1.SVG选项切换开关按钮 可提供3个选项切换
这是一款比较特别的开关切换按钮,与之前分享的很多CSS3开关切换按钮不同,这款是基于SVG和HTML5的,它的最大特点在于可以提供3个选项切换动画,不像前面的这款漂亮的纯CSS3开关切换按钮动画那样虽然外观漂亮,但只能提供“是”或者“否”的选项,这个可以提供“是”、“可能是”和“否”3个选项的选择,同时不同状态的选项也会对应不同的小图标。

2.SVG/HTML5动画图标 可用作图标菜单导航
今天我们要给大家分享一款简易实用的SVG动画图标应用,这种动画图标现在越来越多地用于网页菜单导航,因为它使用起来简单,而且支持大部分浏览器。这款SVG/HTML5动画图标可以在鼠标滑过图标时产生简单的循环播放的动画特效。

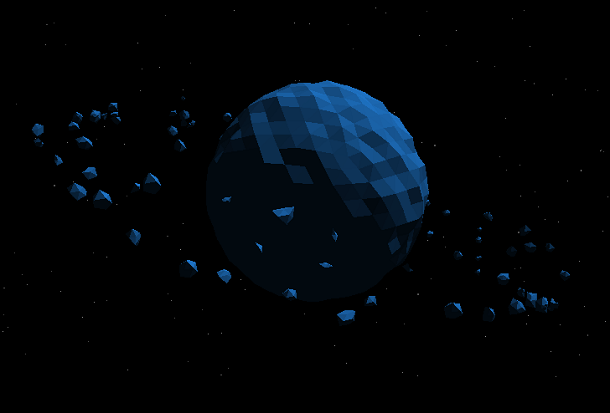
3.HTML5 Canvas 3D天体运行动画
今天我们要给大家分享一款基于HTML5 Canvas的3D星球天体运行动画,这里我们在Canvas画布上绘制了一颗较大的星球,然后在大星球周围有一圈很小的陨石区域,这些陨石会围绕着星球不停地旋转,而且配合黑色的背景后带有很强烈的3D视觉效果。

4.HTML5/CSS3 3D雷达扫描动画
之前我们分享过一款纯CSS3雷达扫描模拟动画,看起来十分炫酷。这次我们分享的另外一款雷达动画更加让人震撼,它是基于HTML5和CSS3实现,它的一大特点是3D立体的视觉效果,鼠标点击雷达后将会展现一张3D立体地图,并且对地图上指定的几个地点进行坐标详细信息描述。

5.HTML5 Canvas火焰文字动画特效
HTML5技术确实挺强大的,特别是Canvas画布更是让网页动画变得丰富多彩。今天我们分享的是一款基于HTML5 Canvas的火焰文字动画特效,它可以让任意文字上方冒出密集的火焰,就像这些文字在熊熊燃烧一样。与这款火焰动画类似的还有以前分享的HTML5 Canvas幻彩火焰文字特效。

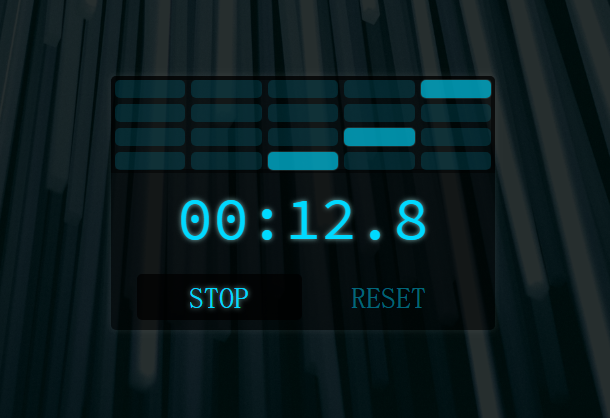
6.HTML5/CSS3实现二进制数字时钟动画
记得之前我们给大家分享过一款jQuery实现的二进制数字时钟,很是让人烧脑。今天我们要介绍另外一款风格不同的二进制时钟动画,基于HTML5和CSS3实现。与之前那款不同的是,这款时钟精确到毫秒,计时开始后,二进制表示区便跟随时钟同步变化,非常炫酷。

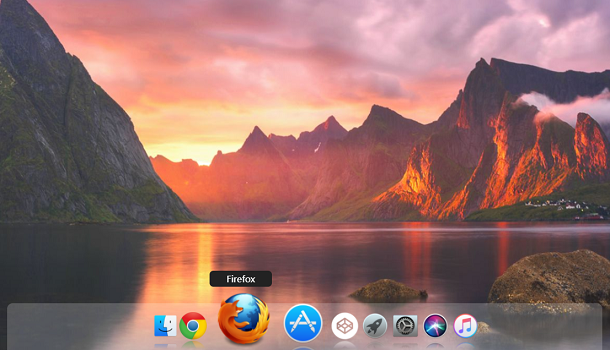
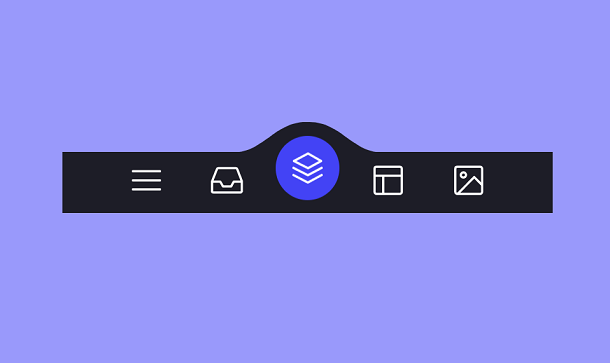
7.纯CSS3实现仿Mac系统的Dock菜单
很早以前我们给大家分享过几款基于jQuery和CSS3的Mac Dock菜单,比如这款jQuery Dock菜单 可悬浮页面两侧和这款jQuery/CSS3实现仿苹果的CoverFlow图片切换都非常炫酷和实用。今天给大家带来的是另外一款基于纯CSS3的仿Mac系统的Dock菜单,配合漂亮的风景背景,这款Dock菜单更加逼真,当然这都是纯CSS3实现。

8.炫酷的jQuery可拖拽放大镜动画
之前我们分享过几款非常不错的jQuery/CSS3放大镜动画,比如这款jQuery球状放大镜特效插件和HTML5点阵列局部放大镜动画特效都非常不错。这次我们要分享的也是一款炫酷的jQuery可拖拽放大镜动画,拖拽放大镜在页面上移动,则可以让隐藏在黑夜中的东西显示在放大镜上。

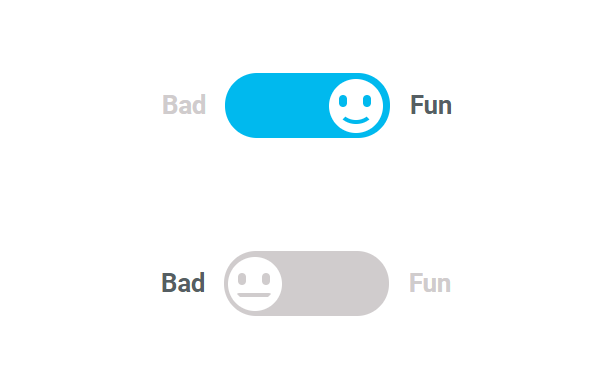
9.纯CSS3表情切换样式的开关切换按钮
最近我们分享过很多款富有创意的CSS3开关切换按钮,比如这款漂亮的纯CSS3开关切换按钮动画和这款纯CSS3可爱笑脸开关切换按钮,这次我们要给大家带来的这款开关切换按钮同样也很富有创意,它是纯CSS3实现的表情样式,点击时会在笑脸和哭脸之间切换,同时还会不断眨眼睛。

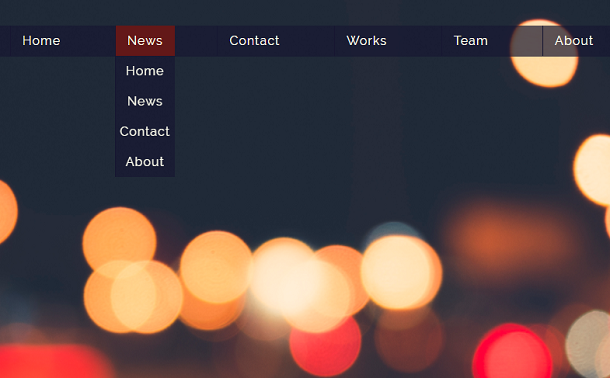
10.纯CSS3下拉菜单导航 子菜单多种展开动画
这是一款非常漂亮的纯CSS3下拉菜单导航,这款菜单有两大亮点,一个是唯美的全屏背景图,非常适合个性化的个人博客使用。另外一个特点是子菜单拥有多种展开动画方式,有简单的淡入淡出,也有炫酷的折叠式展开。并且这款菜单时纯CSS实现,使用起来相当方便。

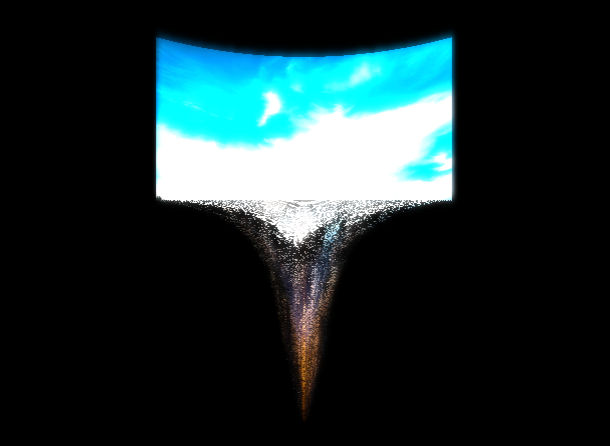
11.HTML5 Canvas 图片粒子沙漏动画
之前我们分享过很多款炫酷的HTML5 Canvas粒子动画,比如这款HTML5 Canvas 多种炫酷3D粒子图形动画和HTML5 Canvas文字粒子动画就都非常不错。这次我们要给大家带来的是一款基于HTML5 Canvas的图片粒子沙漏动画,主要是将一张图片打散成粒子,然后模拟沙漏将图片粒子掉落下来。

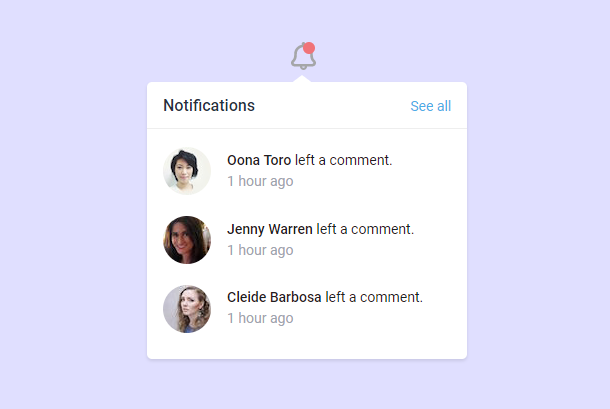
12.基于Vue.js的Tooltip用户通知弹出框
之前我们分享过一些比较实用的jQuery/CSS3 Tooltip弹出框,大部分都是鼠标滑过链接文字或者按钮时弹出一个提示层,比如这款jQuery Tooltip气泡提示框插件就拥有多种风格让你选择。这次我们要带来另外一款Tooltip用户通知弹出框插件,基于Vue.js,它的特点是与其他tooltip不同,它更侧重于用户通知功能,因此我们可以直接将这款插件集成到自己的系统中提供用户通知功能。

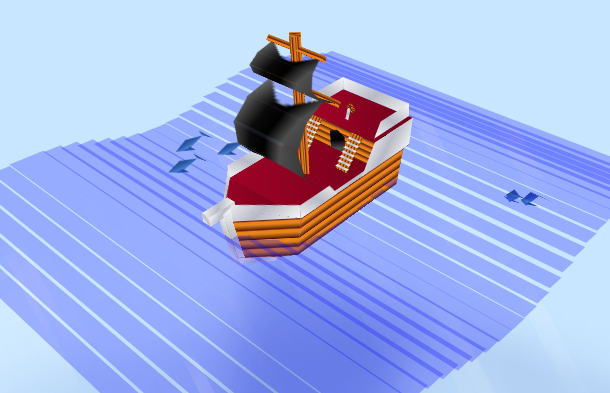
13.纯CSS3实现风浪中前行的3D海盗船
记得早些时候我们分享过一款基于SVG的轮船行驶动画,画面还是挺逼真的。这次我们要分享另外一款基于纯CSS3的3D海盗船动画,该动画分两部分,一个是用CSS3绘制的海盗船外观,船帆还会迎风抖动,还有一个便是海面,船只在海面上迎风前行,非常逼真。

14.HTML5/CSS3炫酷阴影发光文字特效组合
今天我们要给大家介绍一款非常炫酷的HTML5/CSS3阴影文字特效,一共有9组不同的样式,这9组文字中,除了有不同的字体外,每一组的文字阴影和文字放光颜色都不同,看起来都十分漂亮,遗憾的是,中文并没有那么漂亮的字体了。

未经允许不得转载:爱前端网 » 程序猿必备的14款web前端动画插件十

 爱前端网
爱前端网
 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 SVG超酷动画Tab菜单栏
SVG超酷动画Tab菜单栏 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 纯CSS3实现的无限级垂直手风琴菜单
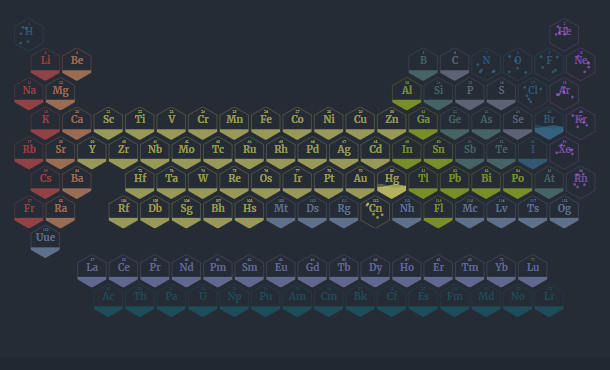
纯CSS3实现的无限级垂直手风琴菜单 基于 D3.js 的 SVG化学元素周期表动画
基于 D3.js 的 SVG化学元素周期表动画 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 SVG路径遮罩实现图片颜色任意替换
SVG路径遮罩实现图片颜色任意替换 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
