1.jQuery/CSS3带阴影的3D进度条插件
这是一款非常炫酷的jQuery/CSS3进度条插件,这款进度条插件的特点是带有阴影,外观看起来有着3D立体的视觉效果。另外进度条实体部分可以利用CSS3相关特性绘制任意效果的填充物,可以是渐变颜色,也可以是网格形状,同时我们可以动态设置进度条的当前值。

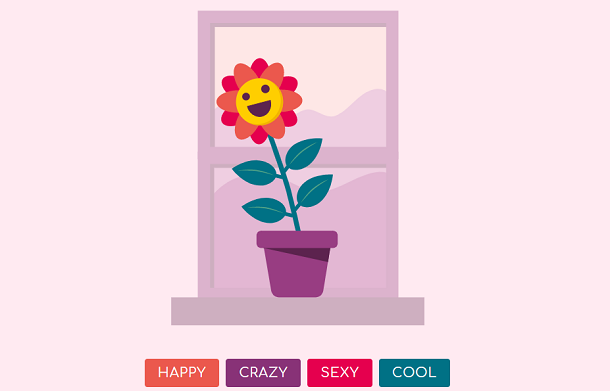
2.HTML5 SVG实现会跳舞的花朵 4种跳舞心情
这又是一款很有趣的HTML5 SVG动画,它是一朵会跳舞的花。首先,花朵和花盆均采用SVG进行绘制,虽然是简单的线条以及单纯的颜色,但是绘制出的效果还是相当逼真的。接下来是给花朵进行跳舞动画的渲染,结合CSS3的动画属性以及JavaScript的动态渲染,让这朵花赋予了4种不同心情下的跳舞动画,点击按钮即可切换当前心情下的跳舞动画,真的是非常可爱。

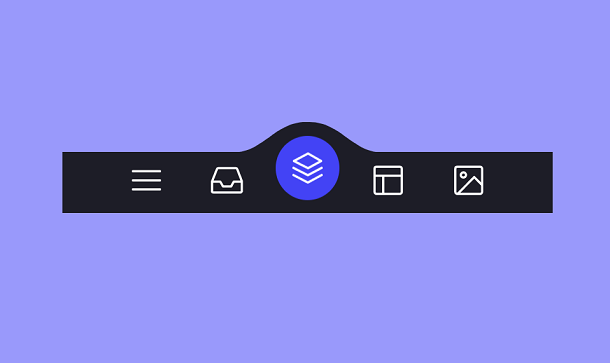
3.CSS3粘性概念菜单Gooey Menu
今天我们要给大家分享一款基于CSS3的粘性概念菜单,也可以叫做Gooey Menu,这种菜单按钮在目前的手机应用中使用非常广泛,外观样式也有很多种类型。今天的这款样式比较新颖,点击展开按钮即可展开所有菜单项,菜单项的形状呈波浪形,鼠标滑过菜单项时也会有高亮显示的效果。

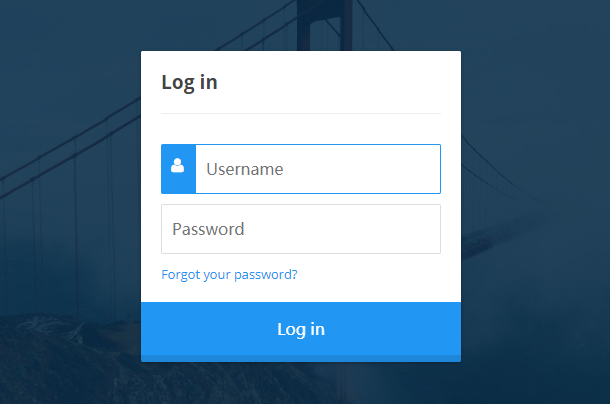
4.jQuery/CSS3超炫酷动画登录表单
很早以前,我们为大家分享过不少外观和功能都非常不错的jQuery登录表单,有些登录表单应用了CSS3特性添加了更绚丽的动画特效,比如这款精美的CSS3登录注册切换表单就相当华丽。今天要分享的这款动画登录表单也非常不错,输入框中带有小图标,可随着焦点的获取和失去是现实和隐藏,点击登录时会有一段自定义的登录动画,并最后提示登录成功。

5.纯CSS3模拟iPhone X背景切换动画
尽管iPhone已经没有像以前那么火了,但是苹果的UI设计还是可以肯定的。今天我们要给大家分享一款基于纯CSS3的iPhone X背景切换动画,整体的切换动画以淡入淡出为主,iPhone X屏幕的背景和页面的背景交相呼应,显得非常自然和谐。

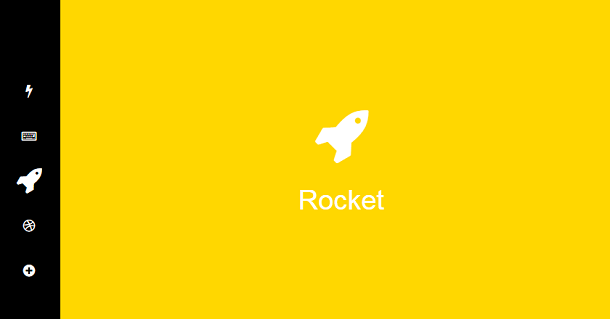
6.CSS3侧边栏单页切换小图标菜单
这是一款基于CSS3的单页切换菜单插件,单页网站现在非常流行,即整个网站点击任何按钮和链接都不需要整体刷新,可以平滑地切换每一个页面。这次分享的这款应用就是在侧边栏悬停一列带小图标的菜单,点击每一个菜单项即可切换页面,在切换过程中还会产生不同的页面过渡动画效果。

7.纯CSS3蓝色蝴蝶动画
之前我们分享过几个漂亮的HTML5蝴蝶飞舞动画,比如超炫酷HTML5 Canvas蝴蝶飞舞动画和HTML5 SVG 3D蝴蝶飞舞动画都非常炫酷。今天要分享的这款蝴蝶动画是基于纯CSS3的,虽然没有前面蝴蝶动画那么绚丽,但是蓝色的蝴蝶翅膀扇动起来也是别有一番风味的。

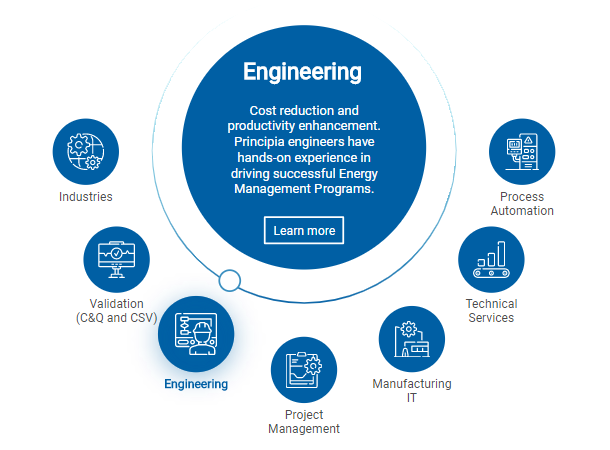
8.jQuery SVG高端圆形菜单导航
这是一款非常富有创意的jQuery菜单导航插件,菜单项的小图标是使用SVG路径绘制而成,简单实用。同时每一个菜单项排列成一个圆圈,菜单项切换时,中间的圆圈也会随着移动,而且中间的大圆圈中会显示对应菜单项的描述和链接按钮。

9.纯CSS3 3D自行车动画
今天我们要给大家分享一款纯CSS3实现的3D自行车动画,和之前分享的纯CSS3实现自行车动画特效和纯CSS3实现自行车动画不同的是,这款是3D立体的自行车,而且可以360度旋转,自行车的每个面都可以观察清楚,效果非常不错。

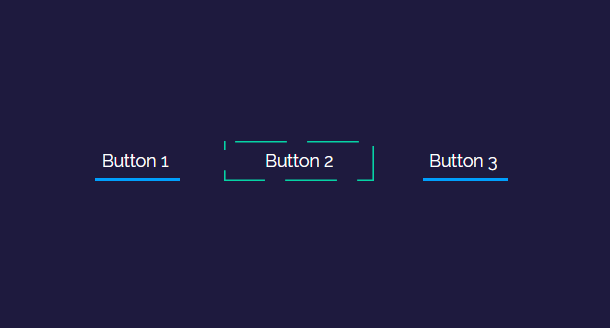
10.SVG边框可连续变化的鼠标滑过动画按钮
今天我们要给大家分享一款基于SVG的鼠标滑过动画按钮,这款按钮的鼠标滑过动画呈现的是按钮边框线条可连续变化,非常绚丽。像这样的鼠标滑过按钮在之前我们也分享过很多,大家可以回顾一下纯CSS3鼠标滑过按钮动画 多种动画风格和jQuery/CSS3多种鼠标滑过动画按钮集合,也许其中有些按钮效果可以用得上。

未经允许不得转载:爱前端网 » 10款基于jQuery/CSS3带阴影的3D进度条插件

 爱前端网
爱前端网
 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 SVG超酷动画Tab菜单栏
SVG超酷动画Tab菜单栏 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 纯CSS3实现的无限级垂直手风琴菜单
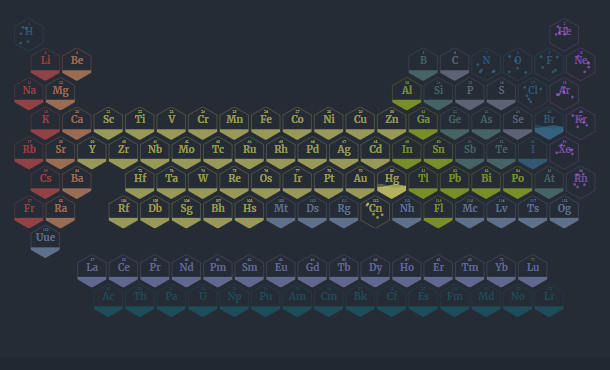
纯CSS3实现的无限级垂直手风琴菜单 基于 D3.js 的 SVG化学元素周期表动画
基于 D3.js 的 SVG化学元素周期表动画 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
