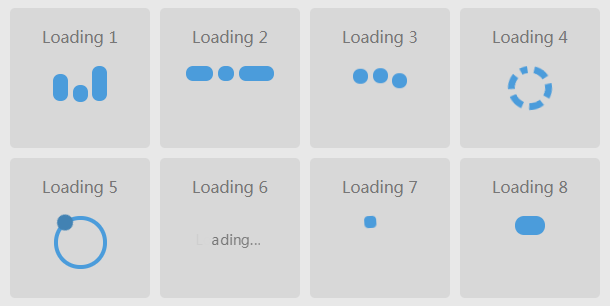
1.10组蓝色风格的纯CSS3 Loading动画图标
对于CSS3 Loading动画我们已经分享过很多了,比如最近刚刚分享的纯CSS3 Loading加载动画和5个超炫酷的CSS3加载Loading动画图标就都非常漂亮和实用。这次我们要分享10组蓝色风格的纯CSS3 Loading动画图标,这些Loading动画相对比较简单,但也非常清新实用。

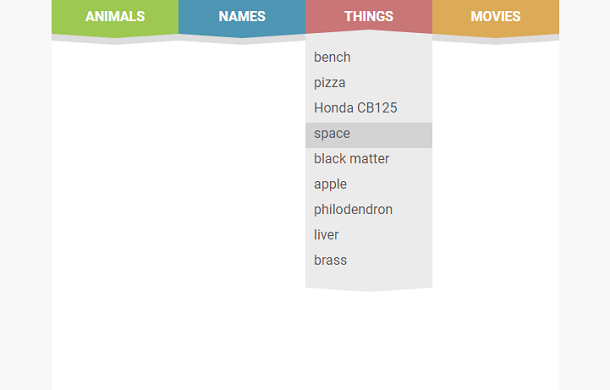
2.jQuery/CSS3波浪形弹性下拉菜单
还记得以前分享过一款HTML5/CSS3 3D下拉折叠菜单吗?波浪形的折叠效果的确让菜单的外观增添了不少色彩。这次我们要分享一款基于jQuery和CSS3的波浪形弹性下拉菜单,主菜单项的外观呈现出波浪形的线条样式,鼠标滑过菜单项时可以展开子菜单,展开时产生弹性的动画效果。

3.HTML5 SVG实现可爱的小狗和狐狸动画
今天我们要给大家分享一款基于HTML5和SVG的动画动画,是一只可爱的小狗和一只漂亮的狐狸。我们用SVG绘制了他们的外形,并且通过HTML5脚本控制它们的轮廓在实现各种表情的切换。比如小狗会摇尾巴、吐舌头等,小狐狸可以行走,画面非常可爱。

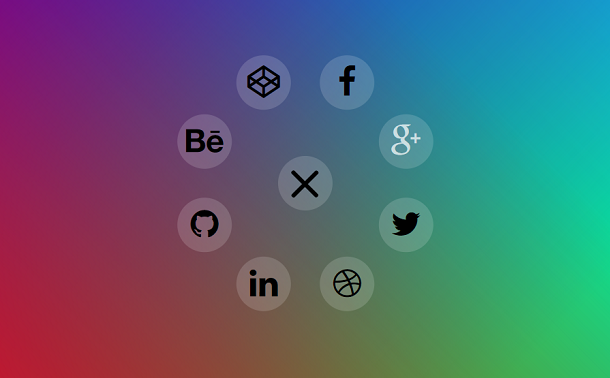
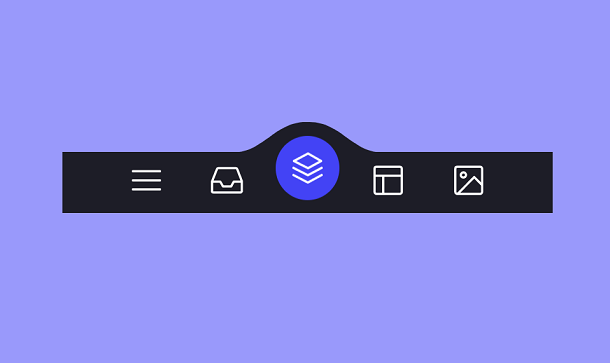
4.jQuery简易时尚的圆形展开菜单
今天要给大家介绍一款相当个性化的jQuery菜单,菜单是圆形展开的样式,菜单收拢时只显示一个小按钮图标,当点击按钮时,菜单项即可展开并显示在小按钮四周的圆环上,每一个菜单项也是一个简易时尚的小图标,也比较实用。类似的菜单还有以前我们分享过的HTML5/CSS3超酷环形动画菜单

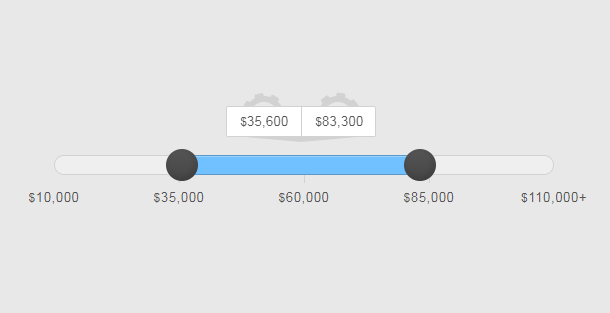
5.漂亮的jQuery UI水平滑杆 滑杆数值实时更新
这是一款外观非常漂亮的jQuery UI水平滑杆插件,因为是基于jQuery UI的,所以从样式上来说,这款jQuery滑杆插件显得格外美观。另外还有一个最大的特点是,它在滑动的时候,滑杆的数值可以实时更新,并且有一个齿轮状的图标跟着移动。

6.HTML5 Canvas文字粒子动画 可自定义文字内容
之前我们分享过一些关于HTML5的粒子动画,有文字粒子动画,比如这款HTML5 Canvas粒子效果文字动画特效就非常不错。今天要分享的也是一款基于HTML5 Canvas的文字粒子动画特效,我们可以自定义文字的内容、粒子的半径、粒子重力方向、粒子抖动频率等,看起来非常强大和炫酷。

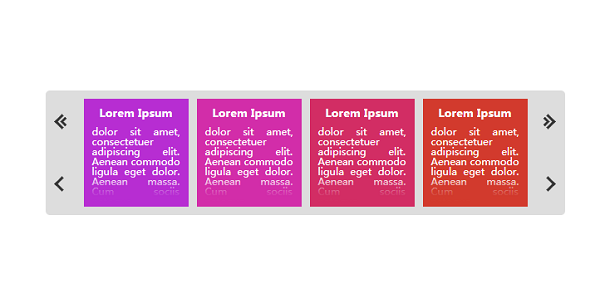
7.jQuery多图块批量切换焦点图插件
这又是一款比较实用的jQuery焦点图插件,它的特点是内容块切换时并不是逐个切换,而是一组组批量切换,你可以将内容块设置成文字,也可以设置成小图片,应用范围非常广泛。整个焦点图显得比较简易,但还是比较实用的。

8.基于P5.JS的HTML5文字遮罩粒子动画
这是一款基于P5.JS的HTML5文字遮罩粒子动画,HTML5实在是太强大了,许多文字动画和粒子动画都可以在Canvas上绘制实现。今天的这款文字粒子动画也是在Canvas上实现,依赖于P5.JS脚本库。文字作为遮罩层,文字内部产生五彩缤纷的粒子,非常大气。

9.纯CSS3实现3D立方体焦点图切换动画
这是一款利用纯CSS3实现的3D立方体焦点图切换动画,是不是觉得很富有创意?图片一开始展示是平面的,但是定时会以3D立体的方式切换立方体面,从而达到切换图片的效果。和之前分享的HTML5 3D立方体旋转动画不同的是,它在图片切换时的动画并不是简单的旋转,而是那种富有节奏感的复杂运动。

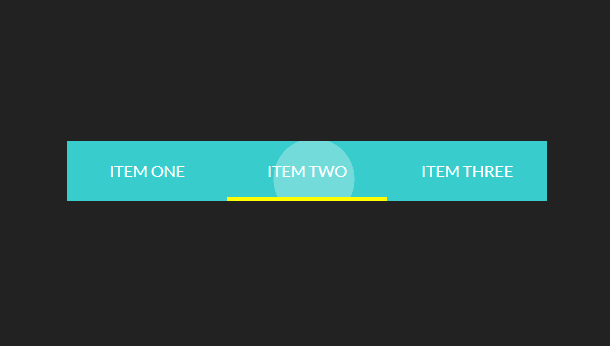
10.jQuery滑块动画菜单 点击带发光动画
之前我们分享过很多功能和外观都不同的jQuery菜单和CSS3菜单,比如最近介绍的个性化jQuery/CSS3气泡圆形菜单,也比如以前分享的CSS3 3D动画菜单 4种颜色主题也非常不错。今天要分享的是一款基于jQuery的滑块动画菜单,点击菜单项时下面会有一个线条随之滑动,并且菜单项会出现发光的动画特效。

未经允许不得转载:爱前端网 » 10组蓝色风格的纯CSS3 Loading动画图标

 爱前端网
爱前端网
 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 SVG超酷动画Tab菜单栏
SVG超酷动画Tab菜单栏 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 纯CSS3实现的无限级垂直手风琴菜单
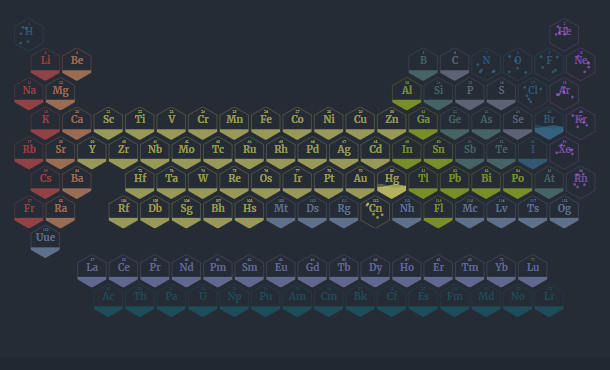
纯CSS3实现的无限级垂直手风琴菜单 基于 D3.js 的 SVG化学元素周期表动画
基于 D3.js 的 SVG化学元素周期表动画 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
