1.HTML Canvas火焰画笔动画
之前我们为大家分享过很多关于火焰的HTML5动画,像这个HTML5 Canvas火焰文字动画特效和这个HTML5动感的火焰燃烧动画特效就非常炫酷。这次我们要介绍的这款基于HTML5 Canvas火焰动画非常特别,它是带火焰动画的画笔,画笔笔刷在画布上绘制时,线条带有火焰动画,非常不错。

2.SVG 和 JavaScript 实现的恶魔眨眼动画
今天要给大家带来一款非常逼真的SVG动画特效,它模拟了一双恶魔的眼睛,并且模拟了不停的眨眼动画。首先这双恶魔眼睛是通过SVG绘制而成,大部分使用了SVG的椭圆路径。然后利用JavaScript让眼睛眨动起来,大家看看效果是不是很逼真有趣。

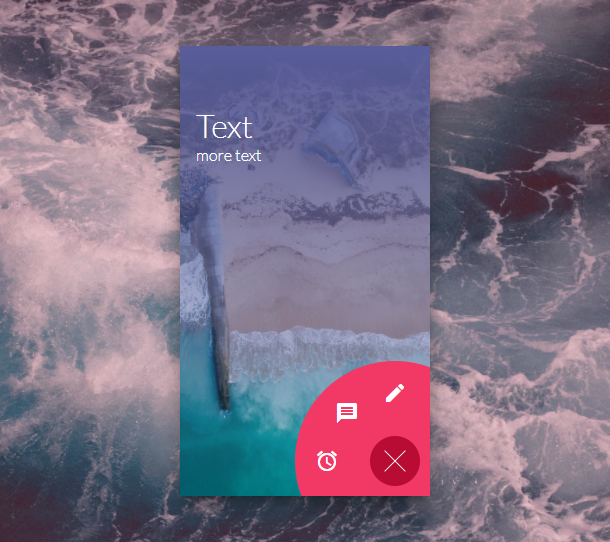
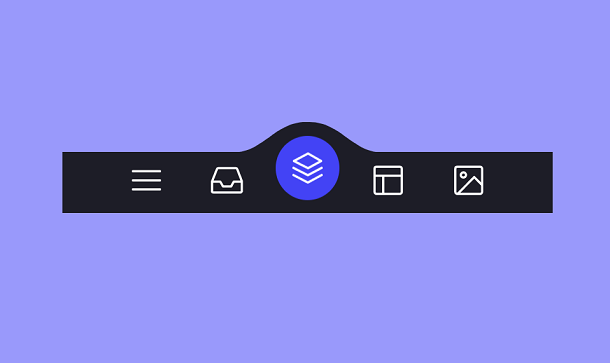
3.jQuery/CSS3右下角展开菜单按钮
记得以前给大家分享过一款HTML5/CSS3实现iOS Path菜单,它是从左下角弹出菜单项的,效果非常不错。这次我们带来的这款菜单与之前的类似,是一款基于jQuery和CSS3的右下角展开菜单,点击展开按钮即可从右下角展开菜单项,点击菜单项即可进入相应菜单对应的页面内容。

4.纯CSS3无穷级楼梯台阶动画
今天我们要给大家带来一款很有意思的纯CSS3动画特效。这是一个无穷级的楼梯台阶动画,从视觉角度上看,这个台阶就像是盘旋而上,就像自动扶梯一样可以无穷尽地循环运动。这一个个台阶仅仅是一个个简单的div堆积而成,利用CSS3动画属性让这些div运动起来,从而产生楼梯盘旋而上的视觉效果。

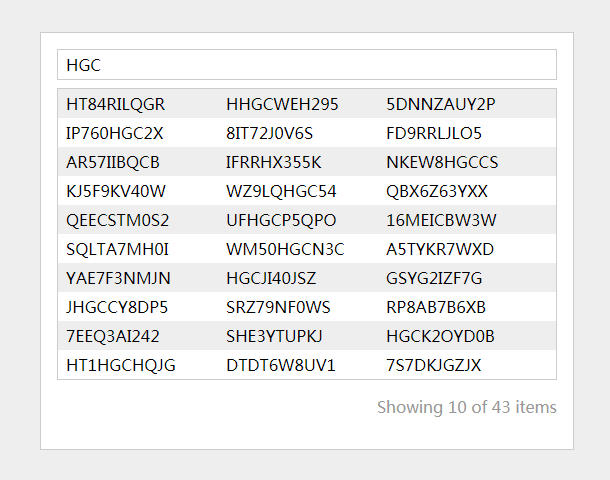
5.JS/CSS实时过滤单词的表格
这是一款基于JavaScript和CSS的单词过滤表格,插件在初始化时会随机生成100000个字符串单词,形成一个数字表格。在输入框中输入字符串时就会实时匹配这100000个单词,符合要求的字符串就会被过滤出来,并且右下角会显示匹配单词的数量,是一个非常实用的应用。

6.超富创意的纯CSS3下载按钮
这是一款超富创意并且十分可爱的CSS3下载按钮,按钮中有一个通过CSS3绘制而成的下载图标,并且当鼠标悬停在按钮上时,该下载图标会循环播放下载动画。这款CSS3下载按钮在鼠标滑过和离开时均会发生形状的变化,外观上也非常富有创意。

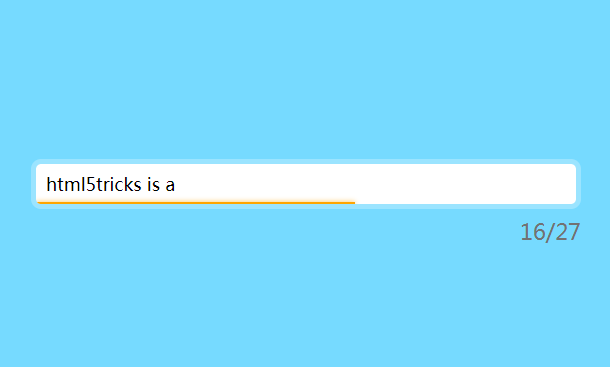
7.基于RectJS的文本框字数限制提示动画
今天我们要给大家介绍一款比较实用的网页文本框工具,这个文本框的特点是输入文字时可以实时提示当前文本字数的限制,不仅在右下角显示剩余字数,而且在文本框下方有带颜色的进度条提示。这款文本框字数限制动画基于RectJS和animate.css动画库,引用脚本库后实现非常简单。

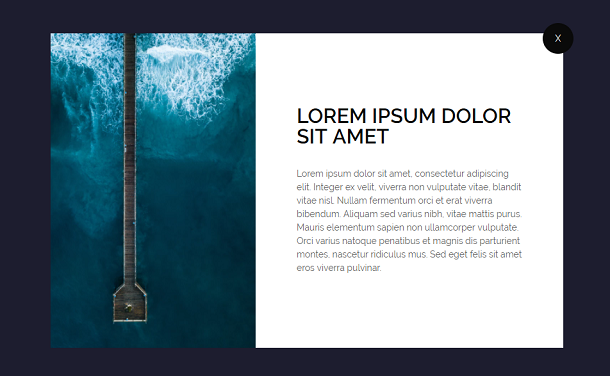
8.纯CSS3带遮罩的弹出层插件 倾斜切入动画
今天我们要给大家分享一款基于纯CSS3的弹出窗口插件,这个弹出层动画的特点是带有遮罩,并且遮罩的透明度可以自定义;另外还有一个特点是弹出层在弹出的时候伴随倾斜切入的动画特效,同样弹出层在关闭时也有相同的动画效果。

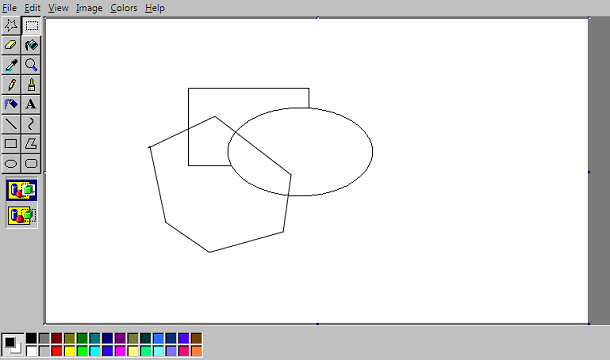
9.超逼真的HTML5 Canvas仿Windows画图工具
画图工具一直是Windows操作系统中一直延续下来的实用工具之一,随着系统版本的升级,画图工具的功能和界面也发生了巨大的变化。今天我们要介绍的是一款利用HTML5 Canvas实现的仿Windows早期版本的画图工具,里面的功能几乎和windows中的画图工具功能一样,非常逼真,甚至连快捷键都支持。不得不说,HTML5技术中的Canvas画板特性的确非常实用,它就像一块画布,你可以在上面绘制任意图形,甚至是动画特效。

未经允许不得转载:爱前端网 » 程序猿必备的9款web前端动画插件十一

 爱前端网
爱前端网
 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 SVG超酷动画Tab菜单栏
SVG超酷动画Tab菜单栏 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 纯CSS3实现的无限级垂直手风琴菜单
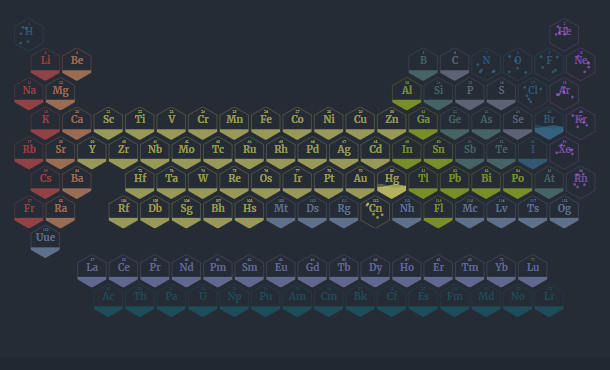
纯CSS3实现的无限级垂直手风琴菜单 基于 D3.js 的 SVG化学元素周期表动画
基于 D3.js 的 SVG化学元素周期表动画 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 SVG路径遮罩实现图片颜色任意替换
SVG路径遮罩实现图片颜色任意替换 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
