1.多款不同风格的触屏手机拖拽切换的幻灯片动画
14款不同风格的触屏手机拖拽切换的幻灯片动画特效源码,是一段可以实现多款触屏手机拖拽切换的幻灯片动画特效的代码,该款代码中几乎涵盖了所有使用的触屏幻灯片切换效果,需要此款代码的朋友们可以前来下载使用。本段代码运行流畅,反应速度灵敏,是一段非常优秀的特效源码。

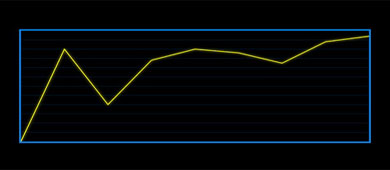
2.HTML5基于Canvas实现的发光折线图表
今天我们要分享一款基于HTML5 Canvas的折线图表应用,其实我们仅仅是在canvas上面绘制了一条发光的折线,当然图表的x、y坐标你可以自己绘制上去。

3.基于HTML5/CSS3实现的数据切换动画的动态折线图
这次我们依然要来分享一款带超酷动画的HTML5/CSS3动态折线图表,图表数据会定时切换,图表数据在切换的时候有很酷的切换动画,感觉数据模拟非常真实。

4.基于jQuery实现的横向跑马灯式新闻滚动
基于jQuery实现的横向跑马灯式新闻滚动特效源码,是一段可以实现新闻列表横向滚动显示的跑马灯式效果代码,多用于首页公告展示。

5.基于jquery tool.js实现的类似windows桌面及iframe特效
基于jquery tool.js实现的类似windows桌面及iframe特效源码,是一段模仿windows桌面效果编写的代码,该代码可以实现图标排列,及打开图标iframe调用出想用连接的效果,同时拥有windows任务栏,单击任务栏中的任务可实现缩小及还原的效果。

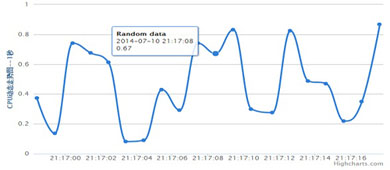
6.jQuery highcharts实时更新数据的图表插件
今天我们要来分享一款基于jQuery的highcharts实时图表插件,highcharts图表插件定义了每隔一秒钟更新数据,然后根据每个数据点绘制一条折线,随着数据的更新,折线也就会不停的向前移动,形成一个类似CPU实时监控的曲线图表。这款jQuery图表插件应用比较广泛,兼容所有浏览器。

7.基于HTML5实现的3D立体动画柱形图表
这次我们要来分享一款效果非常酷的HTML5 3D柱形图表,这款HTML5图表和之前分享的都不一样,主要是外观上比较吸引人,首先图表是3D立体的,有一种非常棒的视觉效果;其次,当鼠标划过柱形图表时,会有很不错的HTML5动画效果。

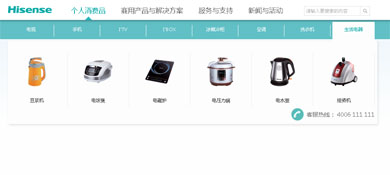
8.jquery海信官网带缩略图下拉导航菜单
这是一款基于jquery实现的海信官网带缩略图下拉导航菜单源码,是一款jquery hover仿海信官网带有缩略图的多级下拉导航菜单代码。鼠标滑过导航项之后,下方可出现对应的二级菜单项,功能非常实用。

9.超炫的3D效果的HTML5纸带翻转动画
这次我们分享的这款HTML5动画虽然不是基于canvas的,它是基于jade和scss的,这款纸带翻转动画非常不错,翻转时的3D特效也非常让人惊叹,比较消耗CPU。纸带的视角随着鼠标的位置而变化,可呈现出不同的翻转效果,具有很强的3D立体效果。

10.jquery实现的带缩略图、左右切换按钮的触屏滑动的可触摸焦点图
jquery带缩略图可触摸焦点图是一款SliderPro幻灯片插件,支持触屏滑动,带左右切换按钮,带文字按钮,支持定义多条图片描述文字,支持自动播放。

未经允许不得转载:爱前端网 » 10款华丽最新jQuery焦点图动画插件

 爱前端网
爱前端网
 程序猿必备的10款web前端动画插件十四
程序猿必备的10款web前端动画插件十四 程序猿必备的10款web前端动画插件十三
程序猿必备的10款web前端动画插件十三 2018年十大轻量级的CSS框架为构建快速网站
2018年十大轻量级的CSS框架为构建快速网站 程序猿必备的9款web前端动画插件十二
程序猿必备的9款web前端动画插件十二 程序猿必备的9款web前端动画插件十一
程序猿必备的9款web前端动画插件十一 程序猿必备的14款web前端动画插件十
程序猿必备的14款web前端动画插件十 程序猿必备的8款web前端动画插件九
程序猿必备的8款web前端动画插件九 程序猿必备的12款web前端动画插件八
程序猿必备的12款web前端动画插件八 基于Splitting.js的CSS3魔幻文字动画特效
基于Splitting.js的CSS3魔幻文字动画特效 React 3D层叠卡片切换动画
React 3D层叠卡片切换动画 SVG带小图标的Checkbox美化插件
SVG带小图标的Checkbox美化插件 Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器
