关于Laravel的新的Vue服务器端渲染功能的教程。该教程主要集中在Laravel环境中设置SSR,所以我只有时间来演示一个简单的“Hello World”应用程序,没有显着的功能。

现在我想要构建上一个教程,并演示如何使用Vue Router呈现包含多个页面的Vue应用程序,因为大多数Laravel项目都有多个页面。

安装
本教程将扩展在前一篇文章中使用Laravel&Vue.js 2.5进行服务器端渲染的应用程序。确保你熟悉它的工作原理,并设置适当的开发环境,例如安装php-v8js扩展。
如果您没有该代码,请克隆并设置它:
$ git clone https://github.com/anthonygore/vue-js-laravel-ssr
$ cd vue-js-laravel-ssr
$ cp .env.example .env
$ composer install
$ npm i
然后安装Vue路由器:
$ npm i --save-dev vue-router
路由器模块
我们将首先为我们的路由器配置创建一个文件,导出用于应用程序的路由器实例。
我已经制作了一些示例路线,每个示例都显示了从该方法生成的组件pageComponent。这个工厂方法返回一个简单的组件,只不过是显示页面的名字。这就是我们需要证明的SSR路由工作。
resources/assets/js/router.js
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router);
function PageComponent(name) {
return {
render: h => h('h3', `Hello from the ${name} page`)
};
}
export default new Router({
mode: 'history',
routes: [
{ path: '/', component: PageComponent('Home'), name: 'home' },
{ path: '/about', component: PageComponent('About'), name: 'about' },
{ path: '/contact', component: PageComponent('Contact'), name: 'contact' }
]
});
在主应用程序文件中,我们现在将导入路由器模块并将其添加到应用程序,就像在任何Vue项目中一样。然后将应用程序实例导出,以便在客户端和服务器条目文件中使用。
resources/assets/js/app.js
import App from './components/App.vue';
import Vue from 'vue';
import router from './router'
export default new Vue({
router,
render: h => h(App)
});
Laravel路线
请注意,我们的Vue路由器实例处于历史模式,因此当从导航栏刷新或加载子页面时,路由将回退到服务器。
这意味着我们在前端应用程序中创建的任何路线也需要在服务器端创建。他们都可以指向相同的控制器方法get:
routes/web.php
<?php
Route::get('/', 'AppController@get');
Route::get('/about', 'AppController@get');
Route::get('/contact', 'AppController@get');
调节器
现在我们需要在控制器中设置多页SSR。这是对基本应用程序逻辑的修改,所以请确保您熟悉如何工作。
对于SSR多页面应用程序,我们需要告诉Vue服务器应用程序(在entry-server.js中定义)当前所请求的URL是什么。这将确保当应用程序在沙箱中加载时,它显示正确的页面组件。
要做到这一点,我们通过网址,即$request->path()通过该render方法的get方法。然后,我们将URL存储在全局JavaScript变量中url,当它在沙箱中运行时,将从Vue服务器应用程序访问该变量。
app/Http/Controllers/AppController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\File;
use Illuminate\Routing\Route;
class AppController extends Controller
{
private function render($path) {
$renderer_source = File::get(base_path('node_modules/vue-server-renderer/basic.js'));
$app_source = File::get(public_path('js/entry-server.js'));
$v8 = new \V8Js();
ob_start();
$js =
<<<EOT
var process = { env: { VUE_ENV: "server", NODE_ENV: "production" } };
this.global = { process: process };
var url = "$path";
EOT;
$v8->executeString($js);
$v8->executeString($renderer_source);
$v8->executeString($app_source);
return ob_get_clean();
}
public function get(Request $request) {
$ssr = $this->render($request->path());
return view('app', ['ssr' => $ssr]);
}
}
Vue服务器应用程序
最后一个主要步骤是修改Vue服务器应用程序,以便我们可以以编程方式设置URL,而不是等待用户执行此操作。
这样做的逻辑是在Promise回调函数中。以下是它的作用:
- 通过推送全局变量将路由器设置为正确的URL url
- 当路由器准备就绪时,我们看到是否有任何页面组件正在被这个推送的结果显示,告诉我们路由是有效的。如果不是的话,我们就扔404。如果是这样,我们返回应用实例。
使用Promise是因为路由器异步加载。一旦这个Promise解决了,我们可以使用服务器渲染器方法renderVueComponentToString来SSR实例,并最终使用print返回到我们的Laravel环境的输出。
resources/assets/js/entry-server.js
import app from './app'
import router from './router';
new Promise((resolve, reject) => {
router.push(url);
router.onReady(() => {
const matchedComponents = router.getMatchedComponents();
if (!matchedComponents.length) {
return reject({ code: 404 });
}
resolve(app);
}, reject);
})
.then(app => {
renderVueComponentToString(app, (err, res) => {
print(res);
});
})
.catch((err) => {
print(err);
});
应用文件
多页面应用程序的SSR逻辑已经完成。让我们在页面中创建一些路由器链接,以便我们可以在浏览器中测试应用程序:
resources/asset/js/components/App.vue
<template>
<div id="app">
<h1></h1>
<router-view></router-view>
<router-link :to="{ name: 'about' }">About</router-link>
<router-link :to="{ name: 'contact' }">Contact</router-link>
</div>
</template>
<script>
export default {
data() {
return {
title: 'Welcome To My Site'
}
}
}
</script>
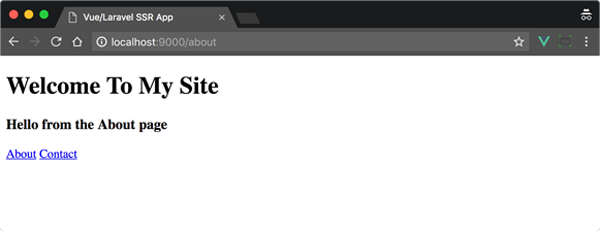
加载主页看起来像这样:

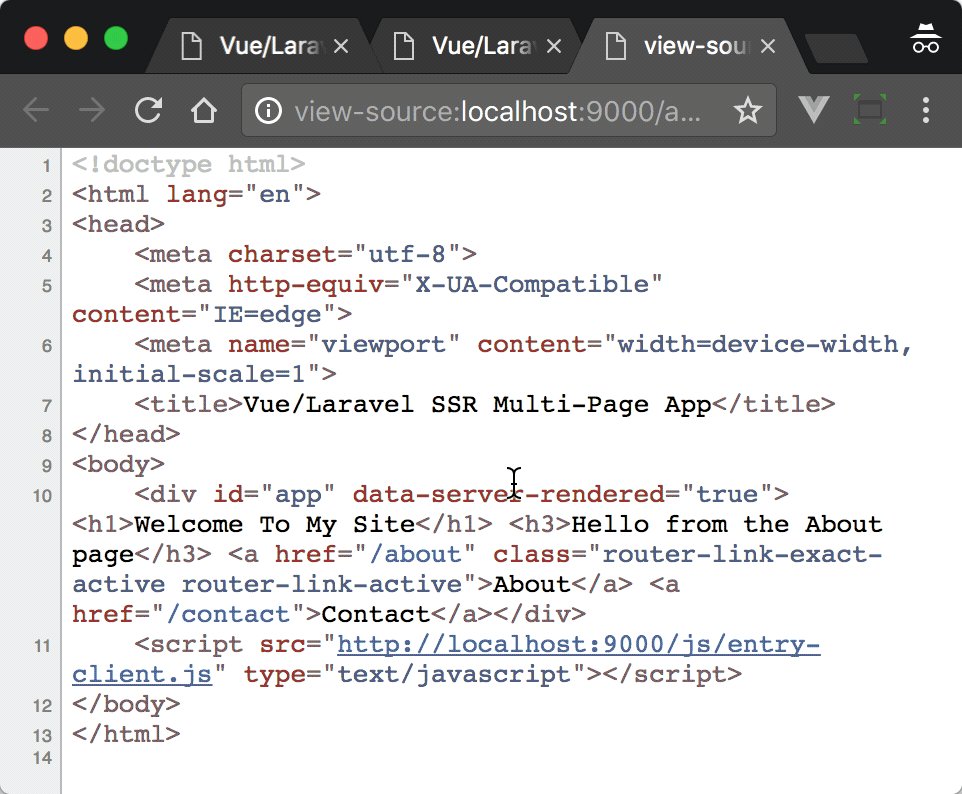
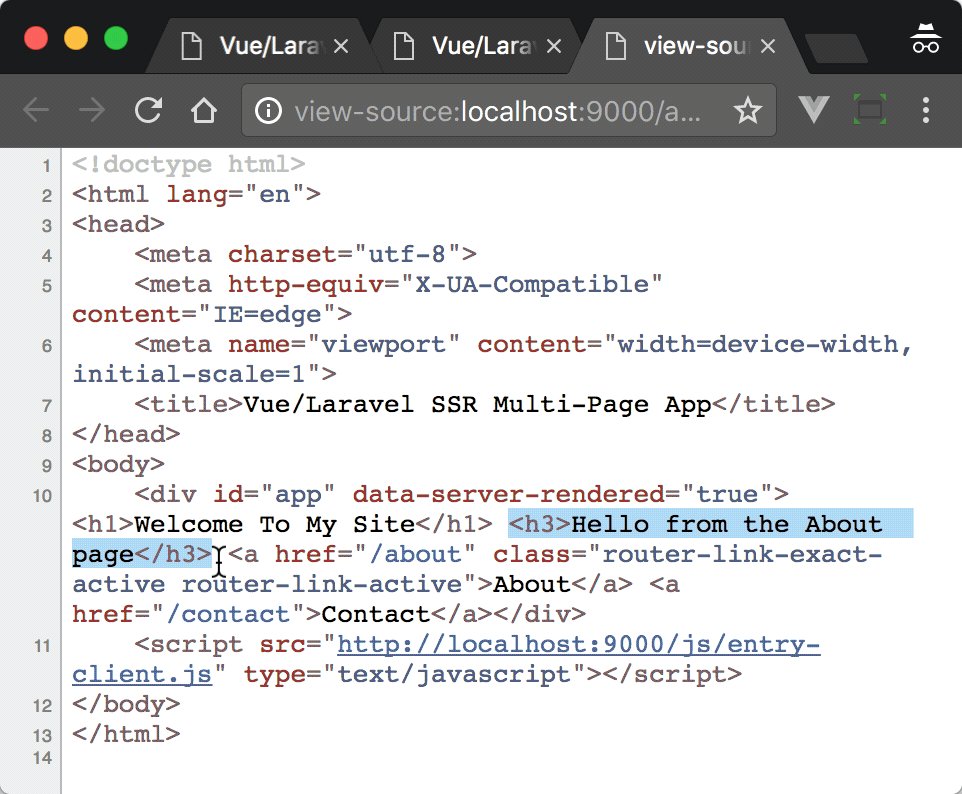
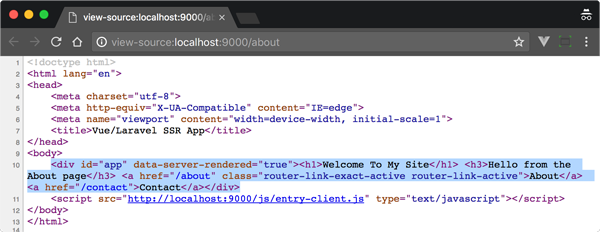
真正的测试是访问导航栏中的路由,以便服务器路由处理请求,并希望SSR的应用程序。为此,请访问http://localhost:9000/about并检查源标记。正如你所看到的,它包括在正确的URL提供的应用程序:

未经允许不得转载:爱前端网 » 使用Laravel & Vue的高级服务器端渲染:多页应用程序

 爱前端网
爱前端网
 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器 Vue.js任务列表 可本地存储任务数据
Vue.js任务列表 可本地存储任务数据 Vue.js流程图插件 可自定义流程节点事件
Vue.js流程图插件 可自定义流程节点事件 Vue.js实现的3D Tab菜单
Vue.js实现的3D Tab菜单 Vue.js折线图表插件 支持数据分组统计
Vue.js折线图表插件 支持数据分组统计 JavaScript 动画折线图 带阴影 3D 效果
JavaScript 动画折线图 带阴影 3D 效果 基于Vue.js的迷你音乐播放器
基于Vue.js的迷你音乐播放器 基于 TweenMax.js 的图片碎裂切换动画
基于 TweenMax.js 的图片碎裂切换动画 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件
