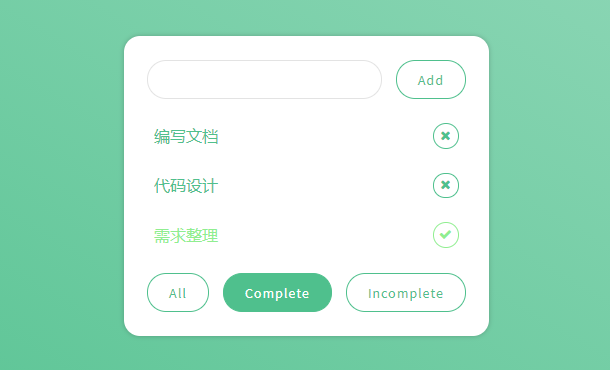
今天给大家带来一款基于vue.js的任务列表插件,也就是我们常说的todo list。我们可以在输入框中输入任务名称,点击“add”按钮后就可以将任务添加到任务列表,并且通过点击任务名称改变任务完成状态。同时你也可以删除任务。你还可以按照任务状态进行筛选,方便查询和统计。这个vue任务列表插件还有一个特点就是,通过编辑的这些任务支持本地存储,也就是说任务并不会随着浏览器的关闭而丢失。

未经允许不得转载:爱前端网 » Vue.js任务列表 可本地存储任务数据
今天给大家带来一款基于vue.js的任务列表插件,也就是我们常说的todo list。我们可以在输入框中输入任务名称,点击“add”按钮后就可以将任务添加到任务列表,并且通过点击任务名称改变任务完成状态。同时你也可以删除任务。你还可以按照任务状态进行筛选,方便查询和统计。这个vue任务列表插件还有一个特点就是,通过编辑的这些任务支持本地存储,也就是说任务并不会随着浏览器的关闭而丢失。

未经允许不得转载:爱前端网 » Vue.js任务列表 可本地存储任务数据

