1.CSS3 3D倾斜视差图片特效
CSS3有一些属性能够实现3D的视觉效果,将这些3D特性应用到图片上时就可以让图片呈现出立体的效果。今天给大家带来的这款基于CSS3的3D倾斜视差图片特效非常不错,图片上方悬浮文字标题,并且在图片周围添加合适的投影,同时会随着鼠标的移动形成3D视差效果。

2.CSS3发光线条旋转Loading加载动画
最近,我们刚刚分享过一款纯CSS3实现的六边形加载动画,这种利用几何图形实现Loading动画的创意还是不错的。这次我们要分享的也是一款基于纯CSS3的Loading加载动画,它由2条逆向旋转的发光线条组成,在黑色的背景下,这种发光的动画显得更加漂亮。

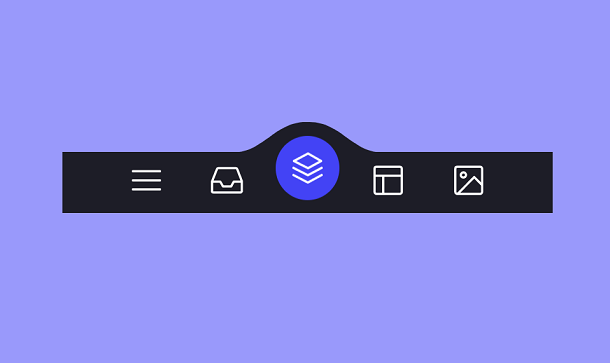
3.纯CSS3实现3D展开动画的图标菜单
我们知道利用CSS3可以制作很多效果炫酷的3D动画特效,比如这次要分享的一款CSS3菜单,它正是利用了CSS3的一些特性,实现了菜单展开时的3D动画特效,同时当你将鼠标滑过菜单项时,菜单项还会呈现发光的效果,从而使整体的视觉效果更佳立体炫酷。
![]()
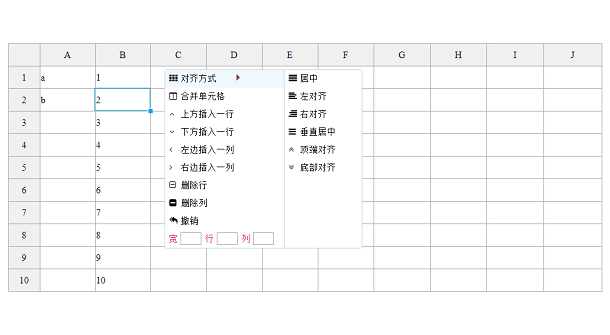
4.jQuery简易版的Excel表格功能插件
在网页中,我们经常会处理很多复杂的数据,大部分情况下,我们会使用表格来存储和处理数据,同时也会对一些数据进行合并、计算等操作。这次分享一款基于jQuery的简易版Excel表格插件,它模拟了Excel的一些常用功能,包括数据的录入、选取、智能填充以及各式样式等功能,并且支持右键菜单,对于常用的数据操作已经完全能够胜任了。

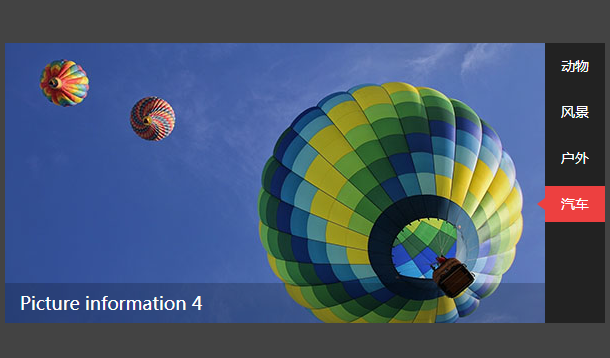
5.JavaScript实现带垂直下拉菜单的图片切换插件
之前我们分享过很多实用和炫酷的jQuery图片切换插件,也分享过一些漂亮的垂直下拉菜单插件,但是如果将这两者结合起来是不是会更实用一些。今天带来的这款JavaScript应用就实现了这个功能,它是一款带有垂直下拉菜单的图片切换插件,在图片播放器左侧将会悬浮一列菜单,并且鼠标滑过菜单项时将会展开二级菜单,同时你还可以点击左右切换按钮来切换图片。

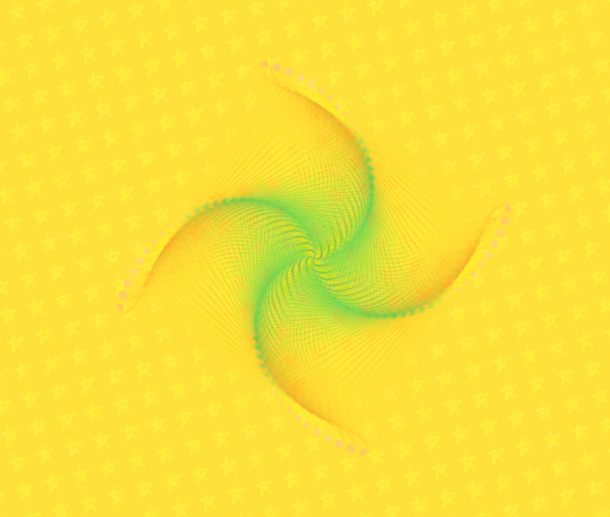
6.HTML5 Canvas和SVG实现的五彩万花筒动画
Canvas的优势在于允许你在画板上任意绘制图形,SVG的优势在于可以很方便的在网页上绘制各种形状的路径。今天分享给大家的就是一款基于HTML5 Canvas和SVG的五彩万花筒动画,五彩斑斓的彩色路径将会不停的变换形状和颜色,效果非常炫酷。

7.纯CSS3实现的六边形加载动画
之前我们分享过很多样式各异的CSS3 Loading动画,例如这个纯CSS3五彩Loading加载动画和CSS3液体形态的Loading动画。这次给大家带来另外一个基于纯CSS3的六边形加载动画,这个Loading动画的特点是有许多个小的六边形组合成一个大六边形,在等待加载的时候小六边形和大六边形之间不停的组合切换。

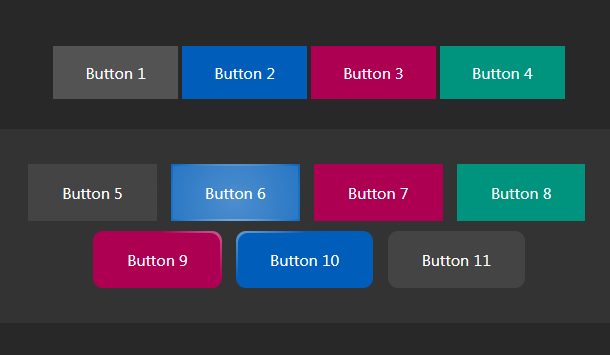
8.JavaScript和CSS3实现跟随鼠标发光的按钮
在深色背景的网页中,我们经常会采用一些高亮效果的按钮来使整个页面更加协调。这次我们要分享一个用JavaScript和CSS3实现的发光按钮,当鼠标在按钮上或者按钮周围时,发光的效果就会跟随鼠标移动,在深色背景页面中,这种发光动画的按钮还是很漂亮的。

9.可自动切换的 jQuery 图片播放器插件
今天给大家带来一个简单实用的jQuery图片播放器,它有以下特点:1.图片播放器侧边带有Tab切换按钮,鼠标滑过按钮即可切换图片;2.图片上悬浮半透明的图层,图层上可以添加图片的标题和描述;3.可自动播放。jQuery技术让这个插件的使用变得十分方便,兼容性也不错。

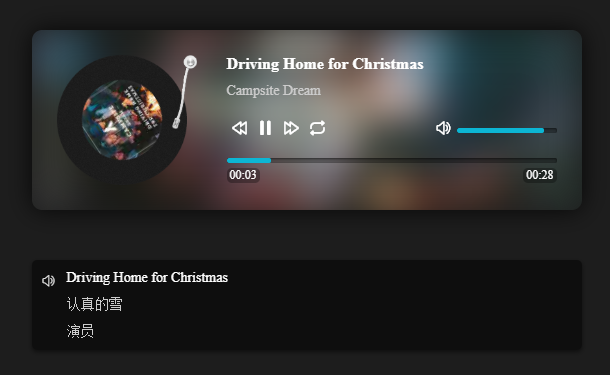
10.带播放列表的jQuery音乐播放器
我们经常可以在一些个人博客中看到各种各样的音乐播放器,它可以让你在阅读文章的同时欣赏唯美的音乐。HTML5标准的出现,使得在网页中嵌入音乐播放器变得十分简单,你可以直接在HTML页面中使用<audio>标签即可。这次我们分享的这款音乐播放器使用了jQuery技术,使得网页中的音乐播放器具备播放列表的功能,点击列表即可切换至相应的歌曲。

未经允许不得转载:爱前端网 » 程序猿必备的10款web前端动画插件十四

 爱前端网
爱前端网
 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 SVG超酷动画Tab菜单栏
SVG超酷动画Tab菜单栏 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 纯CSS3实现的无限级垂直手风琴菜单
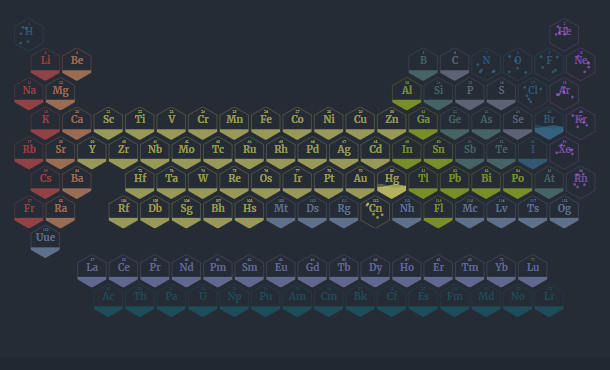
纯CSS3实现的无限级垂直手风琴菜单 基于 D3.js 的 SVG化学元素周期表动画
基于 D3.js 的 SVG化学元素周期表动画 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 SVG路径遮罩实现图片颜色任意替换
SVG路径遮罩实现图片颜色任意替换 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
