1.jQuery大屏图文切换时间轴 可循环播放
今天要给大家带来一款比较特别的jQuery图片切换播放器,它的特点在于切换的不仅仅是图片,而是图文,另外每一幅图文关联时间轴上的一个节点,时间轴跟随图文切换而移动。同时,这款图文时间轴播放器还可以无缝循环播放。如果你的网站上需要介绍历史信息,那么这款jQuery插件就非常适合你。

2.CSS3 3D线条变换进度条动画
之前我们分享过很多CSS3进度条动画插件,比如这9款超富有创意的CSS3进度条动画,另外还有很多。今天给大家带来的是一款基于CSS3的3D线条变换进度条动画,它是由一系列排成一行的点通过线条旋转变换形成的3D立体动画来构建一个带有进度条视觉效果的动画特效,特别适合应用在个性化比较强的页面上。

3.纯CSS3磁带动画特效
之前我们分享过一些基于HTML5和CSS3的磁带动画,比如这款纯CSS3实现超酷的磁带动画是利用CSS3绘制而成;这款HTML5卡带式古典播放器更是利用HTML5技术实现了磁带播放音乐。今天要带来的是一款纯CSS3绘制而成的磁带特效,它利用CSS3特性绘制了磁带,同时利用CSS3动画属性实现磁带的滚动。

4.CSS3 3D立方体焦点图动画
之前我们分享过很多基于jQuery和CSS3的焦点图动画插件,大部分都是在平面上通过过渡动画切换不同的图片,例如这里就有10款非常不错的jQuery/CSS3焦点图插件。今天我们要在这里继续分享一款基于CSS3的焦点图插件,它的特点是图片切换容器是一个3D的立方体,点击图片后即可将该图片呈现在立方体的前面。

5.HTML5 Canvas带边框的粒子动画进度条
还记得很早以前,我们分享过一款基于HTML5 Canvas的粒子动画进度条,非常富有创意。今天我们要带来的同样是一款基于HTML Canvas的粒子进度条动画,不同的是这款进度条相对是扁平样式的,进度部分带有细边框。
![]()
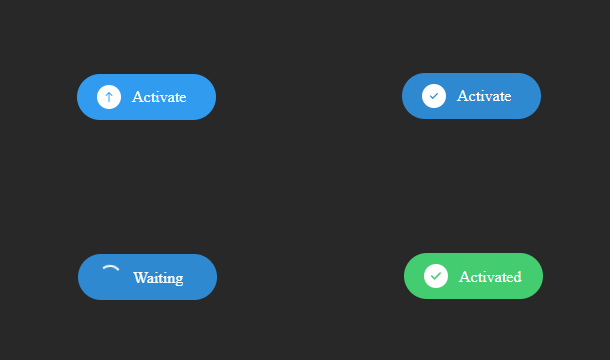
6.jQuery/CSS3激活动画按钮
今天我们要给大家分享一款基于jQuery和CSS3的状态激活动画按钮。按钮一共有4种状态,第一种状态是按钮默认时的样式,鼠标滑过按钮时就出现待激活的第二种状态,点击按钮后就出现正在激活的第三种状态,最后是激活完成的状态。由于这个按钮动画是基于jQuery的,所以使用时不要忘记引用jQuery库文件。

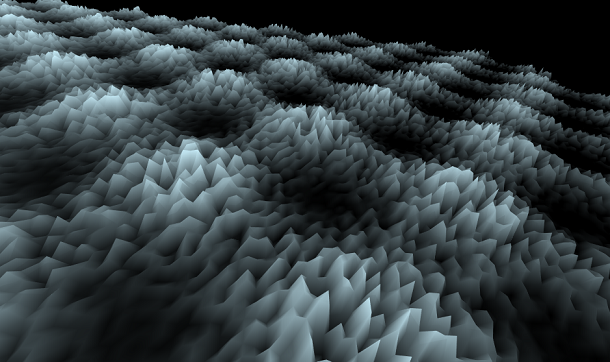
7.HTML5 Canvas冰川波浪起伏动画
之前我们分享过很多基于HTML5 Canvas的水波动画,其中一款基于WebGL的水面水波荡漾特效相当绝妙。还有这款HTML5 Canvas 3D波浪翻滚动画也是非常不错。这次我们要带来的同样是一款基于HTML5 Canvas的波浪起伏动画,这次的是冰川波浪起伏动画,在Canvas上绘制冰川效果的形状,然后利用动画特性让这些冰川不停地起伏起来。

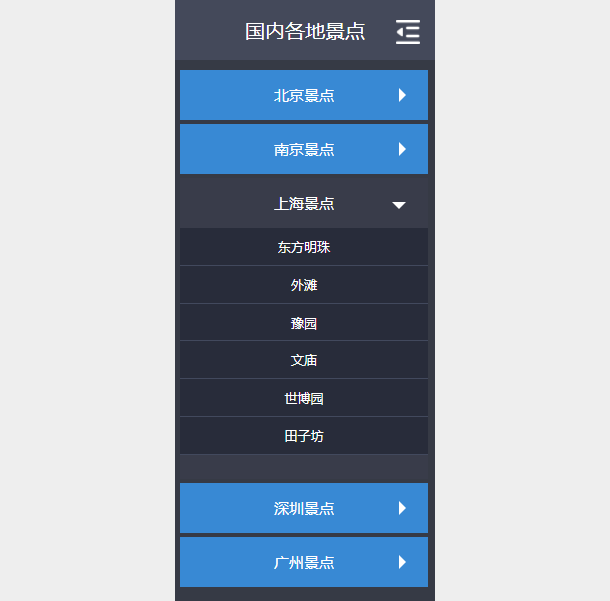
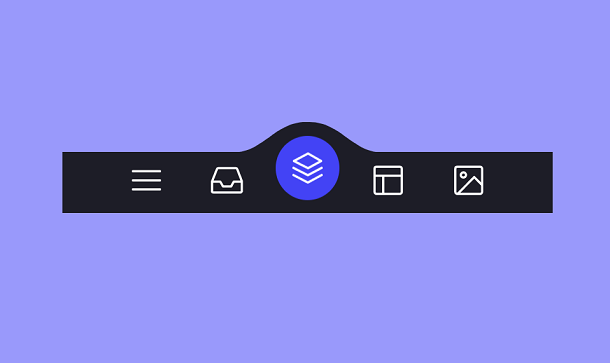
8.JavaScript可展开隐藏的侧边栏下拉菜单
这是一款基于纯JavaScript实现的侧边栏菜单,因为整个菜单并没有使用jQuery等第三方插件,因此菜单比较轻量级的。这款JS侧边栏菜单的特点是点击按钮可以展开和隐藏,并且在隐藏时自动显示提示文字,展开后又隐藏提示文字,很好地做到了自适应效果。

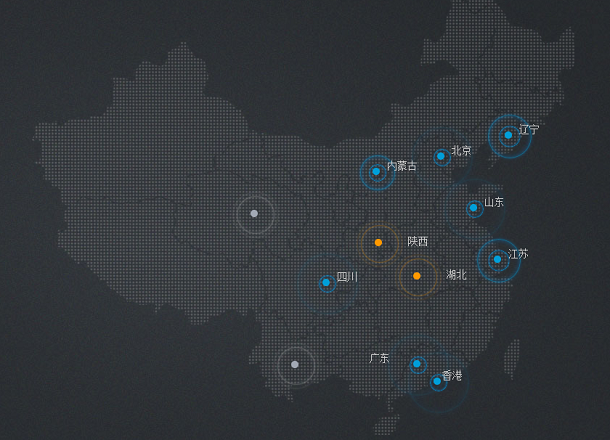
9.CSS3地图热点区域动画
今天我们要给大家分享一款基于CSS3的地图动画,它的核心功能并不是地图数据的展示,比如城市和省份地区的关系,而是展示了热点地区的动画特效。在地图上分布了很多热点区域,利用CSS3的动画属性实现这些热点区域的闪烁动画效果。

未经允许不得转载:爱前端网 » 程序猿必备的9款web前端动画插件十二

 爱前端网
爱前端网
 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 SVG超酷动画Tab菜单栏
SVG超酷动画Tab菜单栏 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 纯CSS3实现的无限级垂直手风琴菜单
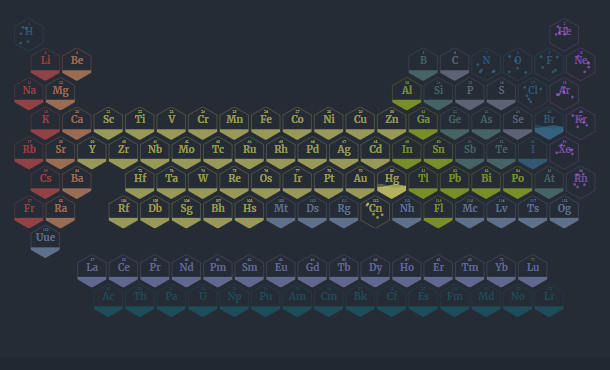
纯CSS3实现的无限级垂直手风琴菜单 基于 D3.js 的 SVG化学元素周期表动画
基于 D3.js 的 SVG化学元素周期表动画 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 SVG路径遮罩实现图片颜色任意替换
SVG路径遮罩实现图片颜色任意替换 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
