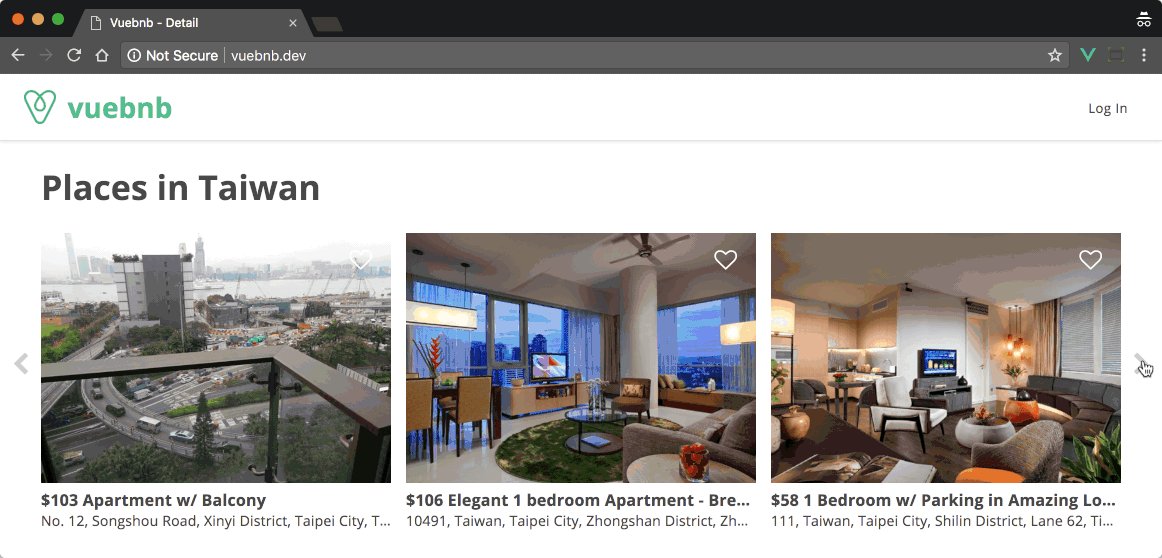
这是围绕一个案例研究项目,Vuebnb,一个简单的Airbnb的克隆。在这篇文章中,我将对它是如何工作的一个高层次的概述,以便从头开始构建一个完整的Vue / Laravel应用程序。
这里有一个现场演示,如果你想看看:https://vuebnb.vuejsdevelopers.com

概观
作为一个完整的应用程序,Vuebnb由两个不同的部分组成:
-
使用Vue.js构建的前端应用程序 我也使用Vue路由器创建页面和Vuex来管理全局状态。代码最初是在浏览器脚本文件中编写的,但是随着复杂性的增加,Webpack构建步骤需要考虑单个文件组件和ES +功能。
-
后端应用程序,由Laravel构建。其主要工作是为前端应用程序及其资产提供服务,并为列表数据提供Web服务。结合Vue路由器,Web服务允许Vuebnb像一个单页面的应用程序。我还使用Laravel Passport来验证API调用,这是用户能够保存他们喜欢的房间列表所需的。
特征
这个项目的主要功能包括UI小部件以及应用程序的一般体系结构。我们来做一个简要的概述:
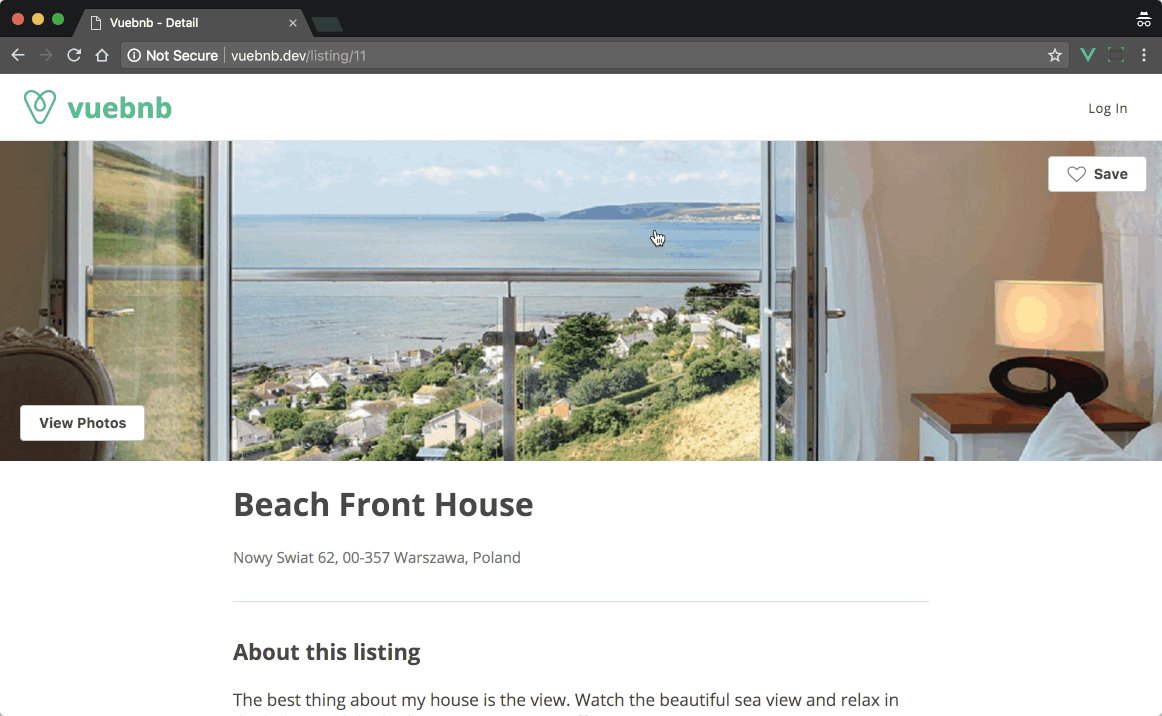
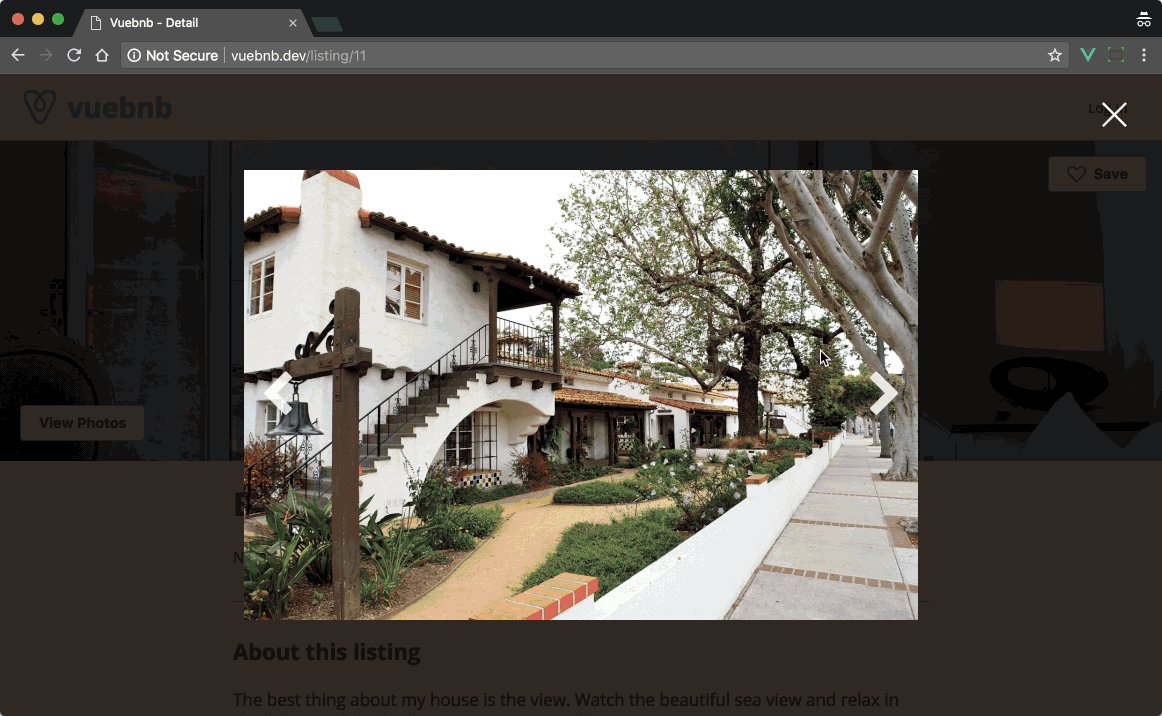
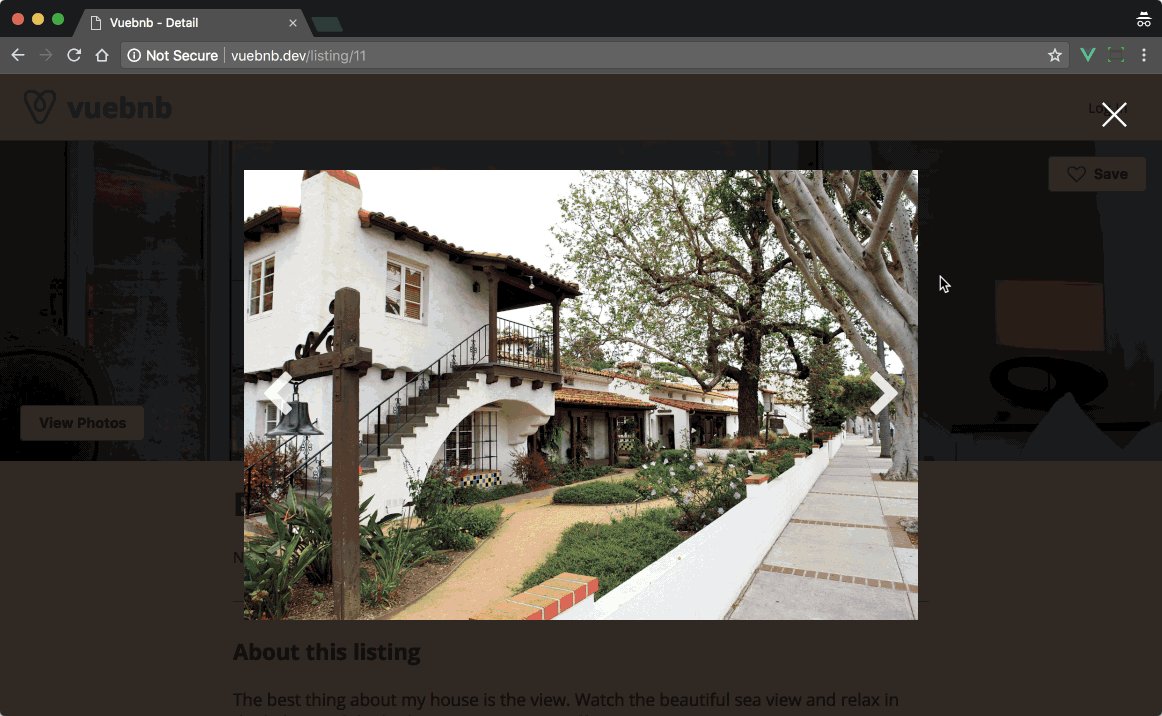
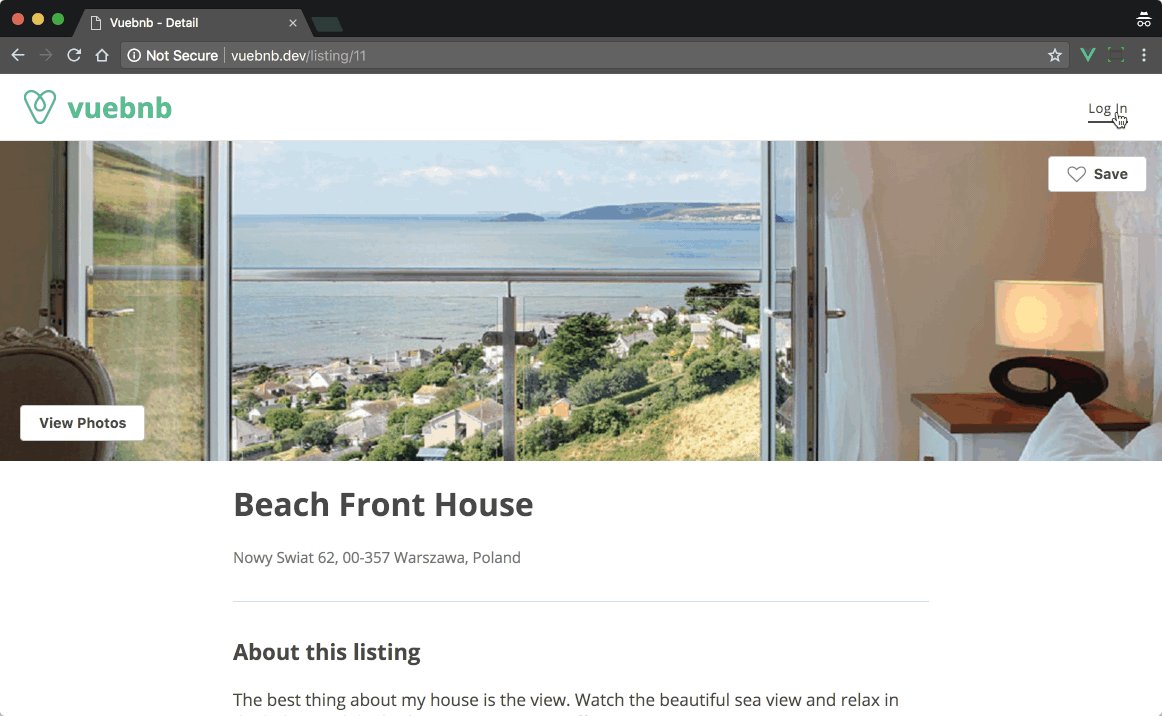
模态窗口
在列表页面上的模式窗口让用户仔细阅读属性的照片,以更好地感受它提供的内容。
模态窗口很难实现,因为它们在页面元素层次之外,使得它们很难与之通信。我通过使用Vue.js特性(如组件引用和生命周期钩子)来处理这个问题来管理主体类。

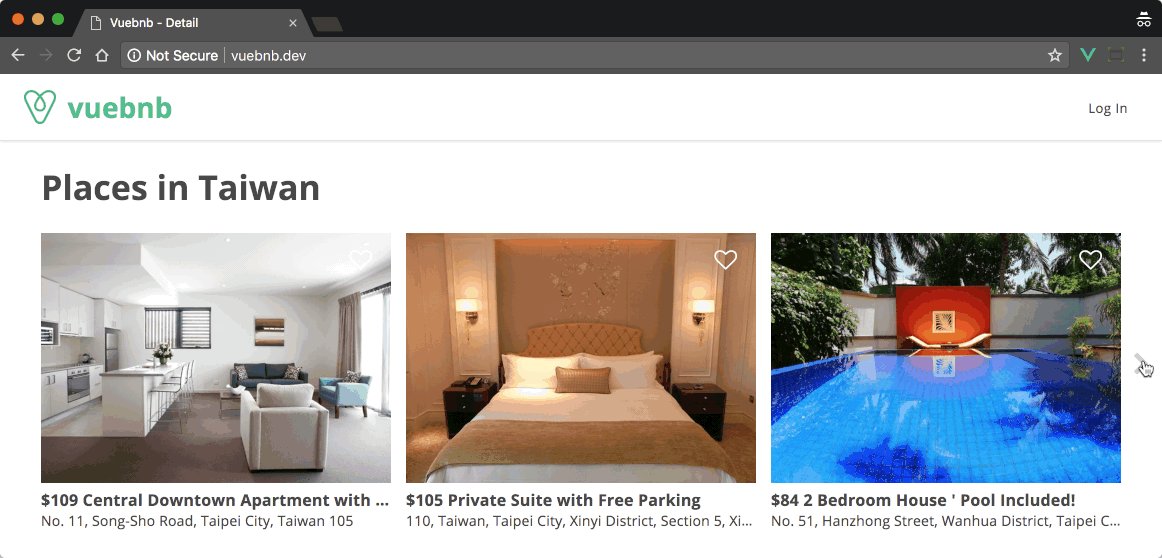
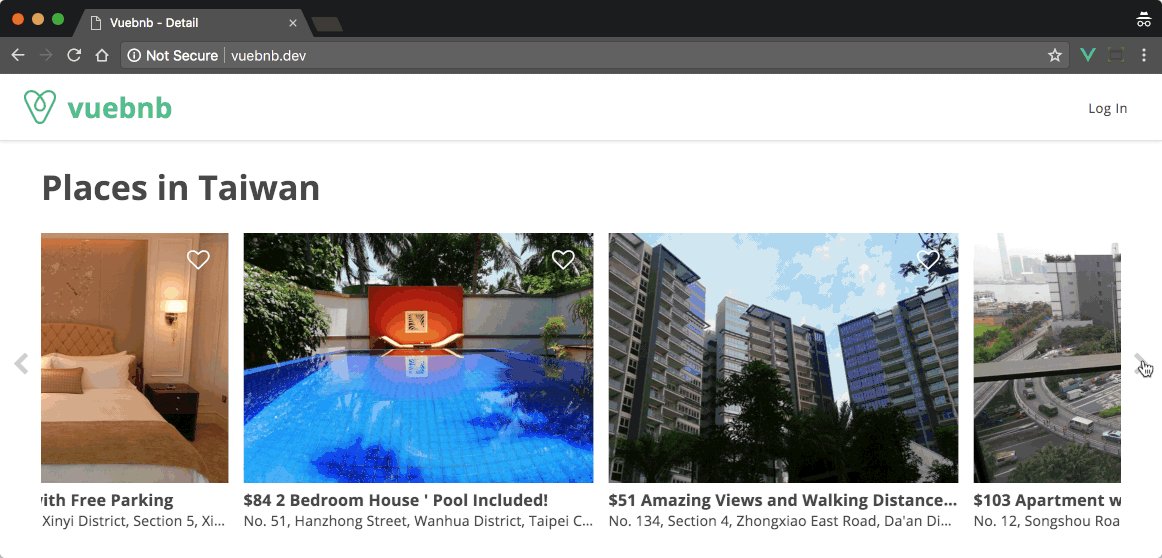
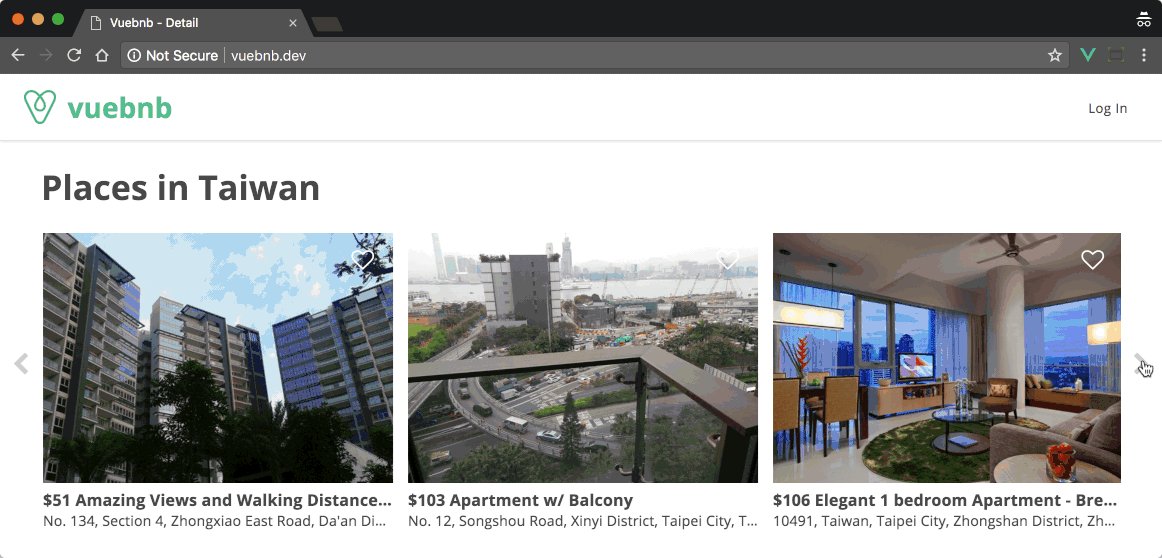
图像滑块
主页上的图像滑块可以方便地查看所有可用列表。CSS transform: translate(..)用于左右移动图像,而一个过渡则提供滑动效果。我使用Vue.js将翻译的值与左右箭头控件绑定。
构建这个小部件需要很好地理解组件,道具和事件,因此,这是本书第6章的主要任务,即使用Vue.js组件编写构件。

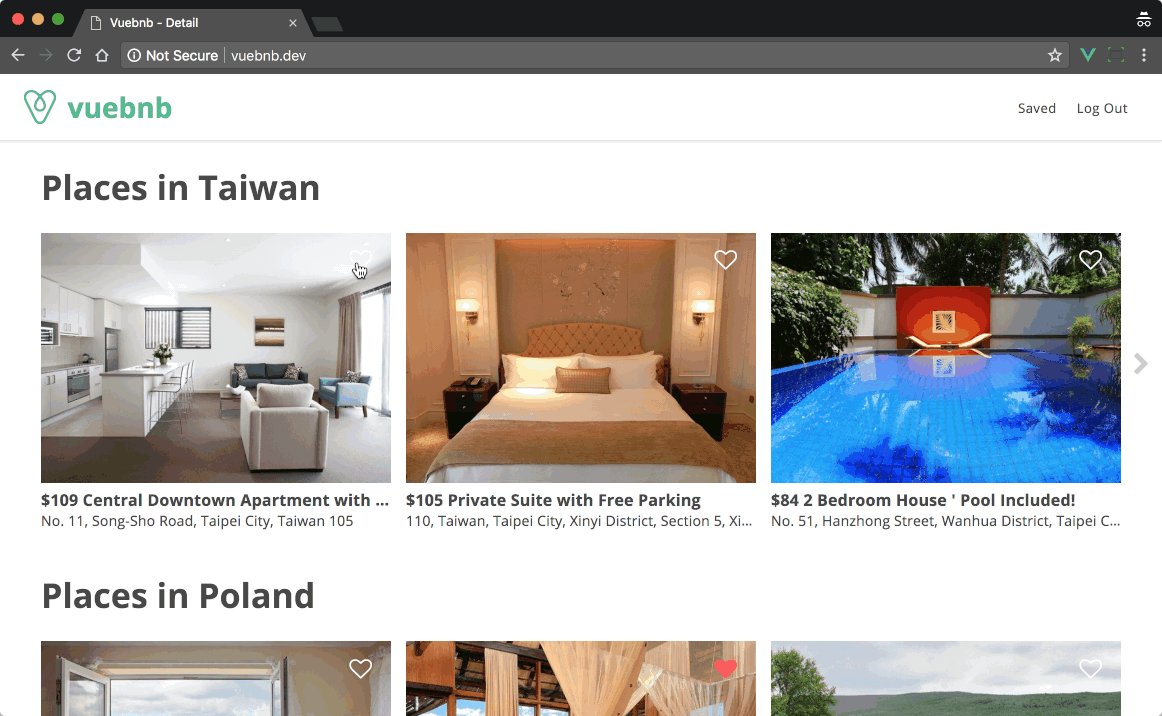
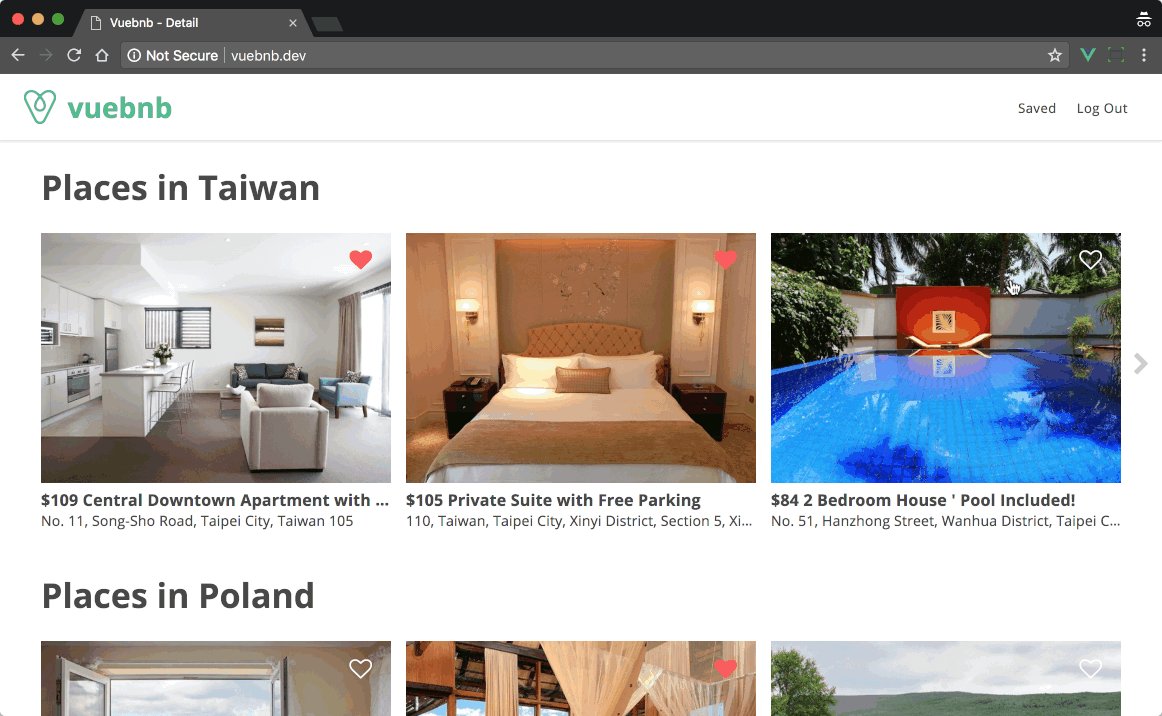
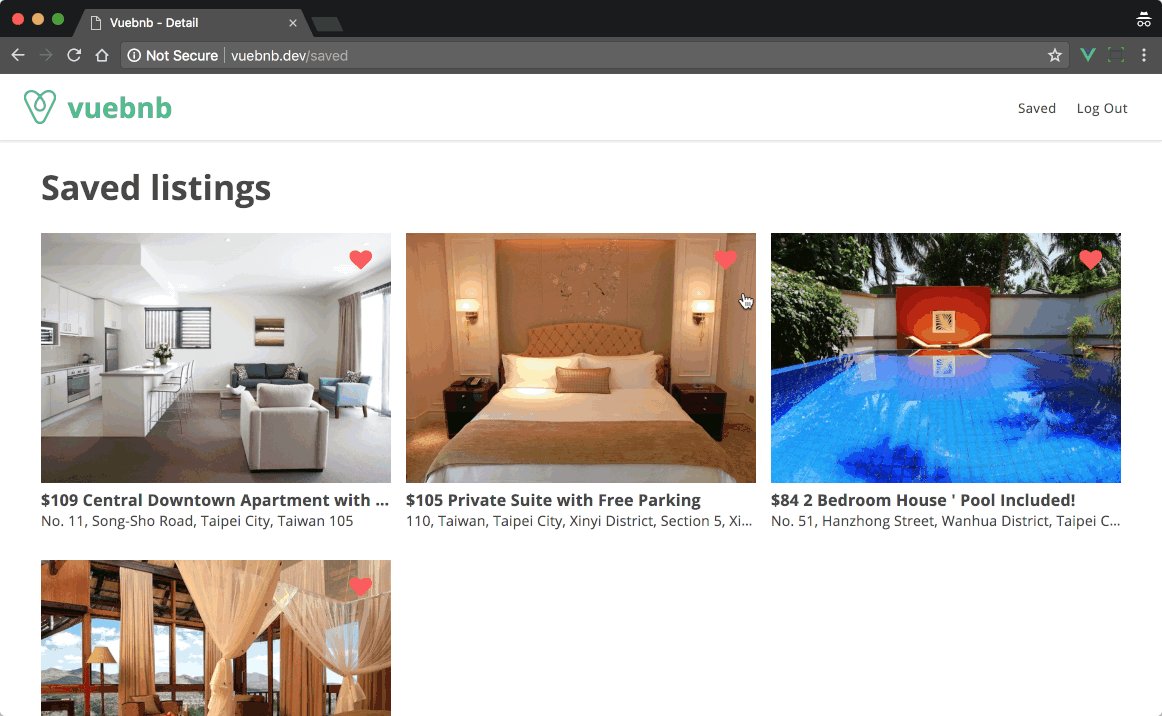
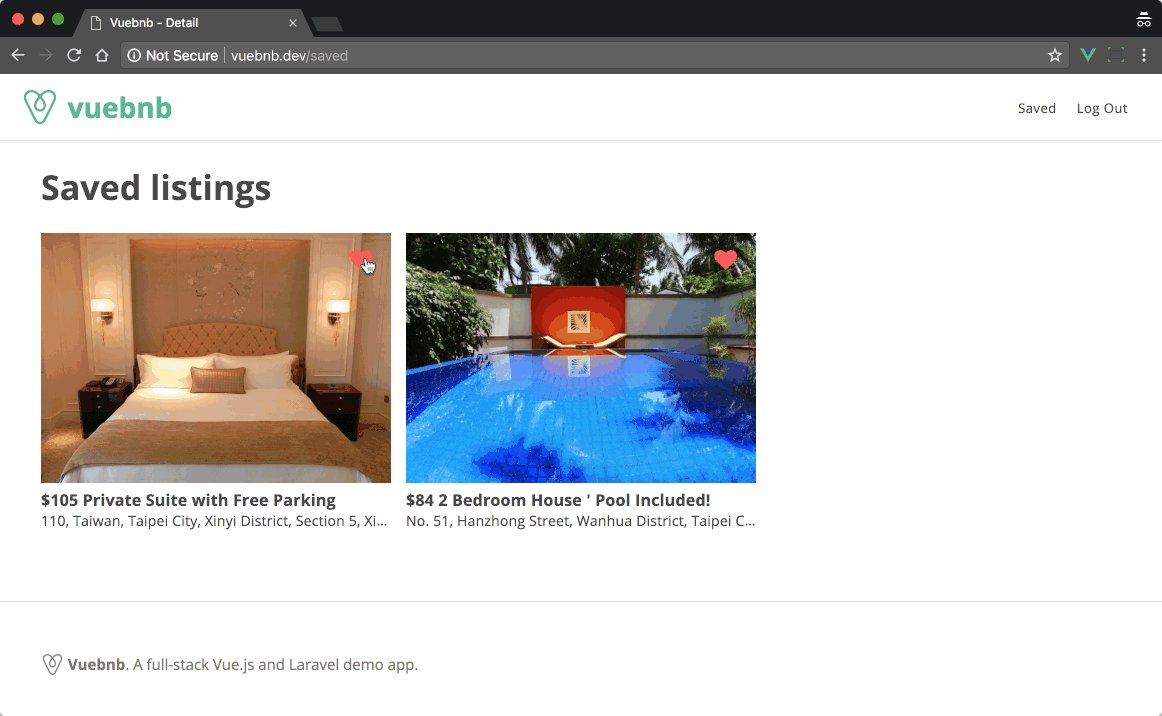
收藏列表
用户可能想要记录他们喜欢的列表,所以我添加了“偏爱”功能。通过点击作为可重用组件的一部分的心脏图标,可以从主页或列表页面收录列表。
我在Vuex商店中存储了列表的收藏状态,所以它可以在页面之间保持不变。为了在会话中保持状态,我通过AJAX将其发送回存储在数据库中的服务器。Laravel Passport用于验证API调用。

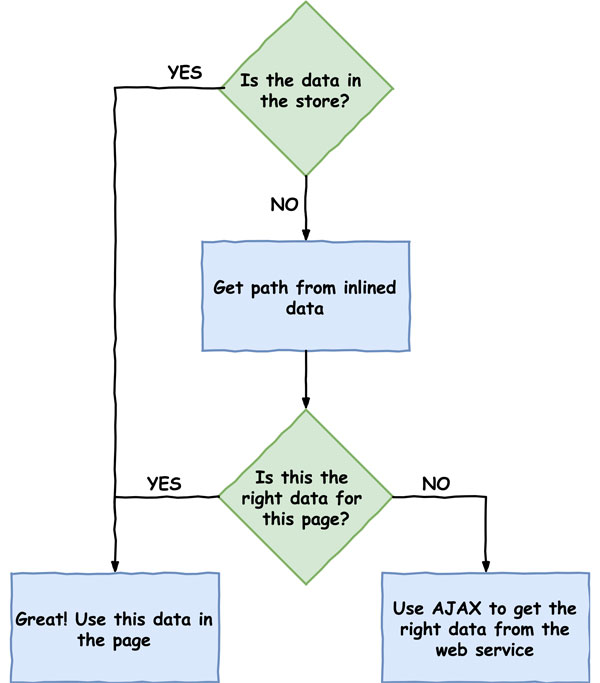
在后端和前端之间共享数据
全栈应用程序的关键考虑之一是如何在后端和前端之间进行数据通信,所以我花了相当多的时间在本书中处理这个问题。
例如,列表的数据如何从Laravel获得到Vue.js中的页面?通过使用刀片视图,使用模板变量可以很容易地将数据注入到页面的头部。这些数据可以在初始化时从Vue应用程序中获取。
但是,如果使用Vue路由器来创建虚拟页面,后续页面数据如何被检索?该解决方案涉及Blade,Vue路由器,Vuex和Axios的协同作用,以创建一个令人惊讶的简单机制,用于在需要时检索数据。

关于这本书
从Vuebnb的功能看,您将会对Vue Web Vue中的一些主题有所了解:Vue.js,Vuex和Laravel。我在这篇文章中没有提到的其他话题包括:
- Vue.js的核心概念如数据绑定,指令和生命周期钩子
- 为全包Vue / Laravel建立一个最佳实践开发流程,包括Webpack
- 使用免费的Heroku应用程序和CDN将全堆栈应用程序部署到生产环境,以便为静态资产提供服务
如果您热衷于获取本书或了解更多信息,请加入Vue.js开发人员通讯,因为我将在发布时发布通告。
未经允许不得转载:爱前端网 » Vuebnb:一个完整的Vue.js和Laravel应用程序

 爱前端网
爱前端网
 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器 Vue.js任务列表 可本地存储任务数据
Vue.js任务列表 可本地存储任务数据 Vue.js流程图插件 可自定义流程节点事件
Vue.js流程图插件 可自定义流程节点事件 Vue.js实现的3D Tab菜单
Vue.js实现的3D Tab菜单 Vue.js折线图表插件 支持数据分组统计
Vue.js折线图表插件 支持数据分组统计 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 基于Vue.js的迷你音乐播放器
基于Vue.js的迷你音乐播放器 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件
