这篇文章给大家分享让开发人员生活更轻松的免费工具和资源。所以,如果你正在寻找一些为迅速解决每天碰到的设计和开发问题的工具和资源,不要再观望,试试这些工具吧。这些奇妙的工具不仅会加快您的生产,也让你的工作质量提升。
1、Cascade Framework
很独特的 CSS 框架,进行了模块化划分,分类排版、表格、颜色、图标和打印样式等等。

2、Mueller Grid System
一个模块化的网格系统,用于响应式或者固定式布局,基于 Compass 实现。

3、Pocket Grid
另一个强大的 CSS 网格系统,值得一试。

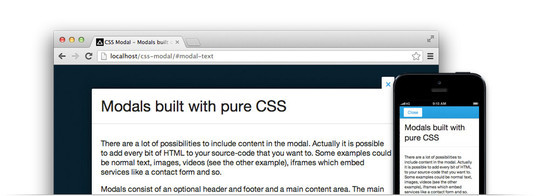
4、CSS Modal
基于 Pure CSS 的 CSS 模态弹窗,采用响应式设计方法,支持所有的屏幕。

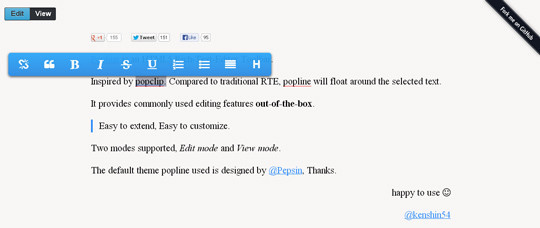
5、Popline
Popline 是一个基于HTML5实现的富文本编辑器工具栏,Popline 能够浮动在编辑的文本周围。

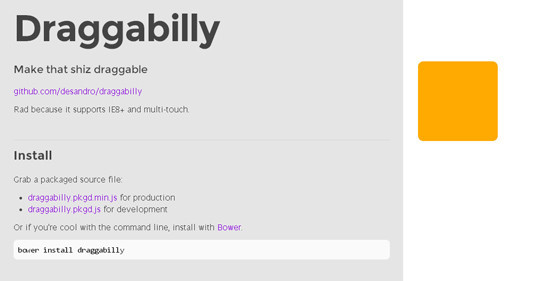
6、Draggabilly
简单易用的拖放框架,通过提供的 API 在网站或者应用中轻松实现元素拖放功能。

7、Svg.js
一个轻量的 JavaScript 库,用于操作 SVG 以及实现 SVG 动画。

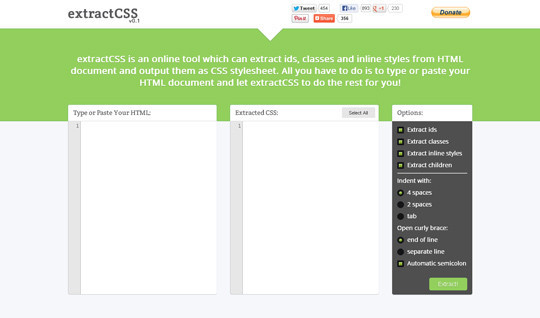
8、Extractcss
一款在线工具,从 HTML 文档中提取内联样式文件。

9、Flatdoc
Flatdoc 是一个用于开源项目的JavaScript脚本,可以获取 Markdown 文件,转换为文档网站。

10、Diagnosticss
这款工具可以帮助你可视化检测页面代码中潜在的无效 HTML 标记。

未经允许不得转载:爱前端网 » So Easy!让开发人员更轻松的工具和资源

 爱前端网
爱前端网
 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 程序猿必备的10款web前端动画插件十五
程序猿必备的10款web前端动画插件十五 程序猿必备的10款web前端动画插件十四
程序猿必备的10款web前端动画插件十四 程序猿必备的10款web前端动画插件十三
程序猿必备的10款web前端动画插件十三 2018年十大轻量级的CSS框架为构建快速网站
2018年十大轻量级的CSS框架为构建快速网站 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
