如果你正在寻找一个新的CSS框架为你的下一个前端开发项目,请阅读一个开发人员对一些流行的选择的评论。
当建立一个网站时,使用CSS框架是一个真正的节省时间的方法,因为它为你提供了每个网页设计师在制作网站时需要的工具。但是正如你所知道的,加载速度是一个非常重要的质量因素。因
此,我编写了一个当前十大轻量级CSS框架的实现列表,用于创建漂亮的、功能强大的、超快的加载网站。
1.Pure CSS
只有3.8KB的缩小和压缩,但是充满了功能!多年来,纯CSS一直是我选择的轻量级框架,包括与外包软件开发团队合作。

2.Bulma
使用21kB缩小和压缩,Bulma并不是这个列表中最轻量级的,但是这个新的框架非常有趣,它完全值得一提。Bulma是用移动第一的方法构建的,它使每个元素都能对垂直阅读进行优化,并且
它的网格是用Flexbox完全构建的。使用相同大小的列实现灵活的布局就像在HTML元素中添加.column类一样简单。

3.Mini.css
一个轻量级的(7kb gzip)框架,可以轻松地创建一个快速站点。

4.UIkit
UIkit是一个轻量级的模块化前端框架,用于开发快速强大的web界面。

5.Skeleton
只有400行代码,架构就像羽毛一样轻。然而,它的特点是网格、排版、表单、媒体查询……你需要的只是在任何时候建立一个高质量的网站。

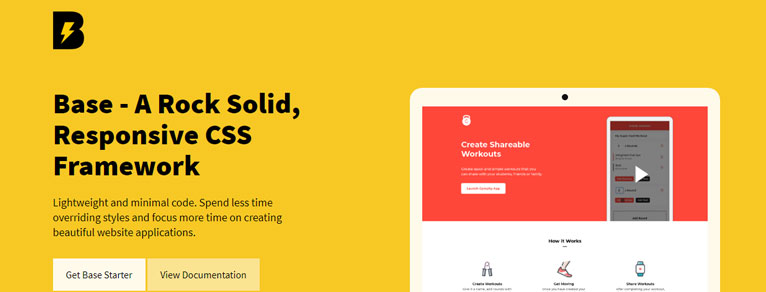
6.Base
Base是一个非常简单但健壮的CSS框架。基于轻量级和最小的代码,Base旨在为开发人员和设计人员提供一种简单的方法来构建跨浏览器、移动优先的网站和应用程序。

7.Spectre
一个轻量级的(~10KB gzipped)起点为您的项目,“魔影”提供优雅的设计和开发的元素,以及一个基于flexbox的、响应性和移动友好的布局。

8.Milligram
Milligram为快速和干净的起点提供了最小的样式设置。只有2kb的gzipped,这个小巧而强大的框架在轻量级框架的前三种。

9.Dead Simple Grid
不是一个真正的框架,而是一个简单的网格布局,可以在每个项目中使用。250字节的CSS代码。

10.Picnic CSS
当gzip压缩时,只有3kb大小,野餐肯定是轻量级的,但也有创建一个好看、功能强大的网站所需的一切。

还有其他轻量级框架吗?请在下面留下你的评论。
未经允许不得转载:爱前端网 » 2018年十大轻量级的CSS框架为构建快速网站

 爱前端网
爱前端网
 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 纯CSS3实现的无限级垂直手风琴菜单
纯CSS3实现的无限级垂直手风琴菜单 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 CSS3卡片3D翻转动画 卡片带3D按钮
CSS3卡片3D翻转动画 卡片带3D按钮 jQuery事件循环滚动的时间轴插件
jQuery事件循环滚动的时间轴插件 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
