是时候选择我们想要重新学习的工具或者技术了。如果你觉得你一直在为此努力,但是事实却并不如你所愿,我将满足你。
请尽情欣赏我们收集的文档和指南系列的第五部分,并且不要忘了让我们知道在本帖或者之前的四个帖子中我们没有列出的文档和指南。
1.SitePoint Sass Reference(SitePoint站点的Sass手册)
它是SitePoint自有的项目,是由我们的常驻高手Hugo Giraudel和Stu Robson,SitePoint网站的Sass编辑基于Sass构建的一个参考站点。

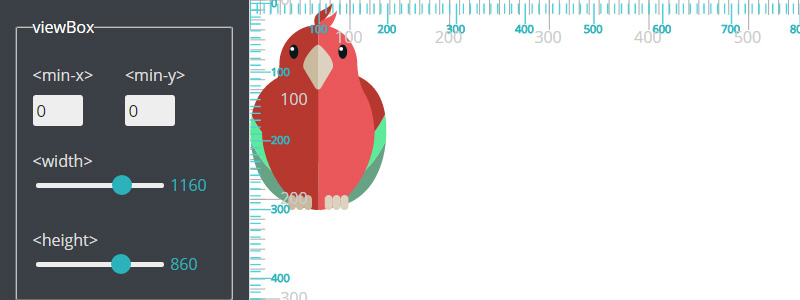
2.SVG viewBox and preserveAspectRatio Interactive Demo
它是由Sara Soueidan制作的一个有相关系列文章的交互页面网站。这个demo可以帮助读者可视一些在SVG元素上使用的与viewBox和preserveAspectRatio属性相关的概念。值得注意的是,这个demo页面也有一个相关的参考手册。

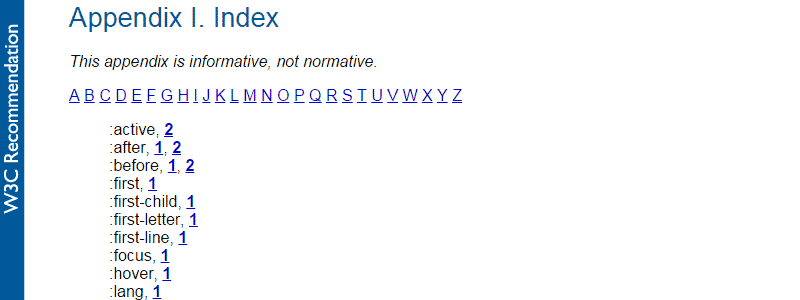
3.CSS 2.1 Index List(CSS2.1索引列表)
这是最近我无意中找到的一份W3C文档。它是一个很长的列表,几乎涉及到CSS的每一个术语,当点击某一个术语时,它还会链接到该术语或者该功能的内容上。在一些示例中,当点击示例时,链接会链接到参考手册的某个地方关于该示例的一个简单定义,在另一些示例里,它会链接到参考手册上该功能所在的地方。

4.Popular Coding Convention on Github(在Github上受欢迎的编码规范)
可以在网页上选择包括JavaScript、Ruby和PHP语言,当选择后,这个页面将会显示一张图表数据,该图表将会告诉你某些编码模式是如何在GitHub上的项目里受欢迎的。

5.Dungeons and Developers(地下城与“勇士”)
它不是一个交互式的游戏,但是类似一个角色扮演的天赋树,它展现了web开发需要的技术,当点击某个”天赋”时,它就会链接到列出的不同”天赋”上,这些”天赋”就是需要学习的技术。

6.JSON API
“如果你曾经和你的团队就你的JSON响应应该格式化的方法争论过,那么JSON API就是你们解决争吵的武器。通过遵照共同的约定,你可以提高生产效率,可以最大限度地利用共同的工具,并且把你的注意力放在你最重要的东西上:你的应用上。 ”

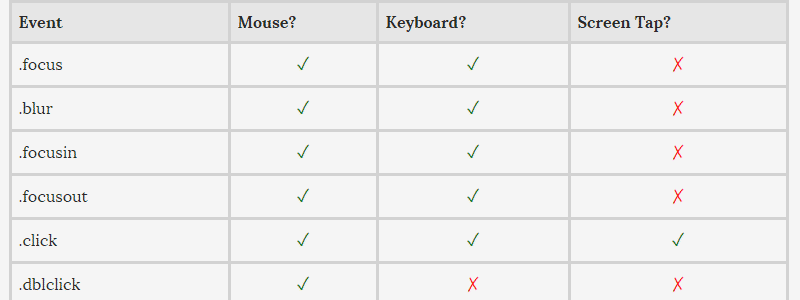
7.jQuery UI Events Cheatsheet(jQuery UI Events(事件)参考手册)
它以图表的形式,详细说明了哪种jQuery 事件可以用到桌面,哪种可以用到手机上,以及哪种可以用在鼠标上,哪种可以用在键盘上。

8.Weightof.it
它是一个快速入门的app,通过选择查看JavaScript库的压缩大小或者没有压缩的权重来观察和比较JavaScript各个库。该app也允许你自己向一个“栈”(就好像添加到购物车里一样)里添加自己的不同的JavaScript库。这样你就可以查看你所有库的大小了。
Gzipp介绍链接地址: http://baike.sogou.com/v241174.htm?fromTitle=gzip

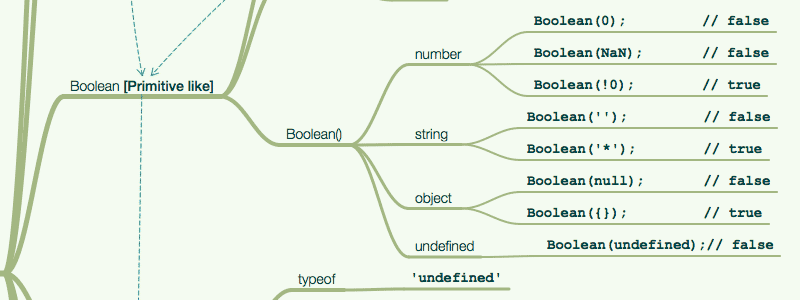
9.JavaScript in one pic(一张图上的JavaScript知识点)
它制作的很漂亮,图中可视化了所有JavaScript必须要掌握的功能。它是学习该语言最实际的方法,而且仔细浏览该图,你或许会找到一些有趣的东西供你自己进一步研究。

10.Understanding NPM(理解NPM)
NPM介绍链接地址: http://www.cnblogs.com/lansy/p/4329318.html
“自从NPM诞生,npm所扮演的角色扩大到满足广大的JavaScript的需求和Node.js开发者社区,包括管理前端web应用,手机应用和其它的JavaScript开发工具和框架[…]该站点可视化了npm,它的主旨是帮助你理解npm所扮演的角色和使用的范围。”

11.SVG on the Web(在Web里的SVG)
SVG介绍链接地址: http://www.w3school.com.cn/svg/svg_intro.asp
它是由Jake Giltsoff写的关于SVG的综述,通过一些提示和技巧,可以使你快速地在网站上使用SVG。

12.GreenSock Cheat Sheet(GreenSock参考手册)
GreenSock介绍链接地址: http://blog.csdn.net/it_oracle/article/details/7353861
它是一个PDF格式的快速入门参考,该参考的目的是教人使用GreenSock这个JavaScript强大的动画库。

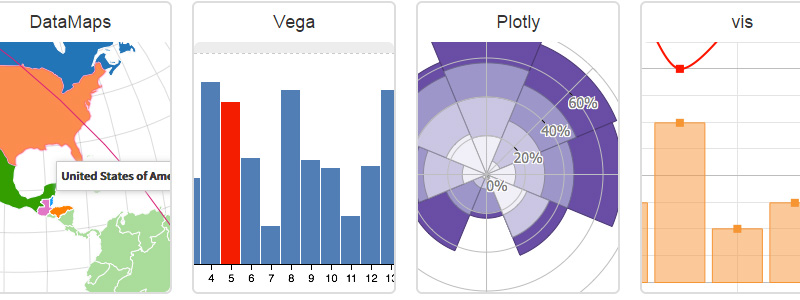
13.JavaScript Graphing Library Comparison(JavaScript绘图库对比)
它用来比较JavaScript的绘图或者图标库很方便。只要把鼠标悬停在某个标题上,你就会得到所支持的图表类型的详细信息,售价和依赖等。你也可以在该站点页面上通过类型(包括图表类型,价格,选项和依赖)来选择过滤库。

14.The Accessibility Cheatsheet(网站权限参考手册)
它是由Ire Aderinokun制作的,是WCAG(Web内容权限指南)的压缩版本,同时上面有一些实用的例子。

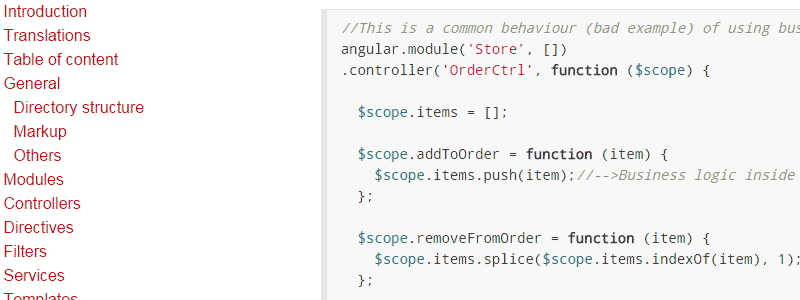
15.AngularJS Style Guide(AngularJS样式指南)
“该样式指南的目的是为某个AngularJS的应用呈上最好的示例和样式指导。”

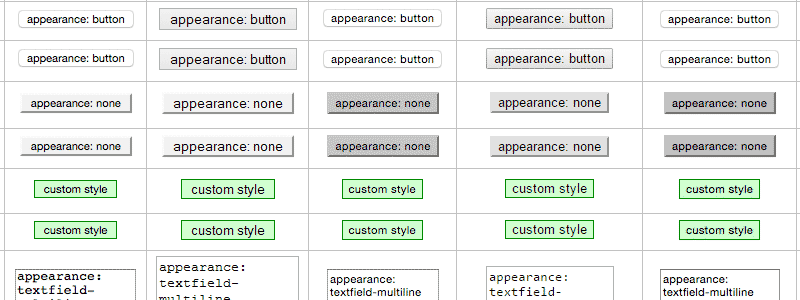
16.Default Browser Focus Outline Styles(默认浏览器焦点轮廓样式)
它是一张图表,使用屏幕截图来显示不同的浏览器在不同的情况下在各种表单元素上是如何处理焦点样式的。

17.Flexbox in 5 Minutes(5分钟搞定Flexbox)
它是一个交互式的遍历所有新flexbox说明书上所有主要功能的站点。包括演示示例和允许你在页面右边演示它的功能。

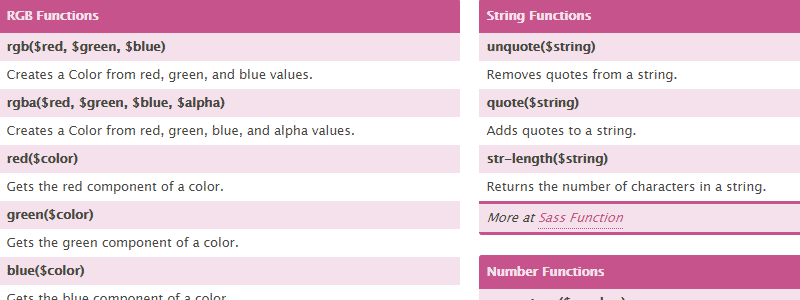
18.Sass Functions Cheat Sheet(Sass函数参考手册)
它是一个可搜索的Sass函数(包括颜色,透明度,数字,字符串等等。)列表,可以作为一个方便的参考手册。你可以把它作为一个2页的彩色文档下载下来或者把它作为一个黑白的PDF文件下载下来,也可以作为一个LaTeX排版的文档下载下来。
LateX的介绍链接地址: http://baike.sogou.com/v6083378.htm?fromTitle=LaTeX

19.The State of Web Type(Web类型大全)
“在web上对类型和排版功能最新的支持。”

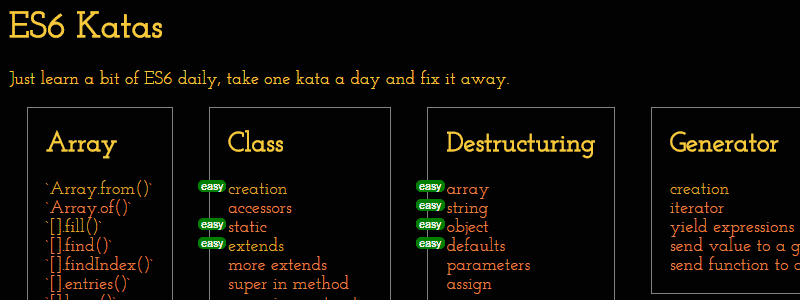
20.ES6 Katas(ES6功能大全)
“它是一个简单的站点,列出了通过练习来学习ECMAScript6的不同的功能。当点击每一个功能时,它都会链接到tddbin站点页面上,并且在该页面上加载对应的源代码。你唯一要做的就是修改失败的测试代码。而且通过动手,你应该可以在同一时间内学会使用ES6并且掌握ES6。”

未经允许不得转载:爱前端网 » 20个为前端开发者准备的文档和指南五

 爱前端网
爱前端网
 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 SVG超酷动画Tab菜单栏
SVG超酷动画Tab菜单栏 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 纯CSS3实现的无限级垂直手风琴菜单
纯CSS3实现的无限级垂直手风琴菜单 基于 D3.js 的 SVG化学元素周期表动画
基于 D3.js 的 SVG化学元素周期表动画 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
