正如经常在前端开发的情况下,它似乎我们有这么多的学习和这么少的时间来做它。我把一个20的学习资源,互动游乐场,和其他好吃的前端学习。
所以请享受 第七批我们的文档和指南系列 别忘了让我知道的任何人,我还没有包括。
1. Meteor: The Official Guide
这是来自官方的流星开发团队网站,概述了最佳实践的应用开发有针对性的在中间的JavaScript开发人员已经熟悉的流星的意见。

2. Gethtml
列出网格格式的名称和描述的所有HTML元素在W3C和WHATWG规范。如果你点击一个元素,你也会看到示例代码如何可以联系到一起的规格。

3. Learn ES2015
也许你和我一样,厌倦了看到这么多ES6/ES2015资源。也许这就是你最后坐下来,它会让你在吸收一切,ECMAScript规格的新驼峰

4. Flexbox Froggy
这一个是在很短的时间前发的。如果你还没有看到它,想一个有趣的方式来研究flexbox语法,这是一个非常好的小游戏互动/教程。

5. JavaScript Developer Survey Results
尼科尔的研究áBevacqua的JavaScript的习惯。这似乎是第一个这样的调查,他进行的,他收到了超过5000项调查项目。

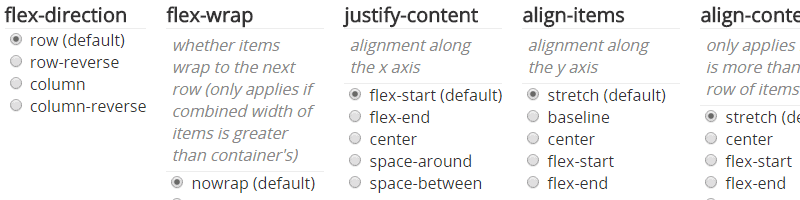
6. Flexbox.help
一个简单的交互式网页,帮助你想象每个flexbox特征的作品(柔性包装,弯曲方向,等)。

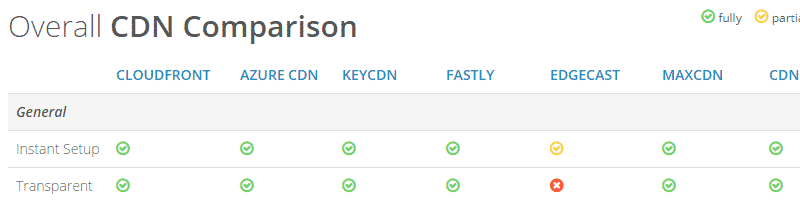
7. CDN Comparison
“这个信息收集支持你更好的为你的内容交付需求找到最佳的CDN。”

8. Angular Cheat Sheet
官方的Angular2文档的一部分,这是一个一站式的开发者指南选择查找语法的JavaScript,打字,和飞镖。

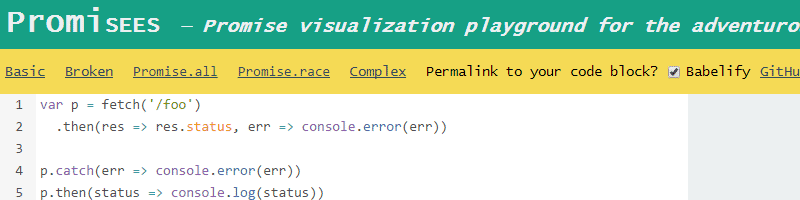
9. Promisees
更多的从Nicolás Bevacqua,这个时候它是一个可视化的操场来帮助你学习JavaScript的新承诺的特征。有什么了不起的这是一步一步地通过可视化组件代码的选项保存为GIF动画的可视化能力。

10. Filter Blend
学习CSS的 背景混合模式 和 滤波器 性质的互动。

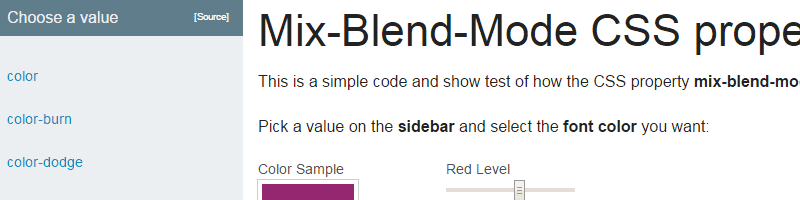
11. Mix-Blend-Mode CSS property test
这是类似于以前的网站,这个时候它是一个游乐场,帮助你了解 搅拌模式 财产。

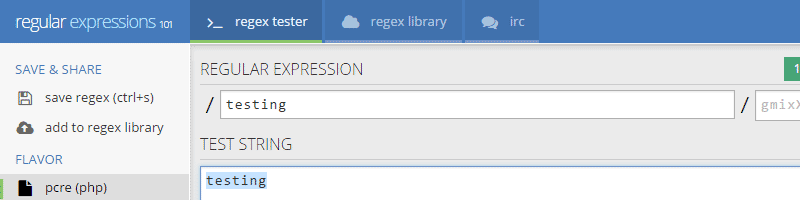
12. Regular Expressions 101
一个非常好的互动工具,帮助你理解和可视化正则表达式。包括一个快速参考部分,一个使用的表达式的解释,再加上保存到一个唯一的网址的表达能力。

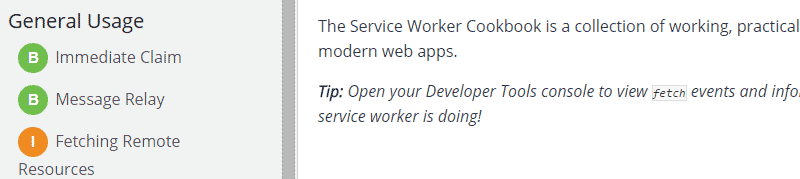
13. ServiceWorker Cookbook
“一个工作的集合,在现代Web应用程序中使用服务人员的实际例子。打开您的开发工具控制台,以查看获取的事件和信息的消息,每个配方的服务人员正在做什么。”

14. JavaScripting
查找网站的JavaScript库,框架和插件,按类别包括动画、DOM、形式、佣工,音频,视频过滤,和更多。

15. HTTP Security Best Practice
一套建筑更安全的Web性能指南,涵盖的主题,如SSL / TLS的安全政策的内容,跨站点脚本,安全,和更多。

16. Notes on Using ARIA in HTML
“开发商实用指南如何添加辅助信息使用访问丰富的互联网应用程序规范[ wai-aria-1.1 ] HTML元素,它定义了一个方法使Web内容和Web应用程序更方便初级人。”

17. PostCSS.parts
“一个可搜索的postcss插件目录”。如果你还不熟悉的成长的社区,在PostCSS,这可能是了解插件的种类的一个好方法。

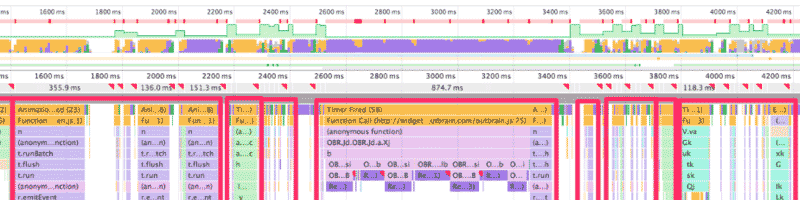
18. What forces layout / reflow
依据保罗的爱尔兰,列出各种前端功能,当使用JavaScript,将触发“回流或布局研究”,这是一种常见的性能瓶颈。

19. CSS Indexes
“每学期的CSS规范中定义的列表。”在规范的地方每个项目链接。

20. What are the best JavaScript IDEs and editors?
这是一个问题的问答网站斜构成,呈现出多个利弊,随着用户的意见,对不同意见和文本编辑很多。

未经允许不得转载:爱前端网 » 20个为前端开发者准备的文档和指南七

 爱前端网
爱前端网
 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 纯CSS3实现的无限级垂直手风琴菜单
纯CSS3实现的无限级垂直手风琴菜单 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 CSS3卡片3D翻转动画 卡片带3D按钮
CSS3卡片3D翻转动画 卡片带3D按钮 jQuery事件循环滚动的时间轴插件
jQuery事件循环滚动的时间轴插件 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
