1.Skytte:一款令人印象深刻的 HTML5 射击游戏
Skytte 是一款浏览器里的 2D 射击游戏。使用 Canvas 元素和大量的 JavaScript 代码实现。Skytte 是用我们的开源和现代的前端技术创造的。经典,快节奏的横向滚动射击游戏,探索新的 HTML5 Canvas 功能,使我们能够建立一个全新的互动式网站和应用程序的套件。

2.打造动感的立体效果进度按钮
今天的《优秀前端教程》给大家带来的是一组扁平风格的 3D 进度按钮样式,其中的按钮本身作为一个进度指示器。3D 样式是用于在按钮的一侧展示j进度。需要注意的是,这些效果都是借助于在伪元素上使用过渡特效,因此在某些浏览器(如 Safari 和移动 Safari 浏览器等)不支持。

3.jQuery Label Better – 友好的表单输入框提示插件
jQuery Label Better 帮助你标记您的表单输入域,带有美丽的动画效果而且不占用空间。这个插件的独特之处在于所有你需要做的就是添加一个占位符文本,只有当用户需要它的时候才显示标签。

4.Feathers JS – 基于 Express 构建数据驱动的服务
Feathers 是一个轻量的 Web 应用程序框架,基于 NodeJS 最流行的 Web 框架——Express。这使得它很容易使用 socket.io 来创建 RESTful Web 服务和实时应用。Feathers 关注的是您的数据,因为应用程序的目的就是为了管理以某种方式存在的数据。

5.Node.app – 用于 iOS App 开发的 Node.js 解释器
Node.app 是用于 iOS 开发的 Node.js 解释器,它允许最大的代码重用和快速创新,占用资源很少,为您的移动应用程序提供 Node.js 兼容的 JavaScript API。你的客户甚至不会注意到你开发的不是一个本地应用。

6.Headroom.js – 快速响应用户的页面滚动操作
Headroom.js 是一个轻量级,高性能的JS插件(无依赖性!),允许你响应用户的滚动行为。Headroom.js 使您能够在适当的时候把元素融入视图,而其它时候让内容成为焦点。Headroom.js 简单易用,它有一个纯 JS API,以及可选的 jQuery、Zepto 和 AngularJS 兼容的插件。

7.纯css3实现的条纹加载条
之前为大家带来了很多加载动画。 基于prefixfree.js的进度加载条 ,基于jquery带百分比的响应式进度加载条。今天给大家分享一款纯css3实现的条纹加载条。带有响应式的效果。

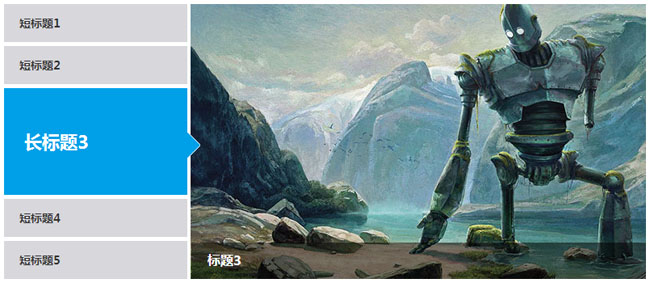
8.基于jquery左侧带选项卡切换的焦点图
今天给大家分享一款基于jquery左侧带选项卡切换的焦点图。这款焦点图左侧有短标题,单击切换并显示长标题。

9.jQuery实现的IDC云主机购买鼠标拖动计量
jQuery实现的IDC云主机购买鼠标拖动计量特效源码,是一段模仿实现了IDC云主机购买鼠标拖动计量效果的代码,此段代码适用于所有网页使用,有兴趣的朋友们可以前来下载使用。本段代码兼容目前最新的各类主流浏览器,是一款非常优秀的特效源码。FengBragBar jQuery 鼠标拖动计量 Demo 最近几年,很多IDC网站,都会有这种拖动计量的设计。方便用户录入所需要的配置。我很感兴趣,所以自己写了一个DEMO 在DEMO结构上,它主要有四个东西组成,计量条背景,已选中计量条,拖动点,以及输出文本的显示框。 学习重点有,如何获取鼠标的位置,如何模拟制作鼠标拖动事件(默认是没这个事件的。)

10.jquery实现的鼠标滚动调整设置input表格表单内容
jquery实现的鼠标滚动调整设置input表格表单内容的特效源码,是一段实现了将鼠标放在input表格表单上后,滑动鼠标滚轮,input表格表单中的内容就可以改变的效果的代码,本段代码适用于所有网页使用,有兴趣的朋友们可以前来下载使用。本段代码兼容目前最新的各类主流浏览器,是一款非常优秀的特效源码。

未经允许不得转载:爱前端网 » 10款基于jquery左侧带选项卡切换的焦点图

 爱前端网
爱前端网
 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 纯CSS3实现的无限级垂直手风琴菜单
纯CSS3实现的无限级垂直手风琴菜单 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 CSS3卡片3D翻转动画 卡片带3D按钮
CSS3卡片3D翻转动画 卡片带3D按钮 jQuery事件循环滚动的时间轴插件
jQuery事件循环滚动的时间轴插件 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
