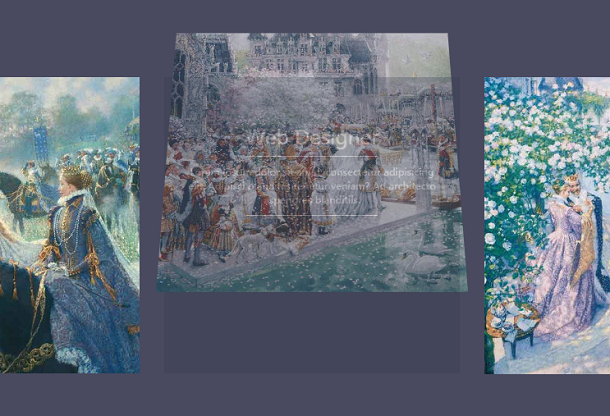
1.CSS3 3D图片向上翻转渐隐消失动画
今天我们要来分享一款很不错的图片文字提示动画特效,当我们将鼠标滑过图片时,图片就会出现向上翻转,然后出现图片的文字介绍,这个过程中利用了CSS3的相关属性让图片逐渐变得透明,同时渲染出一种3D的视觉效果。

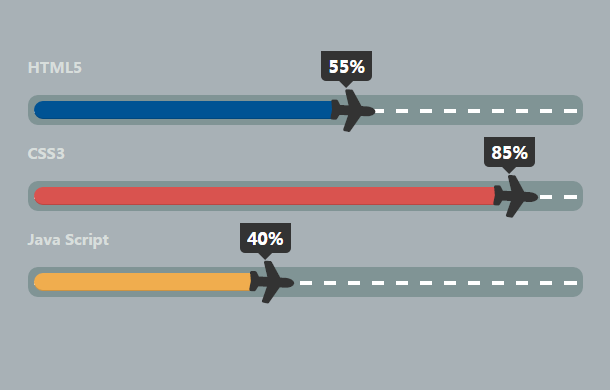
2.超富创意的CSS3飞机跑道进度条动画
前几天我们分享过一款很漂亮的CSS3彩色进度条加载动画 带进度百分比,相当实用。今天我们继续要为大家介绍一款非常具有创意的CSS3飞机跑道进度条动画,它的进度动画就像飞机在跑道上奔跑一样,整个进度条样式也酷似飞机跑道,当然这只是外观的不同,进度条还是那个进度条,实用性依然存在。

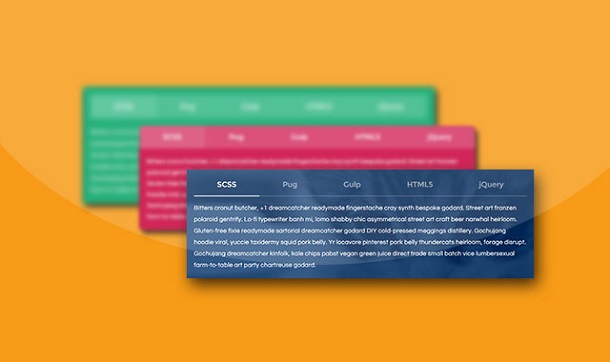
3.jQuery五彩Tab选项卡动画
前段时间刚刚为大家分享过一款jQuery圆角可自由伸缩的Tab选项卡,相当实用。今天要继续分享一款五彩的jQuery Tab选项卡动画插件,它与其他的Tab选项卡不同的是,不仅有多种风格可自由选择切换,而且切换每一个Tab页的时候Tab页内容的背景就会不同,非常炫酷。

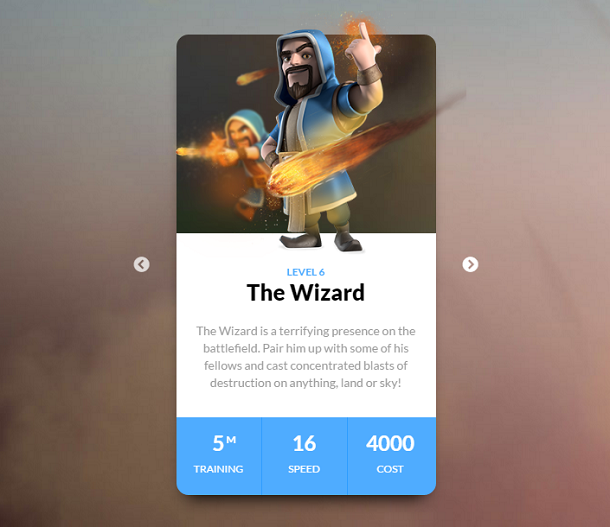
4.jQuery卡片切换焦点图动画 内容可延迟展示
今天我们要来为大家分享一款比较特别的jQuery焦点图动画插件,它与我们之前分享过的焦点图插件不一样的地方在于,它切换的内容可以延迟展示,比如内容中的游戏人物图片就可以在整幅画面切换完成后再淡入显示,也就是说,它支持分步骤加载。

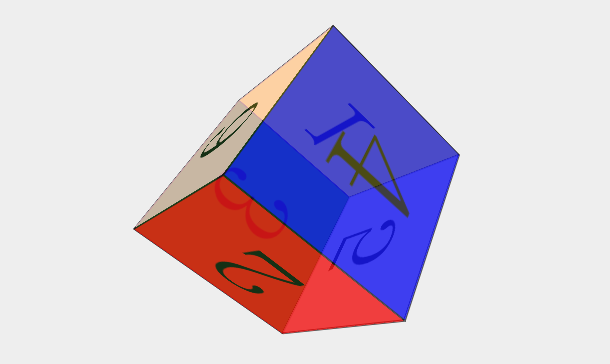
5.纯CSS3 3D旋转立方体动画
之前已经为大家分享过几个非常炫酷的CSS3/HTML5立方体动画,比如这款HTML5 3D立方体旋转动画以及这款HTML5 3D立方体图片切换动画,效果都相当不错。这次要分享一个相对比较简单的纯CSS3 3D旋转立方体动画,初始化的时候会展示如何有平面生成一个立方体,生成完成后即在空间中自由旋转。

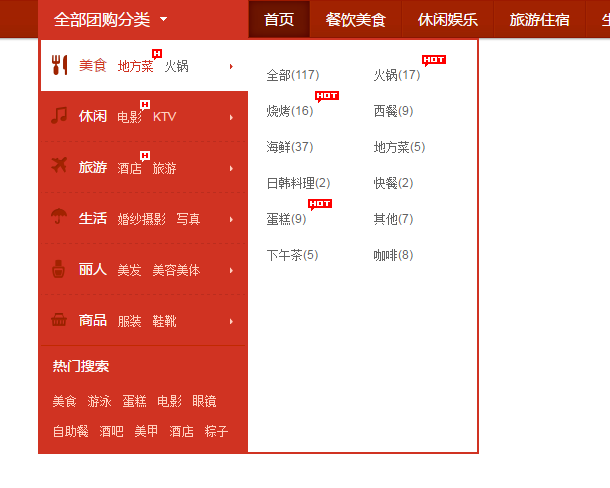
6.红色主题的jQuery电子商务二级下拉菜单
对于jQuery二级下拉菜单,我们之前已经分享过很多款了,比如这款jQuery二级下拉菜单 菜单简易实用和CSS3多级下拉菜单 弹性展开下拉动画,大部分都是比较实用。今天要再为大家奉上一个非常实用的jQuery红色主题的二级下拉菜单,它非常实用在电子商务网站上使用。

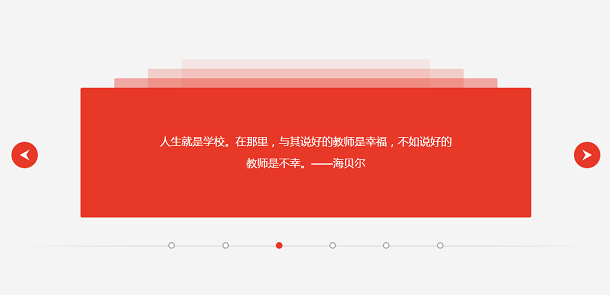
7.jQuery层叠文字切换焦点图动画
之前我们介绍过很多基于jQuery和HTML5的焦点图动画插件,比如这款jQuery 3D翻转切换焦点图插件就非常有特色。这次就再分享一款十分有特色的jQuery层叠文字切换焦点图动画,效果也是很不错,不妨可以试试这款jQuery焦点图插件。

8.jQuery可拖拽旋转的3D图片墙
今天我们要来分享一款很炫酷的jQuery 3D图片墙,每一张图片围绕起来形成一个圆形的图片墙,而且图片周围有发光的动画特效。当我们拖拽图片时,即可以旋转所有图片,有一种3D立体的视觉效果。而且图片有倒影的特效,更显立体效果了。

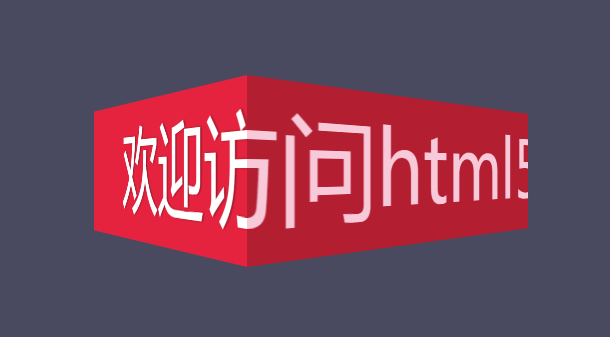
9.jQuery实现3D跑马灯动画特效
跑马灯动画在网页中特别常见,很多时候都用来在页面顶部或者底部滚动显示一些比较重要的公告和新闻动态。这种动画用jQuery实现非常简单,可能短短几句话就可以实现。但是今天要分享的这个jQuery跑马灯动画比较特别,它的滚动屏幕呈现3D立体的形状,非常不错。

10.CSS3六边形图片网格布局
上次介绍过一个图片的瀑布流布局方式,这次再来分享一个基于CSS3的六边形图片网格布局方式,利用CSS3特性将图片绘制成六边形,然后图片之间互相拼接起来,类似一个蜂巢。另外还有一个特点是,当鼠标滑过图片时,图片上方会出现说明性的文字。

11.CSS3鼠标滑过图片3D旋转动画
这是一款非常实用的CSS3鼠标滑过图片3D旋转动画,当鼠标滑过图片时,图片就会出现具有立体感的旋转动画,为什么说它实用,因为它不仅仅时视觉上的炫酷效果,而且旋转后出现文字介绍,因此很多场景都可以用到这款CSS3图片旋转插件。

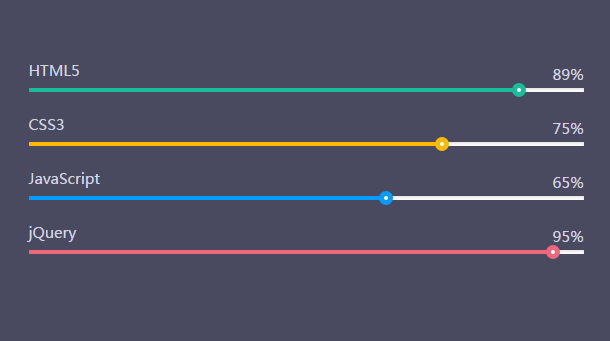
12.超漂亮的jQuery和Bootstrap进度条插件
这又是一款非常漂亮的网页进度条插件,它是基于jQuery脚本和Bootstrap样式的,形式和之前分享的CSS3彩色进度条加载动画 带进度百分比类似,但是外观有所不同。同样的这款进度条也有数字百分比显示在上方,因此可以很清楚地了解当前进度情况。

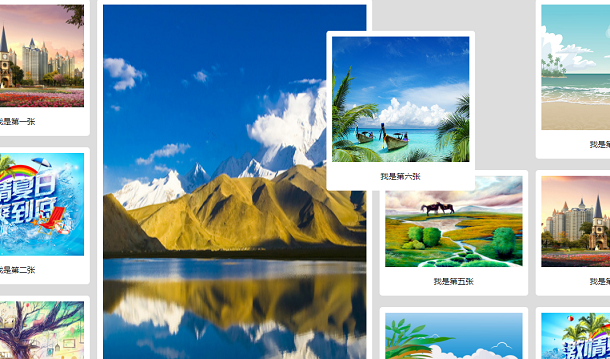
13.jQuery瀑布流布局 可拖拽交换元素
现在瀑布流布局形式非常流行,之前我们也分享过一款JavaScript结合CSS实现图片瀑布流布局,还是比较实用的。这次我们依然要为大家分享一款基于jQuery的瀑布流布局插件,不同的是,我们可以用鼠标拖拽瀑布流中的元素互相交换。

未经允许不得转载:爱前端网 » 13个超富创意的HTML5前端动画

 爱前端网
爱前端网
 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 纯CSS3实现的无限级垂直手风琴菜单
纯CSS3实现的无限级垂直手风琴菜单 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 CSS3卡片3D翻转动画 卡片带3D按钮
CSS3卡片3D翻转动画 卡片带3D按钮 jQuery事件循环滚动的时间轴插件
jQuery事件循环滚动的时间轴插件 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
