众多周知,图形和图表要比文本更具表现力和说服力。图表是数据图形化的表示,通过形象的图表来展示数据,比如条形图,折线图,饼图等等。可视化图表可以帮助开发者更容易理解复杂的数据,提高生产的效率和Web应用和项目的可靠性。
1.D3.js
D3 是最流行的可视化库之一,它被很多其他的表格插件所使用。它允许绑定任意数据到DOM,然后将数据驱动转换应用到文档中。你可以使用它用一个数组创建基本的 HMTL 表格,或是利用它的流体过度和交互,用相似的数据创建惊人的 SVG 条形图。

2.ChartJS
Chart.js 是一个令人印象深刻的JavaScript图表库,建立在HTML5 Canvas 基础上。目前,它支持6种图表类型(折线图,条形图,雷达图,饼图,柱状图和极地区域区)。而且,这是一个独立的包,不依赖第三方 JavaScript 库,小于 5KB。

3.Highcharts JS
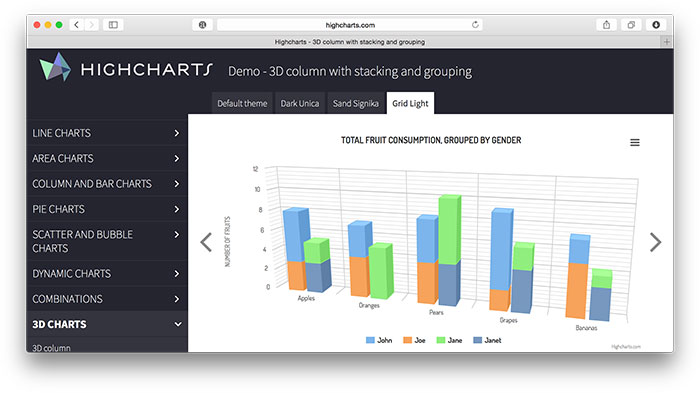
HighchartsJS 是一个制作图表的纯Javascript类库,主要特性如下:兼容性:兼容当今所有的浏览器,包括 iPhone、IE 和火狐等等;对个人用户完全免 费;纯JS,无BS;支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图;跨语言:不管是 PHP、Asp.net 还是 Java 都可以使用。

4.Fusioncharts
FusionChartsSuite XT 是个专业的JavaScript图表库,能创建任何类型的图表。它创建的图表都是可以进行完全自定义的,标签,字体,边界等等,都可以进行修改。它有很强的交互功能,有许多信息提示,可 点击的 legend 关键字,还有 dril-down,缩放/滚动 和单击打印图表功能。

5.Flot
Flot是受Plotr和PlotKit的 启发,Ole Laursen 基于jQuery开发了一个图表绘制(WEB Chart)插件并命名为 flot。 flot 是个纯 JavaSript 库,专注于简单的使用方式,迷人的外观和交互式特性。支持的浏览器有: Internet Explorer 6+, Chrome, Firefox 2+, Safari 3+ and Opera 9.5+。

6.Chartist.js
Chartist.js 提供了优美的响应图表。就像 ChartJS。它使用 SVG 渲染图,可以被控制,并通过对CSS3媒体查询和 SASS 定制。另外 Chartist.js 提供很酷的动画。

7.n3-charts
如果你是一个 AngularJS 开发者,你一定喜欢款有趣的图表。它是建立在 D3.js 和AngularJS的基础上,提供了可定制的 AngularJS 指令的形式不同标准的图表。

8.Ember Charts
Ember Charts 是一个基于 Ember.js 和 D3.js 的图表库。它包括时间序列、柱状图、饼图、点图,很容易扩展和修改。这些图表组件代表图表交互性和演示的最佳实践,是高度可定制和可扩展的。

9.Chartkick
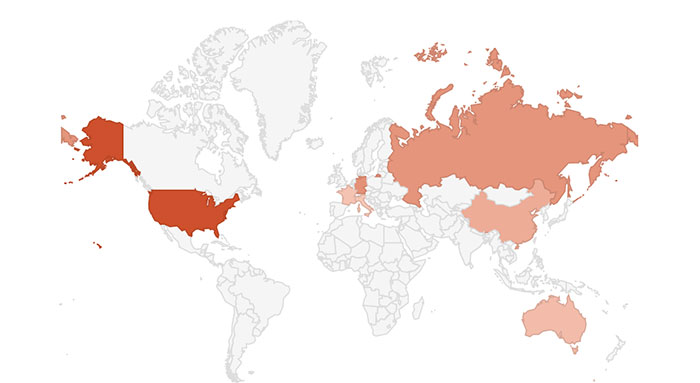
Chartkick 是专为 Ruby 应用程序的JavaScript图表库。它提供了所有主要的图表类型,如饼图,柱形图,条形图,面积,地理,时间,以及多个系列。

10.MeteorCharts
它有一个很酷的图表生成器,为您提供选项来选择图表,选择主题,然后生成一个图表。

11.amCharts
amCharts 无疑是最漂亮的图表库。amCharts 提供了JavaScript/HTML5 Charts、Javascript/HTML5 Stock Chart、JavaScript Maps 三种图表组件。

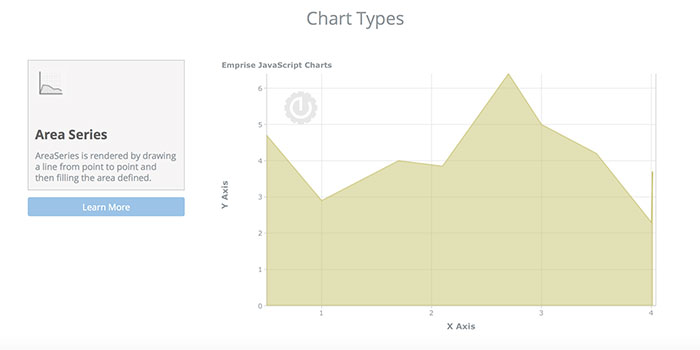
12.EJS Chart
EJS图表声称自己是企业准备的图表库。图表看起来很干净,可读性比大多数旧的图表库。这也是与IE6+等旧浏览器兼容。

13.uvCharts
uvCharts 是一个开源的JavaScript图表库,号称有100多个自定义选项。它拥有12种不同的标准图表类型,开箱即用。

未经允许不得转载:爱前端网 » 13个最好的 JavaScript 图形绘制库

 爱前端网
爱前端网
 程序猿必备的10款web前端动画插件十四
程序猿必备的10款web前端动画插件十四 程序猿必备的10款web前端动画插件十三
程序猿必备的10款web前端动画插件十三 2018年十大轻量级的CSS框架为构建快速网站
2018年十大轻量级的CSS框架为构建快速网站 程序猿必备的9款web前端动画插件十二
程序猿必备的9款web前端动画插件十二 程序猿必备的9款web前端动画插件十一
程序猿必备的9款web前端动画插件十一 程序猿必备的14款web前端动画插件十
程序猿必备的14款web前端动画插件十 程序猿必备的8款web前端动画插件九
程序猿必备的8款web前端动画插件九 程序猿必备的12款web前端动画插件八
程序猿必备的12款web前端动画插件八 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
