JavaScript已经成为当今世界各地Web开发人员非常流行的工具。您可以构建大量项目,例如Web应用程序,移动应用程序等等。
然而,在开发过程中,一些任务是非常重要的,如缩小,单元测试和网页刷新。这些任务不仅非常无聊,而且压力也很大。尽管如此,这些任务仍有待完成。
本文将介绍一些用于JavaScript程序员的流行构建和自动化工具。这些技术包括:
- Webpack
- Grunt
- Gulp
- Browserify
- Brunch.io
- Yeoman
让我们深入了解这些东西,看看这些技术如何帮助改进开发工作流程。
1.Webpack

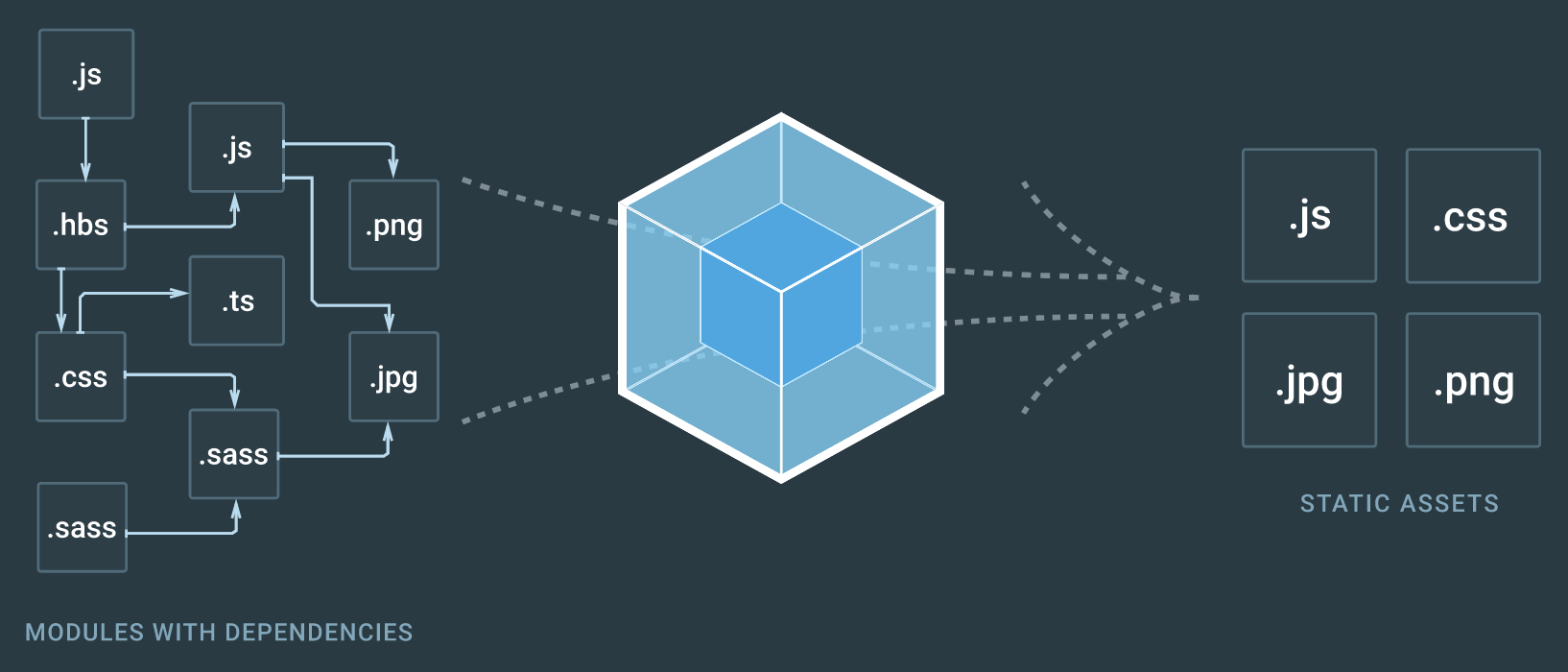
根据它的名字,人们应该能够很好地了解这个功能。Webpack用于捆绑许多Web包和不同的依赖关系(包括CSS文件和图像),然后在将它们捆绑到可管理的输出文件之前为它们创建模块。
这有助于提高生产力和可重用性,因为它通过将依赖关系树分解为块并按需加载,从而减少了开发包的加载时间,这意味着它消耗较少的内存。
Webpack可以使用npm命令来安装:
npm install -g webpack
Webpack可以使用Yarn命令来安装:
yarn add webpack --dev
Webpack是一个相当复杂的工具。但是,通过阅读一些在线教程,您可以轻松地学习。该工具的教程可以很容易地找到。这是非常受欢迎的。你可以在网站上找到更多关于这个软件包的信息。
2.Grunt

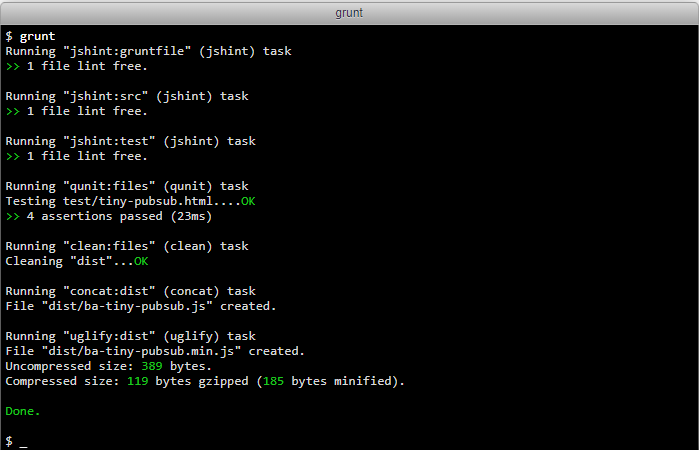
Grunt是一个非常好的任务跑步者,用于自动化所有那些无聊,重复的过程。它可以让你坐下来,看着他们没有干预运行。GruntJS是由Ben Alman创建的,由Node.js编写,是一个基于JavaScript的命令行构建工具,允许开发人员自动完成缩小,CSS预处理,部署,编译,单元测试,linting等任务。
Grunt是一个非常大的库,提供了大约6000个插件,包括流行的插件,如CoffeeScript,Less,RequireJS,JSHint,Sass,Stylus,而且还有更多的事情要“比以往更轻松地完成自动化任务”。
Grunt不会停止您的任务自动化。开发之后,您还可以管理图像文件的大小和网页的质量。这对于帮助您提高网站的加载速度而不影响质量有很大的帮助。虽然Grunt构建在Node上,但您不必精通Node.js就可以使用这个库。就像Webpack一样,它非常受欢迎,而且不需要很长时间才能找到解决方案。
Grunt可以使用npm命令来安装:
npm install -g grunt
它也有自己的命令行工具。这个以及更多可以在官方网站上进行探索。
3.Gulp

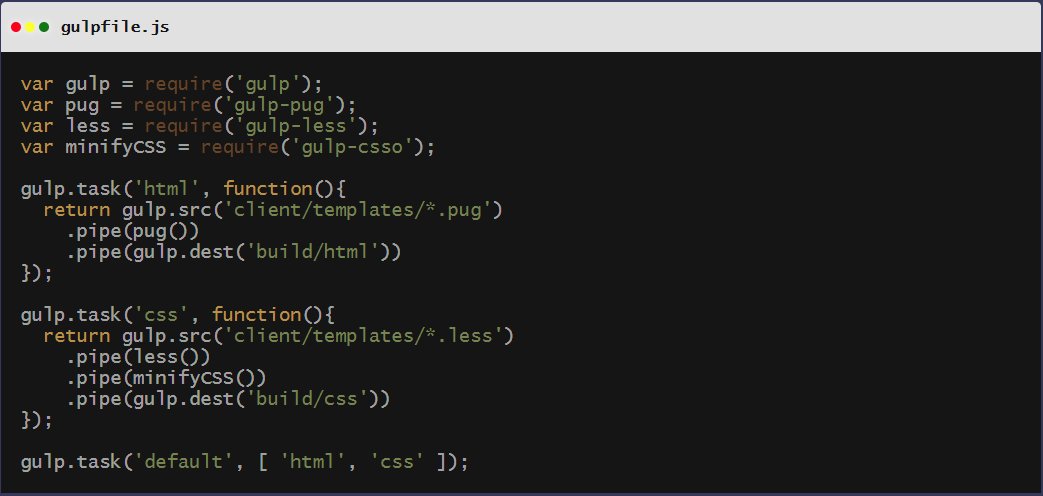
Gulp是项目开发的一个任务或建立跑步者。它允许一个简单和顺利的开发工作流程。借助Gulp,您会发现一种工具可以为您提供所需的机会,将更多时间用于代码而不是配置过程。
Gulp多年来变得非常流行,因为它是一个超级可定制的工具,并且拥有一个庞大的图书馆,提供了可用的插件。Gulp被前端开发人员广泛使用,因为他们发现自己在做非生产性的工作,如制作HTML模板,缩小CSS和JavaScript,优化图像,甚至一次又一次地设置本地主机。这些任务必须在开发过程中重复进行,所以Gulp才会提高生产力。
它也可以使用npm命令进行安装:
npm install -g gulp借助Gulp,您不必花费太多时间学习API的工作方式,因为它提供了四个简单的API,其中包括:
- gulp.task
- gulp.src
- gulp.dest
- gulp.watch
Gulp有一个庞大的用户生态系统,所以它是一个非常受欢迎的工具。你可以从官方网站了解更多。
4.Browserify

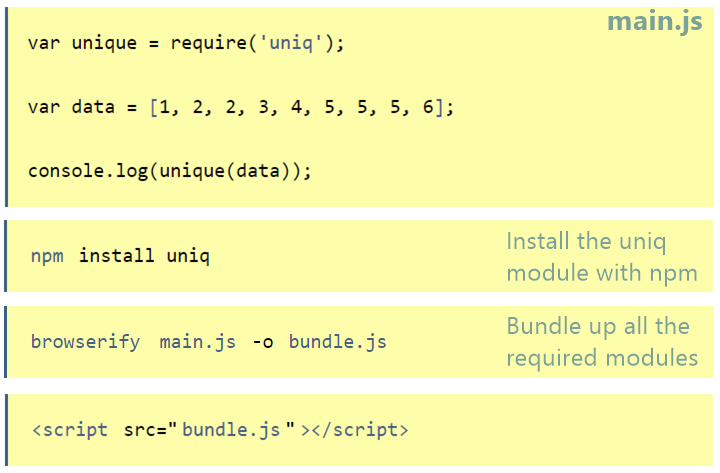
Browserify是一个非常有效的JavaScript开发工具,用于编写可以在浏览器中使用的Node.js样式模块。它允许您自己定义所需的依赖关系,并将其整齐地捆绑到一个JavaScript文件中。
借助Browserify,您可以利用Grunt配置来设置Browserify构建。它也可以与Grunt无缝协作,因为你可以使用grunt-browserify在Grunt中运行Browserify。Browserify库的一个非常重要的特性是源代码转换。它可以轻松地将源代码从一个JavaScript子集转换到另一个。这意味着您可以轻松将CoffeeScript编译为JavaScript。
它并不止于此。您也可以像使用“require”一样在Node.js中编写代码.Floarrify通过提供大部分Node的核心功能来寻求将Node生态系统扩展到浏览器。
Browserify可以简单地使用npm来安装:
npm install -g browserify
你可以在官方网站上找到关于这个真棒工具的更多信息。
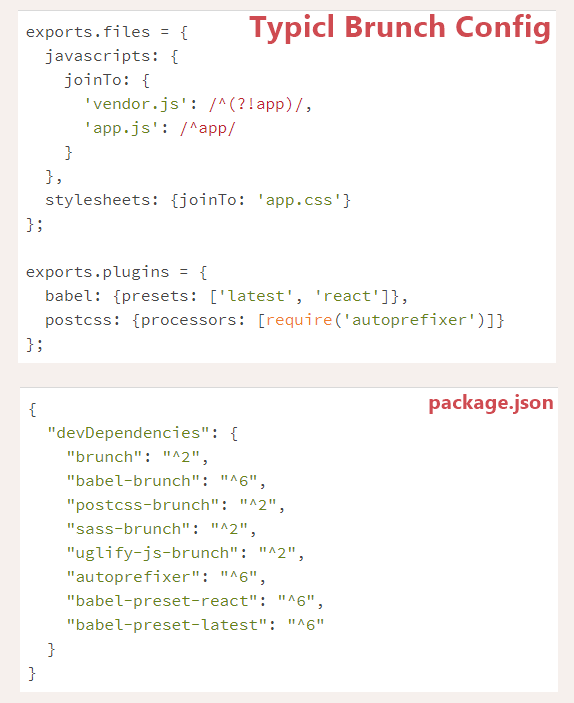
5.Brunch

Brunch是一个完美的项目创作的JavaScript工具。它能够自动化所有类型的项目,从小型项目到大型项目。早午餐通过为项目中的每个文件提供一个不同的作用域,并在需要时执行它们来使得任务更容易,从而使您的项目易于浏览。
Brunch支持一些JavaScript编码风格,如CommonJS,AMD,自定义包装和定义。在开发过程中,Brunch提供了一个本地服务器,一个简单的管理系统使用凉亭,并通过现成的插件,选择任何您选择的框架,如Less, Sass,CoffeeScript等的选项。
Brunch是一个节点包,也可以很容易地安装使用:
npm install -g brunch
随着早午餐,你不必从头开始你的项目,因为它有非常有效的骨架安装程序,使项目开始容易。它是一个纯粹的构建工具,无需任何配置,其无缝的配置和编译使得项目的快速开发成为可能。你可以从官方网站了解更多。
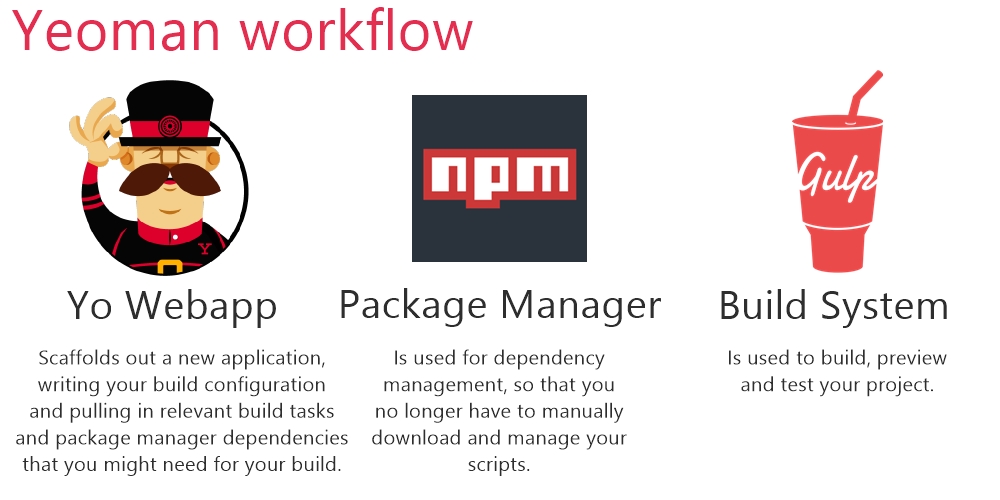
6.Yeoman

Yeoman是一个JavaScript库,“建立在发电机周围,也用于建造和运行这些发电机。” Did I just confuse you?
这个JavaScript库是一个通用的脚手架系统,在创建任何类型的应用程序(生成器)时都非常高效。借助Yeoman,您可以轻松地使用适当的工具快速创建项目,而无需花费大量时间获取所需的工具。
所以,Yeoman所做的就是创建自动创建的任何应用程序,帮助快速创建新项目,创建新的模块和包,并帮助跟上JavaScript中的最佳标准和编码实践。这确保您有一个无痛的项目开发过程。
您可以使用npm轻松安装Yeoman:
npm install -g yo
Yeoman安装后,您可以使用以下方法安装所需的生成器:
npm install -g generator-webapp
然后,您可以使用Yeoman工具轻松创建一个应用程序:
yo webapp
这节省了您在创建这些应用程序之前必须经过在命令行中浏览目录的过程的时间。Yeoman不依赖于语言,这意味着它也被用于创建其他语言的应用程序。这也意味着您可以通过尝试使用这个优秀的工具来解决您遇到的任何问题。
如果你还没有围绕“发电机”的概念,这是不幸的,超出了本文的范围。您可以在网上和官方网站上轻松找到教程。
Wrapping Up
为您选择最好的构建工具可能是一个非常艰难的过程,但是它可能会在决定您的开发体验将如何发挥作用。
本文中讨论的所有工具都非常相似。然而,他们有不同的地方,在不同的领域有优势。
- Webpack是最好的,如果需要做很多重复的工作,比如重新加载对JavaScript或者CSS的改变。
- 如果需要做大量的重复性工作,比如配置需要不同文件的独立任务,Grunt是最好的。
- 如果需要在Node流上完成大量的重复性工作,并且需要使用管道链打开和关闭相同的文件,那么Gulp是最好的选择。
- Browserify非常适合浏览器打包Node.js模块。
- Brunch最适合从头开始建立新的大型项目,因为骨架的可用性需要接近零的配置要求。
- 如果你已经有一个基本的设置,并且希望重做类似的东西,那么Yeoman是最好的 – 你可以很容易地支撑另一个。
总而言之,所有这些工具可以相互补充,并且在一起使用时创造高效率。
未经允许不得转载:爱前端网 » 使用JavaScript构建工具和自动化系统

 爱前端网
爱前端网
 HTML5 3D地球仪 可按经纬坐标定位
HTML5 3D地球仪 可按经纬坐标定位 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 纯CSS3实现的无限级垂直手风琴菜单
纯CSS3实现的无限级垂直手风琴菜单 纯 CSS3 3D 卡片翻转动画
纯 CSS3 3D 卡片翻转动画 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 HTML5 3D 视差相册画廊
HTML5 3D 视差相册画廊 CSS3卡片3D翻转动画 卡片带3D按钮
CSS3卡片3D翻转动画 卡片带3D按钮 程序猿必备的10款web前端动画插件十五
程序猿必备的10款web前端动画插件十五 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
