1.js原生态全屏黑色圆形表盘时钟日期时间动态
js原生态全屏黑色表盘时钟日期时间动态特效源码,是一段实现了传统的时钟表盘效果的代码,此段代码中不仅拥有传统的小时与分钟,同时还支持秒数的识别辨认,是一款不可多得的时钟表盘代码,此段代码适合所有网页使用,有需要的朋友们可以前来下载使用。本段代码兼容目前最新的各类主流浏览器,是一款非常优秀的特效源码。

2.jQuery实现的往返城市和日期查询
jQuery实现的往返城市和日期查询特效源码,是一段实现了往返城市及时间日期选择的代码,有点类似于火车票订购查询的风格样式和功能,此段代码适应于所有有需要的网页使用,有兴趣的朋友们可以前来下载使用。本段代码兼容目前最新的各类主流浏览器,是一款非常优秀的特效源码。

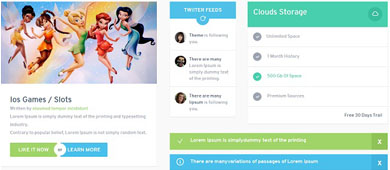
3.基于jQuery的Metro扁平化风格的UI组件
今天要介绍一款Metro扁平化风格的UI组件,Metro扁平化的风格显得比较清新简洁,却不失大气。这几款UI组件就是Metro风格。组件包括图片分组、按钮、图片滑块、菜单、Tooltip提示框等。每一款都非常实用,你一定会爱上Metro扁平化的。

4.纯html5实现的时钟
今天给大家分享一款非常漂亮的纯html5实现的时钟。整个界面都由html5绘制而成。

5.基于css3和jquery实现的动画弹出层
今天给大家分享一款基于css3和jquery实现的动画弹出层。这款弹出层初页面面一个显示弹出层按钮。单击该按钮时,弹出层以非常炫的动画形式出现。弹出层有关闭按钮,单击半闭按钮,弹出层关闭。

6.使用 SVG 制作单选和多选动画
通过 JavaScript 实现 SVG 路径动画,我们可以做很多花哨的东西。今天我们要为您介绍一些复选框和单选按钮效果。实现的主要思路是隐藏原生的输入框,使用伪元素创造更具吸引力的样式,输入框被选中的时候执行 SVG 动画。

7.pagePiling.js – 漂亮的全屏滚动效果
全屏滚动效果是最近非常流行的网页设计形式,带给用户良好的视觉和交互体验。pagePiling.js 这款 jQuery 插件可以帮助前端开发人员轻松实现这种效果。支持所有的主流浏览器,包括IE8+,支持移动设备。

8.HTML5 Canvas 实现的9个 Loading 效果
Sonic.js 是一个很小的 JavaScript 类,用于创建基于 HTML5 画布的加载图像。更强大的是 Sonic.js 还提供了基于现成的例子的创建工具,可以帮助你实现更多自定义的(Loading)加载动画效果。

9.Charted – 自动化的可视化数据生成工具
Charted 是一个让数据自动生成可视化图表的工具。只需要提供一个数据文件的链接,它就能返回一个美丽的,可共享的图表。Charted 不会存储任何数据。它只是获取和让链接提供的数据可视化。

10.jQuery Countdown Timer 倒计时效果
这个一款简单的 jQuery 倒计时插件,用于显示剩余的天数,小时,分钟和秒。倒计时功能是非常有用的一个小功能,可以告诉用户多久以后您的网站将会发布或者关闭进行维护,还可以用于举办活动的开始和停止的倒计时。

未经允许不得转载:爱前端网 » 10个程序员最适用的免费JQuery插件

 爱前端网
爱前端网
 程序猿必备的10款web前端动画插件十四
程序猿必备的10款web前端动画插件十四 程序猿必备的10款web前端动画插件十三
程序猿必备的10款web前端动画插件十三 2018年十大轻量级的CSS框架为构建快速网站
2018年十大轻量级的CSS框架为构建快速网站 程序猿必备的9款web前端动画插件十二
程序猿必备的9款web前端动画插件十二 程序猿必备的9款web前端动画插件十一
程序猿必备的9款web前端动画插件十一 程序猿必备的14款web前端动画插件十
程序猿必备的14款web前端动画插件十 程序猿必备的8款web前端动画插件九
程序猿必备的8款web前端动画插件九 程序猿必备的12款web前端动画插件八
程序猿必备的12款web前端动画插件八 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
