基于three.js动画库实现的,主要动画是图片以撕碎的特效进行切换,相当震撼。另外,在图片切换过程中,你也可以通过鼠标拖动来查看切换时的具体细节效果。如果将它制作成一个效果非常独特而华丽的相册或者焦点图插件,相信会很不错的。

未经允许不得转载:爱前端网 » 基于Three.js的图片撕碎切换动画

